界面设计艺术:优先级、焦点与内容层级
18 浏览量
更新于2024-08-27
收藏 243KB PDF 举报
“界面设计原则:权衡优先级突出焦点划分好内容层级”
在界面设计中,确保用户体验和信息传递的有效性至关重要。面对复杂的界面元素,设计师需要遵循一系列原则来优化设计,包括权衡元素的优先级、突出焦点以及合理划分内容的层级。以下是对这些原则的详细解释:
1. 权衡元素的优先级:
设计中的优先级不仅体现在元素的大小上,还涉及到形状、颜色、深度、纹理、厚度、饱和度、方向、留白和兴趣点等多个因素。比如,通过调整元素的尺寸、色彩对比或使用视觉引导(如箭头、渐变线)来强调关键元素,引导用户的视线。优先级的设置有助于突出最重要的信息,避免信息过载,让用户能快速识别关键内容。
2. 抓住焦点:
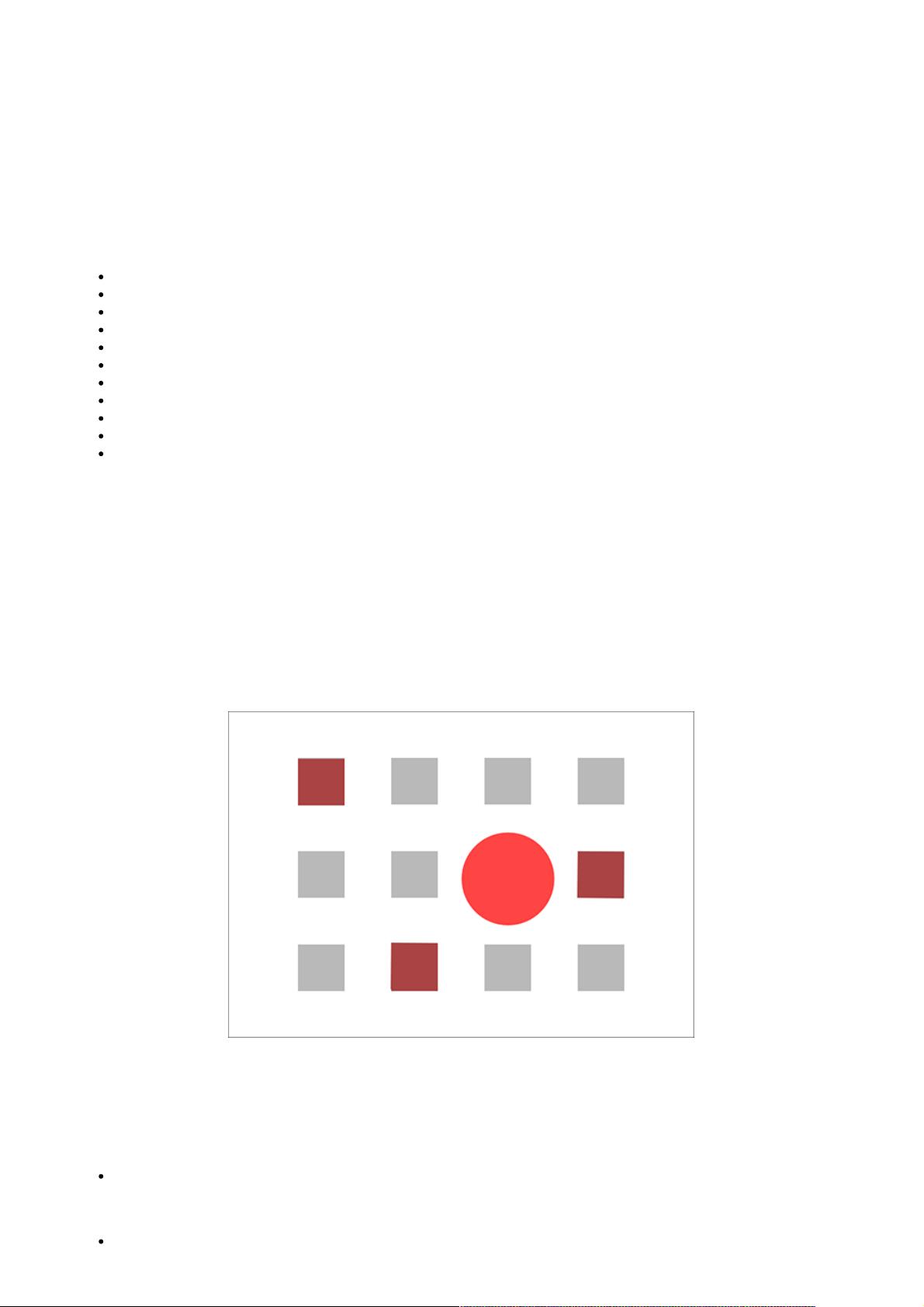
主要元素是设计的核心,它决定了用户的视觉焦点。设计时,首要任务是确定并突出主要元素,确保信息传递清晰且不被其他元素干扰。同时,应保持适度的平衡,避免过度强调导致视觉混乱。焦点可以是一个元素,也可以是一个区域,通过对比、位置等方式强化其存在感。
3. 划分内容的层级:
视觉层级是组织界面元素的关键,它决定了用户感知信息的顺序。一般推荐将内容分为三个层级:最主要、主要和次要。最主要层级包含最突出、最具视觉权重的元素,通常是单一的视觉中心或横幅;主要层级的元素次之,用于支持主要元素,提供额外的视觉焦点;次要层级的元素通常作为背景,起到衬托和补充的作用。如果需要更多的层级,需谨慎处理,以保持良好的可读性和层次感。
4. 信息的获取顺序:
视觉层级的设定有助于按照预设的顺序向用户呈现信息,确保用户在初次接触时就能快速理解页面的主要目的。主要元素应立即吸引用户的注意力,解答他们初次访问时可能产生的疑问。随后,用户应能够自然地注意到重点信息和页面的主要内容,这通常通过增加视觉权重和合理的布局实现。
优秀的界面设计需要巧妙地平衡元素的优先级、突出关键信息并建立清晰的内容层级,以此提升用户的浏览体验和信息获取效率。设计师需要全面考虑各种设计要素,确保在有限的空间内有效地传达信息,同时创造出美观且易用的界面。
2009-04-19 上传
2008-11-01 上传
2019-06-05 上传
2023-06-09 上传
2023-05-24 上传
2023-07-14 上传
2023-02-06 上传
2023-08-10 上传
2023-07-14 上传
weixin_38669832
- 粉丝: 5
- 资源: 956
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