Vue封装Element-UI面包屑组件实践
187 浏览量
更新于2024-08-28
收藏 222KB PDF 举报
本文主要介绍了如何使用Vue.js和Element-UI封装面包屑组件,通过创建一个可复用的子组件,实现面包屑导航在多个页面中的应用。作者分享了从项目实战中学到的经验,强调了记录技术点的重要性。
在Vue.js中封装面包屑组件涉及到以下几个关键知识点:
1. **Vue组件化**:Vue组件是构成应用程序的基本单元,可以复用并独立管理状态。在本例中,面包屑作为一个通用组件被创建,可以在各个需要的地方引入。
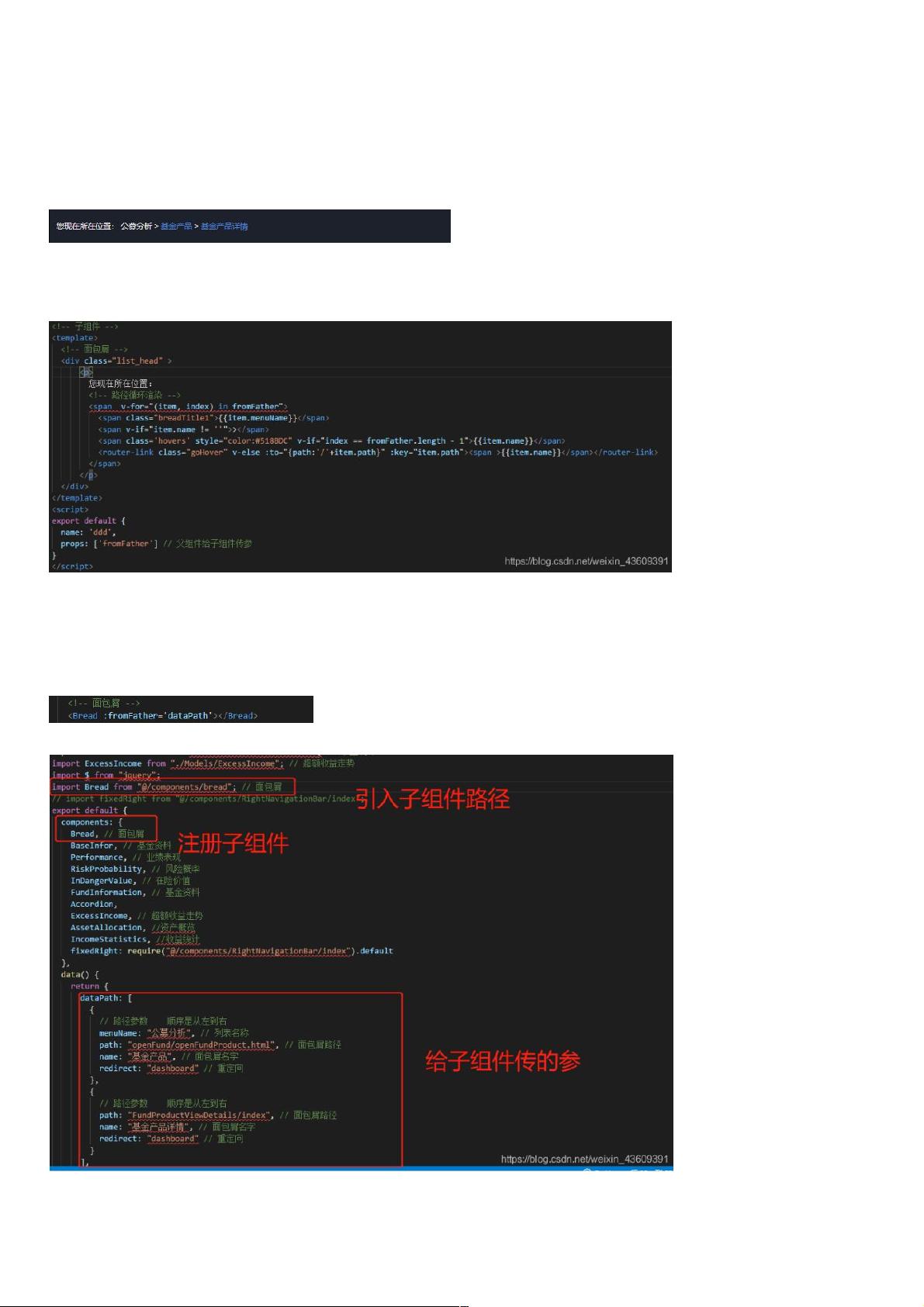
2. **子组件设计**:首先,创建一个单独的Vue组件,包含面包屑的HTML结构和样式。通常,面包屑组件会包含多个链接元素,表示当前页面的层级路径。
3. **样式实现**:面包屑的样式可以通过CSS实现,可以根据项目需求自定义样式,使其适应项目的整体风格。
4. **父组件调用子组件**:在需要面包屑导航的父组件中,通过`import`导入子组件,并在`components`对象中注册,以便在模板中使用。
5. **父传子通信**:父组件通过`props`将必要的数据传递给子组件。例如,面包屑的路径信息可能需要从父组件传入,这些路径通常是数组形式。
6. **props类型定义**:在Vue中,使用`props`定义可以接收的父组件数据类型,包括普通类型(如字符串、数字、布尔值、空值)和引用类型(如数组、对象)。对于引用类型,需要注意修改子组件内的值会影响父组件的状态,可能导致其他使用相同数据的子组件同步更新。
7. **注意事项**:通常不建议在子组件中直接修改接收到的引用类型数据,以防止影响其他兄弟组件。如果确实需要,应确保清楚这种行为的后果,并谨慎处理。
8. **Vue Element-UI**:Element-UI是基于Vue.js的开源UI组件库,提供了丰富的组件,如表格、按钮、通知等,简化了前端开发工作。在本例中,虽然面包屑组件未直接使用Element-UI的组件,但作者提到了Element-UI在项目中的应用,表明其在快速构建用户界面方面的便利性。
9. **表单组件的实现**:此外,作者还提到了使用Vue和Element-UI实现步骤条形式的复杂表单,这通常涉及到`el-step`组件的使用,以及动态数据绑定和表单验证。
通过以上步骤,可以实现一个功能完备且可复用的面包屑导航组件,提高代码的复用性和项目的可维护性。同时,作者强调了记录开发过程的重要性,这有助于回顾和巩固技术点,也有利于团队间的知识分享和协作。
2019-08-08 上传
2020-12-29 上传
2020-12-29 上传
2023-10-18 上传
点击了解资源详情
2021-12-29 上传
2021-04-25 上传
点击了解资源详情
点击了解资源详情
weixin_38685876
- 粉丝: 4
- 资源: 927
最新资源
- Struts2+pring+Hibernate+ExtJS开发实例(PDF)
- C++ standard
- 系统\Windows XP系统自带工具应用详解
- TOAD快速入门.pdf
- 电子技术基础 基础电路
- CAN控制器SJA1000的控制模块BCAN
- SJA1000应用指南
- 本科毕业论文-学生宿舍管理设计与实现
- Apress.Foundations.of.WF.An.Introduction.to.Windows.Workflow.Foundation.Oct.2006
- 搭建Eclipse+Myeclipse开发环境
- Microsoft.Press.Windows.Workflow.Foundation.Step.By.Step.Mar.2007.ebook-LiB
- .net 环境下ocx控件制作演示
- 网页超长文章自动分页
- Workflow Modeling—Tools for Process Improvement and Application Development
- 高质量C++编程指南
- Java毕业设计文献翻译