jQuery EasyUI 教程:快速创建网页界面
需积分: 9 10 浏览量
更新于2024-07-25
1
收藏 1.17MB PDF 举报
"Jquery easyui 网络教程 - 使用jQuery EasyUI框架创建网页的详细指导,包括拖放、购物车型拖放、课程表创建、菜单与按钮的使用、边框版面网页构建以及DataGrid数据格的实现。"
jQuery EasyUI 是一个基于 jQuery 的前端开发框架,它提供了一系列轻量级、易于使用的组件,帮助开发者快速构建用户界面。本教程由小易在线编写,旨在教会读者如何轻松地利用EasyUI 创建功能丰富的网页应用。
1. **基本拖放** (Drag and Drop Basics)
EasyUI 支持元素的拖放操作,可以用来创建交互式的用户界面,例如,将文件拖放到指定区域,或者在列表之间移动项目。在EasyUI中,只需要为需要拖放的元素添加相应的class,并配置相关的事件处理即可实现。
2. **构建购物车型拖放** (Shopping Cart Style Drag and Drop)
这部分教程可能涵盖了如何模仿购物车的拖放功能,允许用户将商品从列表拖放到购物车,实现物品选择和添加的交互体验。
3. **创建课程表** (Creating a Schedule Grid)
EasyUI 提供了创建表格布局的功能,可用于展示时间表或日程安排。开发者可以设定特定的时间段,允许用户进行编辑和查看。
