移动UI设计:探索7种主要导航模式
版权申诉
133 浏览量
更新于2024-07-09
收藏 7.14MB PDF 举报
"移动UI设计中的7种主要导航模式探讨了如何在移动设备上创建直观且高效的用户体验。这些导航模式对于确保用户能够轻松地在应用中导航至关重要。"
移动UI设计中的导航模式是用户体验设计的核心组成部分,它们决定了用户如何在应用中找到所需的信息和功能。以下是7种主要的导航模式,每一种都有其独特的优点和适用场景。
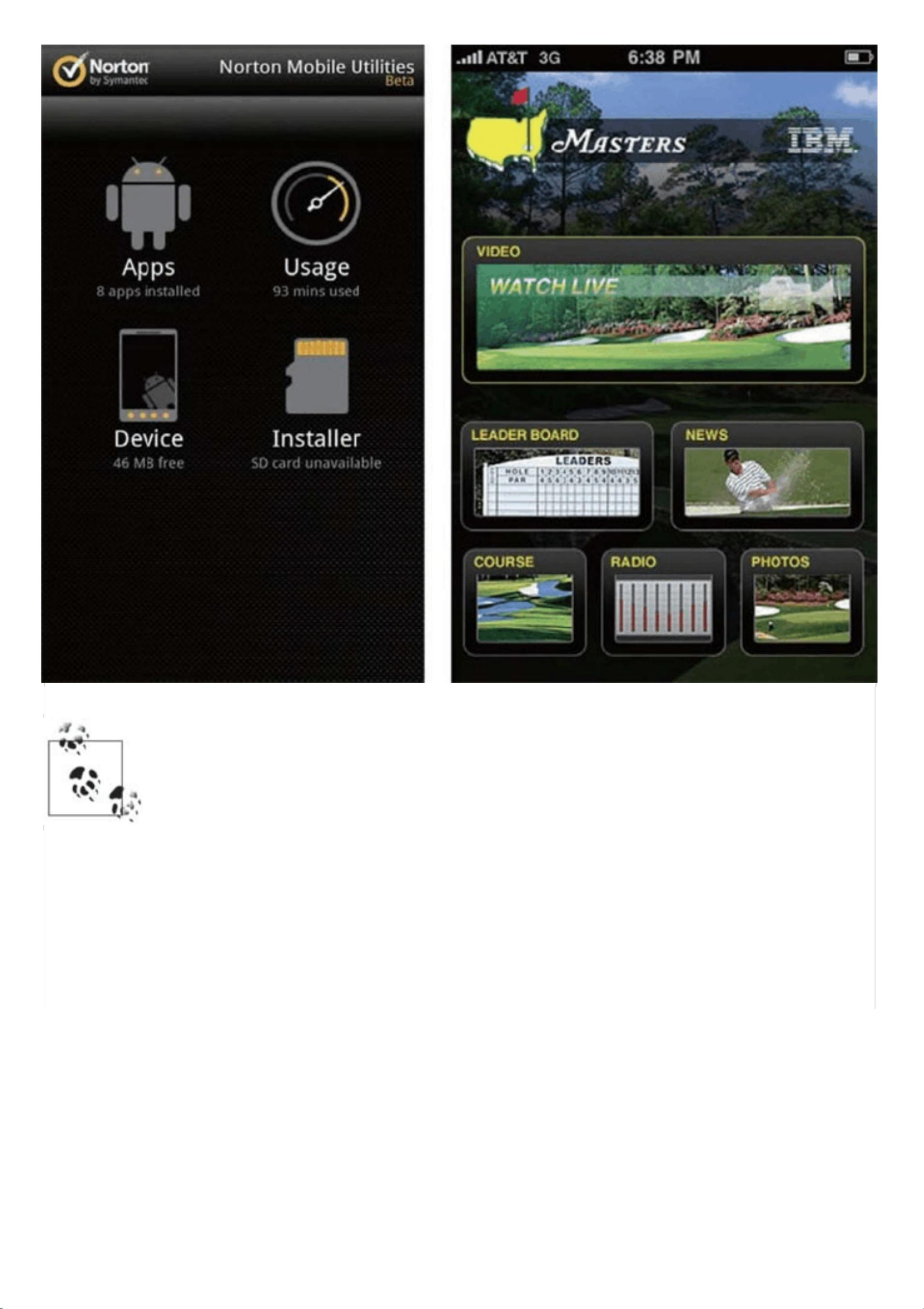
1. **跳板式导航**(Launchpad):这种模式呈现为一个图标网格,每个图标代表一个应用功能。它提供了直观的入口点,用户可以直接点击图标进入相应功能。Facebook和许多其他应用采用了这种设计。跳板式导航允许个性化,用户可以根据自己的需求定制布局。
2. **列表菜单式导航**:这种导航将功能以列表的形式展示,每个列表项都是一个功能入口。它可以进一步细分为个性化列表菜单、分组列表和增强列表。增强列表通常包含搜索、过滤等附加功能,如ValsparPaint和Kayak应用所示,提高了导航效率。
3. **抽屉式导航**(Drawer Navigation):这种模式将主要菜单隐藏在屏幕边缘,通常从左侧滑出。它保持了主屏幕的简洁,同时提供了丰富的功能选项,适用于内容丰富的应用。
4. **标签式导航**(Tab Bar Navigation):在底部展示一排标签,每个标签对应一个主要类别。这种模式在iOS和Android应用中常见,适合分类清晰的应用,如新闻阅读器或社交媒体应用。
5. **堆叠式导航**(Stacked Navigation):在垂直空间中堆叠多个页面或选项,常用于有限的屏幕空间,例如折叠屏手机或可滚动的侧边栏。
6. **轮播式导航**(Carousel Navigation):通过滑动来切换不同的内容区域,常用于展示多个主题或推荐内容,如电子商务应用的商品分类。
