OpenGL ES着色器深入解析
138 浏览量
更新于2024-09-01
收藏 131KB PDF 举报
"OpenGL ES着色器使用详解(二)
在OpenGL ES中,着色器扮演着至关重要的角色,它们负责处理图形渲染的细节,包括颜色计算、光照效果、纹理映射等。这篇详解主要介绍了如何使用OpenGL ES着色器,以及着色器语言的基本特性。
1. 着色器语言
OpenGL ES使用GLSL(OpenGL Shading Language)作为着色器语言,它的语法与C/C++相似,但针对图形处理进行了优化。GLSL不支持某些C/C++的数据类型,如double、byte、short,也不支持无符号整型(unsigned)、枚举(enum)以及位运算。然而,GLSL引入了特有的数据类型,如向量(vectors)和矩阵(matrices),这些在图形处理中非常常见。
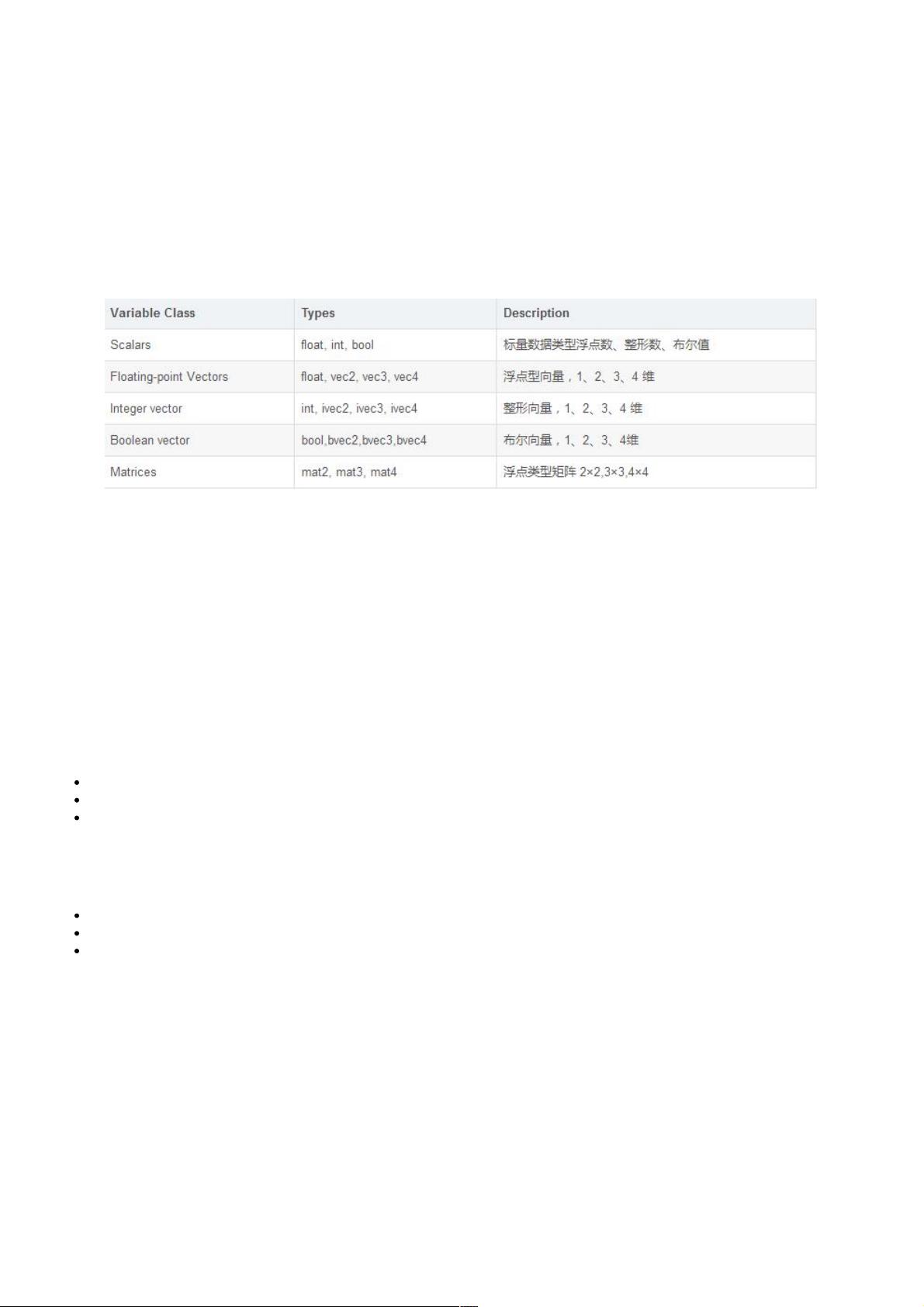
2. 数据类型
- 标量(Scalars):基本的数值类型,如float、int。
- 向量(Vectors):包括vec2、vec3、vec4,用于存储多个相关值,如颜色或坐标。
- 矩阵(Matrices):如mat2、mat3、mat4,用于进行几何变换,如旋转、缩放和平移。
- 采样器(Samplers):用于纹理采样。
- 结构体(Structs):自定义的数据结构。
- 数组(Arrays):可以存储相同类型的数据。
3. 向量操作
- 向量初始化:可以使用标量或其它向量进行初始化。
- 分量访问:通过`.x`、`.y`、`.z`、`.w`等成员访问向量的各个分量,也可以视作颜色、位置或纹理坐标使用r/g/b/a、x/y/z/w或s/t/p/q。
4. 矩阵操作
- 矩阵初始化:标量赋值会填充主对角线,向量赋值常用于矩阵的列或行。
- 矩阵乘法:在OpenGL ES中,矩阵乘法通常用于几何变换,例如将顶点坐标乘以模型视图投影矩阵。
使用OpenGL ES着色器时,开发者需要编写顶点着色器(Vertex Shader)和片段着色器(Fragment Shader)。顶点着色器处理图形的顶点数据,如位置、法线和纹理坐标,而片段着色器则决定每个像素的颜色。
例如,一个简单的顶点着色器可能如下所示:
```glsl
attribute vec4 position; // 顶点位置输入
void main() {
gl_Position = position; // 将输入位置直接传递到输出
}
```
片段着色器可能如下:
```glsl
precision mediump float; // 精度声明
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0); // 设置红色输出
}
```
以上内容仅仅是OpenGL ES着色器使用的基础介绍,实际应用中,着色器通常会涉及更复杂的数学计算,如光照模型、纹理贴图等,以实现丰富的图形效果。学习和熟练掌握GLSL是提升OpenGL ES图形渲染能力的关键。
695 浏览量
917 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
255 浏览量
点击了解资源详情
点击了解资源详情
125 浏览量
weixin_38679233
- 粉丝: 2
最新资源
- 计算机组成原理期末试题及答案(2011参考)
- 均值漂移算法深入解析及实践应用
- 掌握npm与yarn在React和pg库中的使用
- C++开发学生信息管理系统实现多功能查询
- 深入解析SIMATIC NET OPC服务器与PLC的S7连接技术
- 离心式水泵原理与Matlab仿真教程
- 实现JS星级评论打分与滑动提示效果
- VB.NET图书馆管理系统源码及程序发布
- C#实现程序A监控与自动启动机制
- 构建简易Android拨号功能的应用开发教程
- HTML技术在在线杂志中的应用
- 网页开发中的实用树形菜单插件应用
- 高压水清洗技术在储罐维修中的关键应用
- 流量计校正方法及操作指南
- WinCE系统下SD卡磁盘性能测试工具及代码解析
- ASP.NET学生管理系统的源码与数据库教程