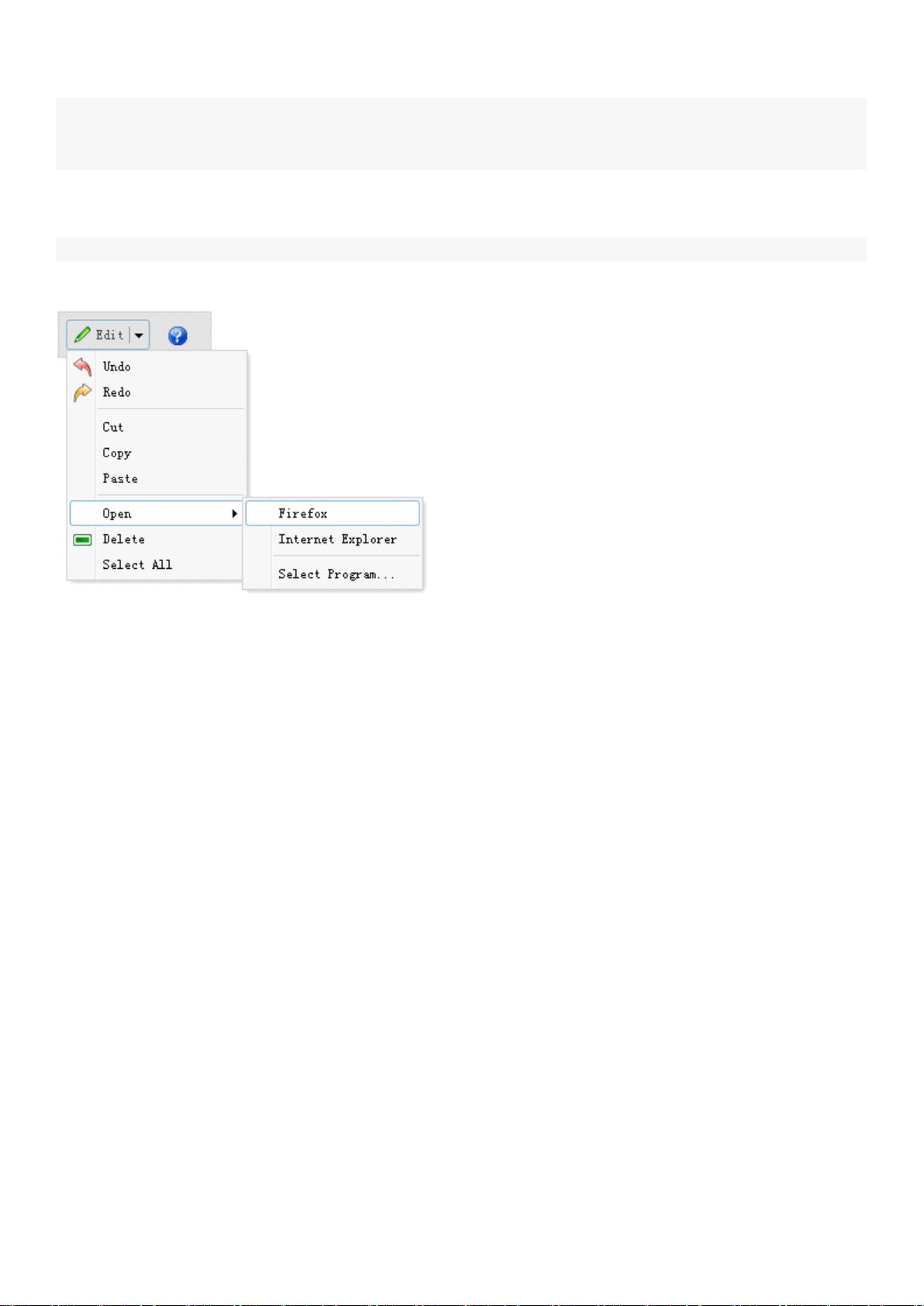
4. **菜单和按钮** (Menus and Buttons)
- **创建简单菜单** (Creating Simple Menus): 教程讲解如何创建基础的下拉菜单,包括设置菜单项和响应点击事件。
- **创建连接按钮** (Creating Link Buttons): 介绍如何创建带有链接的按钮,点击后跳转至指定URL。
- **建立菜单按钮** (Creating Menu Buttons): 展示如何结合菜单和按钮,实现单击按钮展开菜单的效果。
- **建立拆分按钮** (Creating Split Buttons): 演示如何创建既有按钮功能又有下拉菜单的拆分按钮。
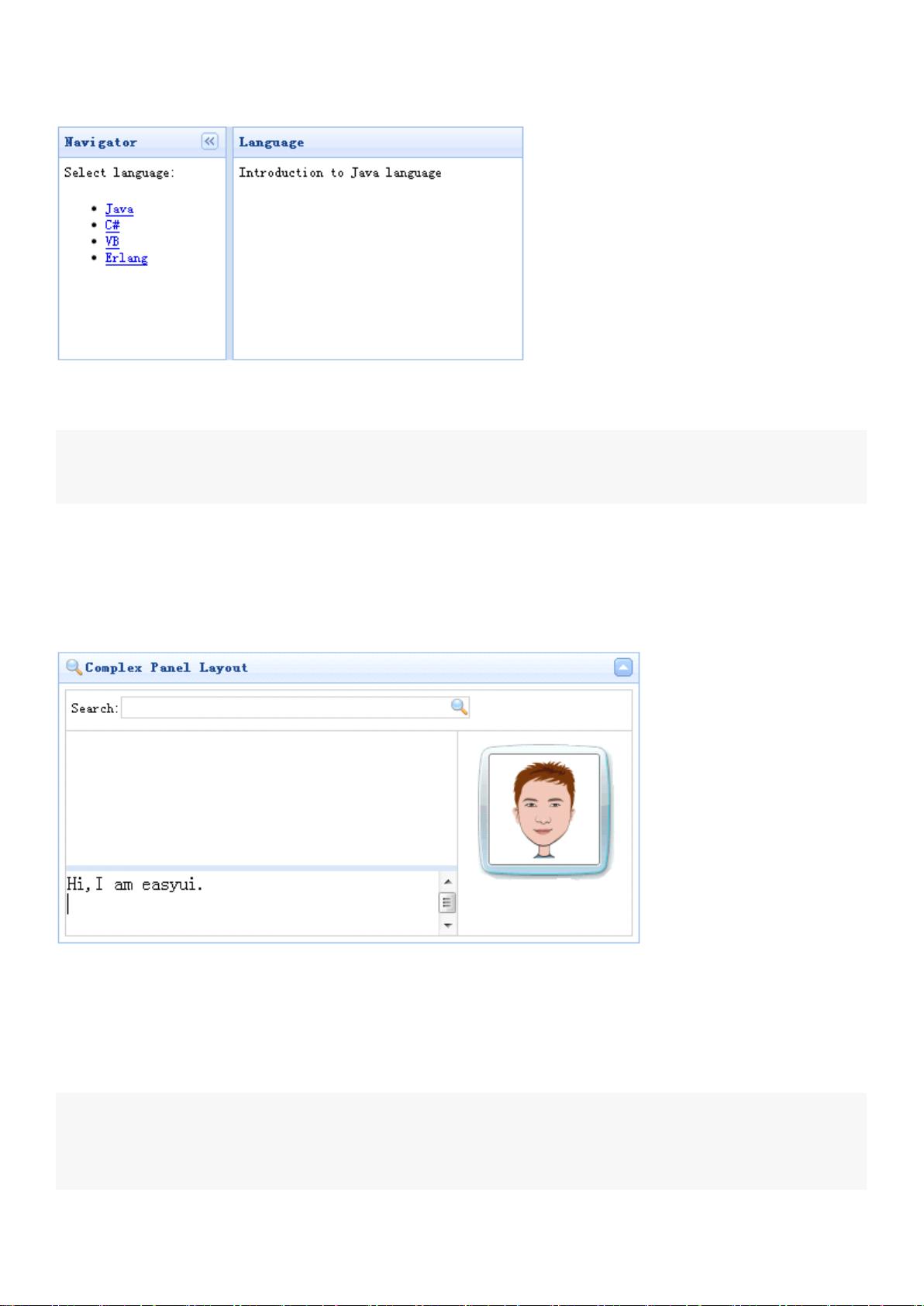
5. **创建边框版面网页** (Border Layout Websites)
EasyUI 支持多种布局模式,如边框布局,用于创建具有上、下、左、右和中心区域的页面结构。
- **面板上的复合版面** (Compound Layout in Panels): 说明如何在面板内部嵌套其他布局。
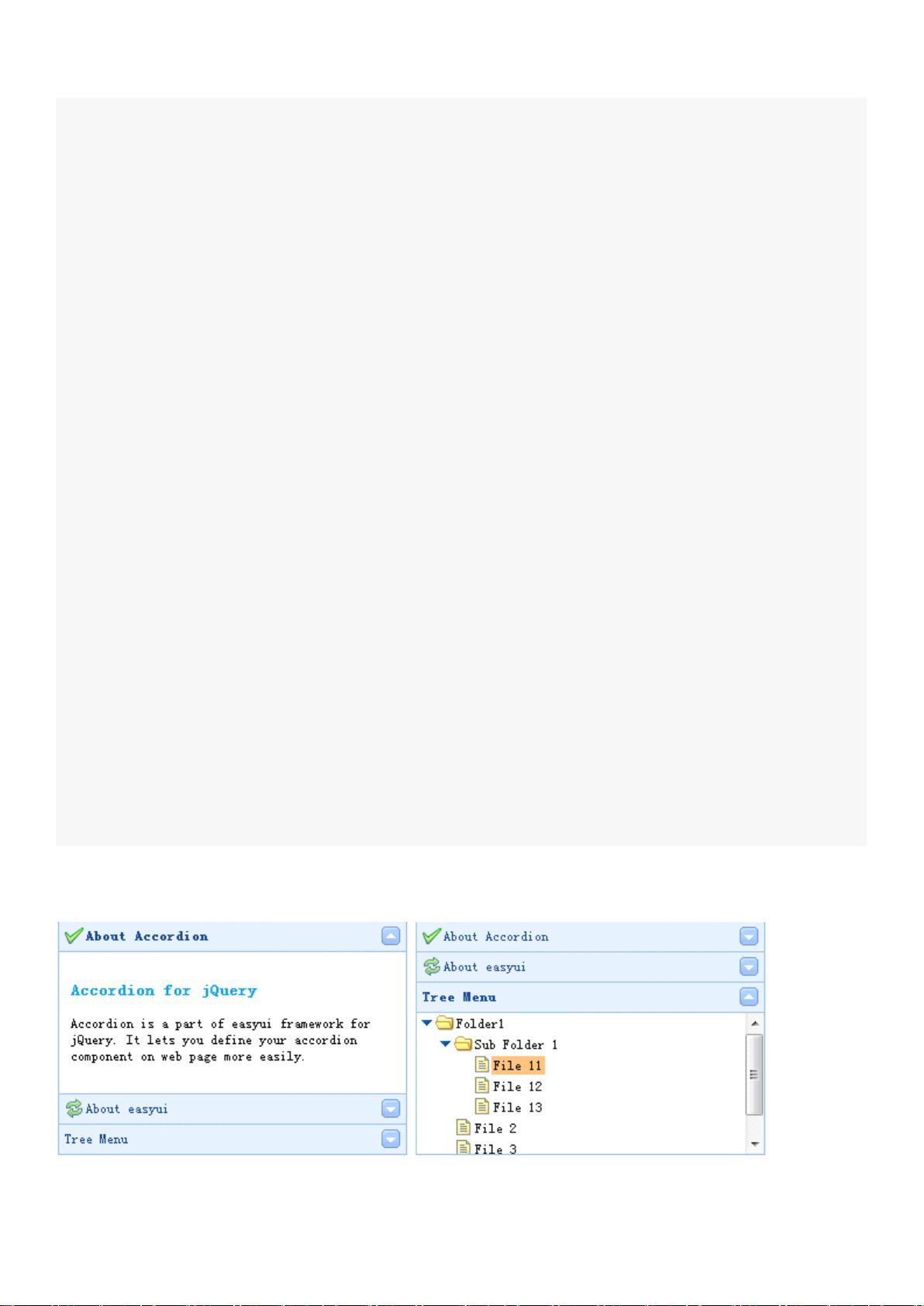