7. **层级式导航**(Hierarchical Navigation):适用于内容层次结构复杂的应用,如企业级应用或大型内容库。用户逐级深入探索,通过返回按钮进行导航。
在设计时,开发者和设计师应考虑目标用户群体、应用内容的复杂性和设备特性,选择最适合的导航模式。同时,良好的导航设计应遵循一致性、可见性和反馈原则,确保用户能够轻松理解和使用。通过测试和迭代,可以优化导航体验,提升用户满意度。
2021-09-27 上传
2024-04-24 上传
2021-09-21 上传
2023-07-07 上传
2023-12-18 上传
2023-06-07 上传
2023-06-28 上传
2024-01-21 上传
2023-03-20 上传
daggee1
- 粉丝: 2
- 资源: 4万+
最新资源
- 多模态联合稀疏表示在视频目标跟踪中的应用
- Kubernetes资源管控与Gardener开源软件实践解析
- MPI集群监控与负载平衡策略
- 自动化PHP安全漏洞检测:静态代码分析与数据流方法
- 青苔数据CEO程永:技术生态与阿里云开放创新
- 制造业转型: HyperX引领企业上云策略
- 赵维五分享:航空工业电子采购上云实战与运维策略
- 单片机控制的LED点阵显示屏设计及其实现
- 驻云科技李俊涛:AI驱动的云上服务新趋势与挑战
- 6LoWPAN物联网边界路由器:设计与实现
- 猩便利工程师仲小玉:Terraform云资源管理最佳实践与团队协作
- 类差分度改进的互信息特征选择提升文本分类性能
- VERITAS与阿里云合作的混合云转型与数据保护方案
- 云制造中的生产线仿真模型设计与虚拟化研究
- 汪洋在PostgresChina2018分享:高可用 PostgreSQL 工具与架构设计
- 2018 PostgresChina大会:阿里云时空引擎Ganos在PostgreSQL中的创新应用与多模型存储