Android UI编程实践:ImageView与Button堆叠设计
需积分: 0 166 浏览量
更新于2024-07-29
收藏 14.62MB PDF 举报
"新版Android开发教程+笔记10--基础UI编程4"
这篇教程主要涵盖了Android应用开发中的基础用户界面(UI)编程,特别是如何利用ImageView和AbsoluteLayout来设计专业相框效果。以下是对该资源的详细说明:
1. Android编程基础:
Android是一种开源的操作系统,广泛应用于智能手机和平板电脑等移动设备。Android开发涉及到编写应用程序,这些程序可以在Android平台上运行,提供各种功能和服务。
2. 基础UI编程:
在Android应用中,用户界面是与用户交互的关键部分。开发者通常使用XML文件来定义布局和组件。在这个教程中,重点讲解了如何使用AbsoluteLayout,这是一个允许精确像素定位的布局管理器,虽然在现代Android开发中已较少使用,但对于初学者理解布局工作原理很有帮助。
3. 专业相框设计:
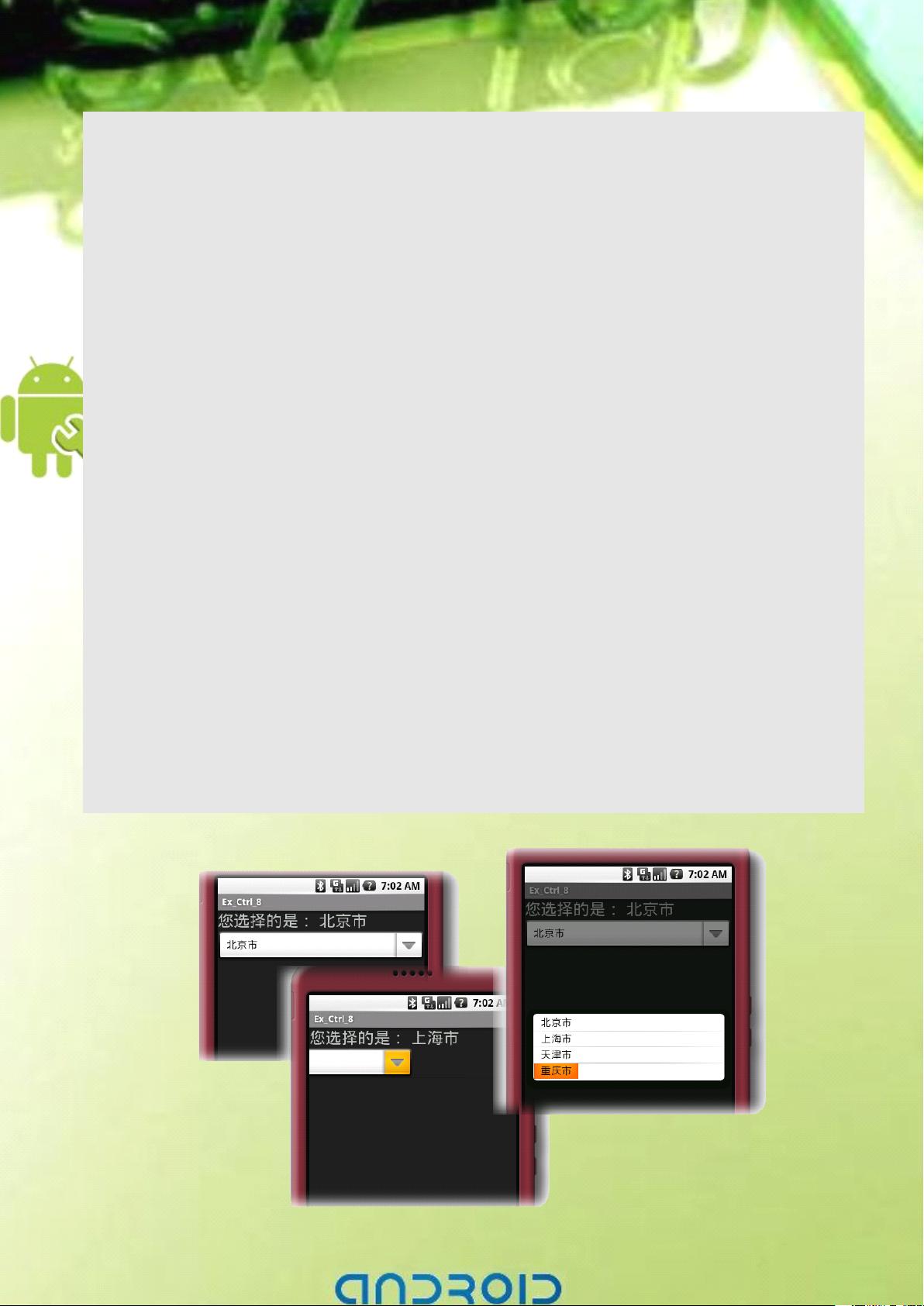
这个教程通过创建一个相框设计来展示ImageView的堆叠应用。ImageView是Android中的一个视图组件,用于显示图像资源,如PNG图片。在这个例子中,我们看到如何添加三层ImageView,通过设置不同的`layout_x`和`layout_y`属性来实现图片的堆叠。
4. 步骤详解:
- 新建工程:首先,开发者需要在Android Studio中创建一个新的项目,选择适当的Android SDK版本和最小支持版本。
- 准备图片资源:准备三张PNG图片,分别作为相框的背景和前景元素。
- 修改main.xml:编辑布局文件,添加ImageView和Button组件。这里有两个ImageView,一个在另一个之上,形成相框效果。每个ImageView的大小和位置通过`layout_width`, `layout_height`, `layout_x`和`layout_y`属性进行设置。
- 修改MainActivity.java:在Java代码中,开发者需要为按钮和ImageView添加相应的事件监听器,以实现按钮点击后相框图片的变化或其他交互功能。
5. AbsoluteLayout的使用:
AbsoluteLayout允许开发者精确地指定每个子视图的位置,但不推荐在复杂的、需要适配不同屏幕尺寸的应用中使用,因为它的布局不具有弹性。在现代Android开发中,更倾向于使用如LinearLayout, RelativeLayout或ConstraintLayout等更灵活的布局管理器。
6. Button的添加:
Button是Android UI中的另一个重要组件,用于接收用户的点击事件。在这个教程中,它可能被用来切换相框图片或者执行其他与用户交互的任务。
通过这个教程,初学者可以学习到Android UI的基本构建块,以及如何组合这些元素来创建动态的用户界面。尽管AbsoluteLayout不是首选的布局管理器,但它可以帮助初学者理解Android布局的底层工作原理。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-01-24 上传
2009-07-17 上传
2012-07-26 上传
2013-04-08 上传
2021-10-04 上传
2021-10-14 上传
gnik2018
- 粉丝: 6
- 资源: 44
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