- **建立可折叠版面** (Creating Collapsible Layouts): 教程会解释如何使版面的各个部分可折叠,以节省空间。
- **建立TABS** (Creating Tabs): 如何创建多标签页,每个标签页可作为独立的版面。
- **动态添加tabs** (Dynamically Adding Tabs): 展示如何在运行时动态地添加新的标签页。
- **创建XP式样左面板** (Creating XP-style Left Panels): 教程可能涉及如何创建类似Windows XP风格的左侧导航栏。
6. **DataGrid数据格** (DataGrid Component)
DataGrid 是一个强大的数据展示组件,支持各种数据操作。
- **转换HTML表格到DataGrid** (Converting HTML Tables to DataGrid): 如何将现有的HTML表格转换为DataGrid,便于数据的排序、过滤和编辑。
- **给DataGrid添加分页** (Adding Pagination to DataGrid): 教授如何在DataGrid中集成分页功能,让用户能够按页浏览大量数据。
- **得到DataGrid选择行** (Getting Selected Rows from DataGrid): 解释如何获取用户在DataGrid中选中的行,以便进行进一步的处理。
通过本教程,读者不仅可以学习到jQuery EasyUI的基本用法,还能了解到如何利用这些工具构建实际的网页应用,提升Web开发效率。
120 浏览量
2013-06-09 上传
2024-11-24 上传
128 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
程序猿图图
- 粉丝: 10
最新资源
- Next.js入门指南与部署教程
- 现浇钢筋砼空心板空心管的设计与应用研究
- 风机全自动控制PLC程序源代码解析
- Apk2src反编译工具:ActivePerl_5.16.2.3010812913.msi使用指南
- 仿华为日落动画实现技术解析与安卓效果展示
- SQLite与Python3的数据处理与导出实践
- STK软件在获取航天器二维转动指向角度的应用研究
- Qt4.8+环境下的sqlite3封装源代码详解
- PowerBuilder界面设计技巧与实践
- 51单片机典型应用开发范例大全第3版
- MPI 2018.1.163版本下载与配套资源分享
- Azureus Vuze BT下载器5.7.6.0版本特性与下载指南
- 瓦楞纸生产与水循环封闭系统的创新设计
- AppEngine MapReduce源码包压缩文件解读
- 深入分析CPU-Z:电脑硬件检测神器
- Angular项目预售流程:开发、构建与测试