AngularJS路由基础教程:实现单页面应用视图切换
91 浏览量
更新于2024-09-02
收藏 98KB PDF 举报
"Angular路由简单学习"
在现代Web开发中,单页面应用程序(SPA)已经成为一个流行的选择,它们通过Ajax请求获取数据并在前端进行渲染,从而实现页面无刷新的视图切换,提供更好的用户体验。然而,当用户刷新页面时,由于浏览器的默认行为,会导致当前视图丢失。为了解决这个问题,有两种主要的方法:一是利用URL的hash部分(#),通过监听`hashchange`事件来切换视图;二是借助HTML5的`history` API,通过`pushState()`和`popstate`事件实现视图的切换,这种技术有时被称为Pjax(渐进式异步导航)。
本文将重点介绍如何在Angular中使用路由机制,即Angular的`$route`服务,来实现SPA中的视图切换和导航管理。
首先,我们需要在HTML文件中引入AngularJS的核心库和`angular-route.js`模块。在本例中,我们添加了如下代码:
```html
<!DOCTYPE HTML>
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>$route</title>
<script type="text/javascript" src="js/angular.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/angular.js/1.3.0-beta.13/angular-route.min.js"></script>
</head>
```
接下来,我们创建一个名为`myApp`的Angular模块,并注入`ngRoute`依赖:
```javascript
var m1 = angular.module('myApp', ['ngRoute']);
```
然后,在`config`函数中配置`$routeProvider`,定义各个路由及其对应的视图模板:
```javascript
m1.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/aaa', {
template: '<h1>AAA</h1>'
})
.when('/bbb', {
template: '<h1>BBB</h1>'
})
.when('/ccc', {
template: '<h1>CCC</h1>'
})
.otherwise({ // 默认哈希值,哈希值错误时重定向
redirectTo: '/aaa'
});
}]);
```
在上面的代码中,`when`方法用于定义路由规则,每个规则包含一个URL路径和一个对象,该对象可以包含`template`、`controller`等属性。`template`属性定义了当匹配到该路径时要显示的HTML内容,`controller`则可以指定与该视图关联的控制器。
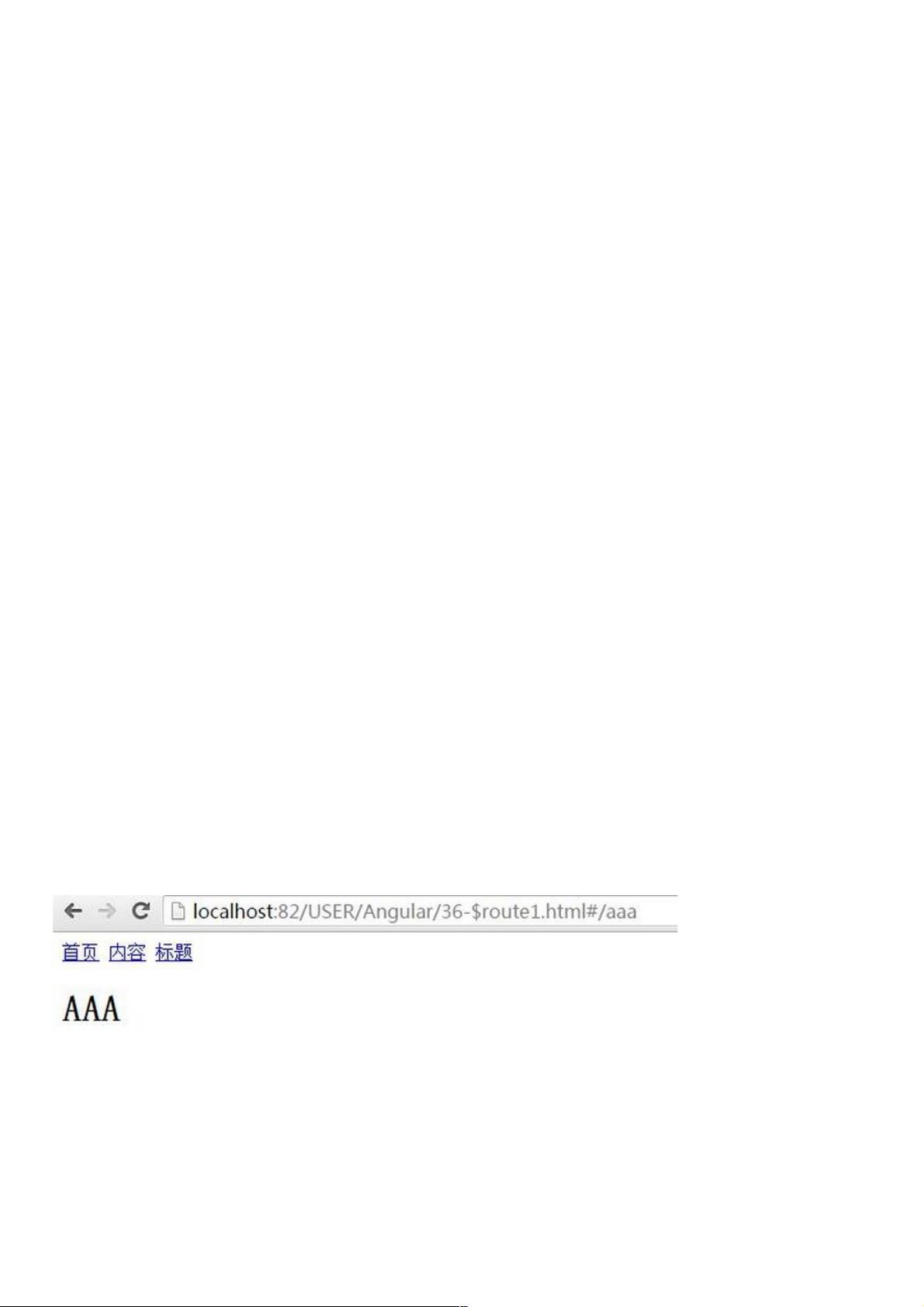
在HTML中,我们创建一个`ng-controller`指令来定义一个控制器`Aaa`,并设置一组链接来触发路由变化:
```html
<body>
<div ng-controller="Aaa">
<a href="#aaa">首页</a>
<a href="#bbb">内容</a>
<a href="#ccc">标题</a>
<div ng-view></div>
</div>
</body>
```
`ng-view`指令是一个占位符,Angular会在这里插入与当前路由匹配的模板内容。点击链接时,URL的hash部分会改变,`$route`服务会检测到这一变化,根据配置好的路由规则加载相应的模板。
至此,我们已经了解了Angular `$route`的基本使用。通过这种方式,我们可以轻松地在SPA中管理多个视图,实现页面的动态加载和导航。不过,`$route`服务还有许多其他功能,比如参数化路由、控制器、 resolve 预加载数据等,这些都是在构建更复杂的SPA时不可或缺的部分。在实际项目中,我们还需要关注路由的配置灵活性、路由守卫(如`resolve`、`canActivate`等)以及性能优化等问题。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-04-30 上传
点击了解资源详情
2023-09-06 上传
2021-05-25 上传
2018-01-14 上传
2023-07-04 上传
weixin_38630139
- 粉丝: 3
- 资源: 934