解决ueditor后端配置难题:详尽教程与关键依赖
"本文档针对ueditor前端与后端的集成过程中遇到的配置问题提供了解决方案。首先,介绍如何从ueditor官网下载后端代码,官方地址是<https://ueditor.baidu.com/website/download.html>。在IDEA环境中进行操作时,关键步骤包括:
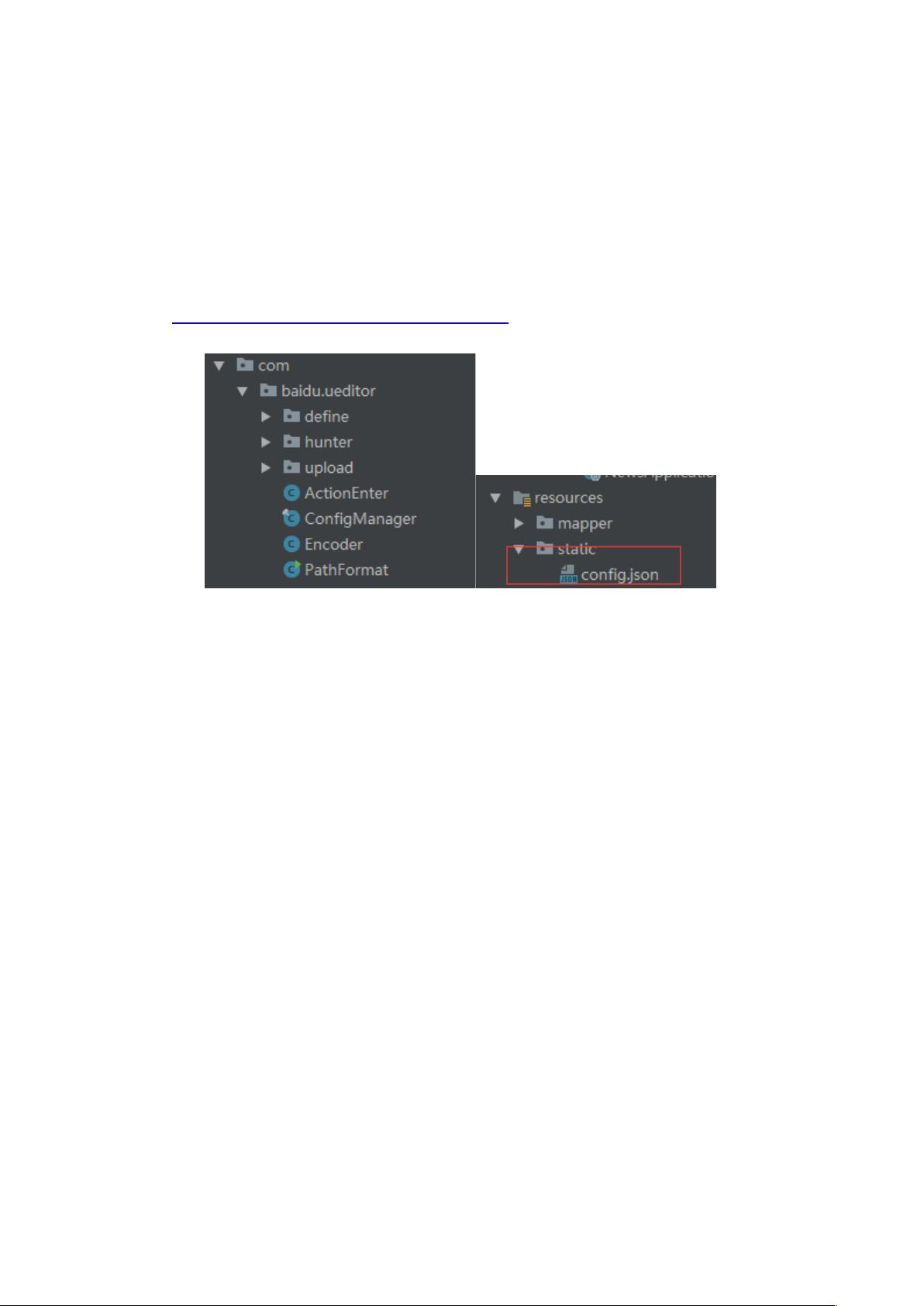
1. 将`config.json`文件放置在静态资源目录(如static)下,这是前端能够访问到的地方。值得注意的是,虽然开发环境中的配置文件通常建议放入static,但只要确保服务器能正确找到即可。
2. 配置Spring应用程序的资源定位器,通过`application.properties`文件设置`spring.resources.static-locations=classpath:static/,file:static/`,这样Spring Boot能够正确处理静态资源的访问。
3. 在项目依赖管理中,添加必要的库,如Apache Commons IO、Apache Commons Codec、Liferay的文件上传模块以及JSON库,版本号已列出。这些库有助于处理文件上传和JSON数据交互。
4. 在后端的ConfigManager类中,确认`config.json`已经被正确加载。可以通过查看浏览器开发者工具中的网络请求来验证,如果请求成功且返回数据,就表示配置文件已被引用。
5. 测试富文本编辑器与后端的连接,通过访问前端页面上的特定路径来检查数据交互是否正常。示例路径可能为`/ueditor/php/controller.php`,成功访问会显示config.json文件已经加载的证据。
6. 前端页面配置中,需要确保正确引入了ueditor的JS和CSS文件,以及配置相关的初始化参数,以便与后端API通信。
本文档提供了从ueditor下载到前端与后端整合的完整配置流程,包括静态资源管理、依赖引入和测试步骤,有助于解决在实际开发中遇到的配置问题。"
2023-08-01 上传
2019-08-15 上传
2018-12-28 上传
点击了解资源详情
2023-05-25 上传
2013-06-26 上传
weixin_40212971
- 粉丝: 0
- 资源: 5
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析