Android自定义View:等级滑动条实现详解
170 浏览量
更新于2024-09-01
收藏 70KB PDF 举报
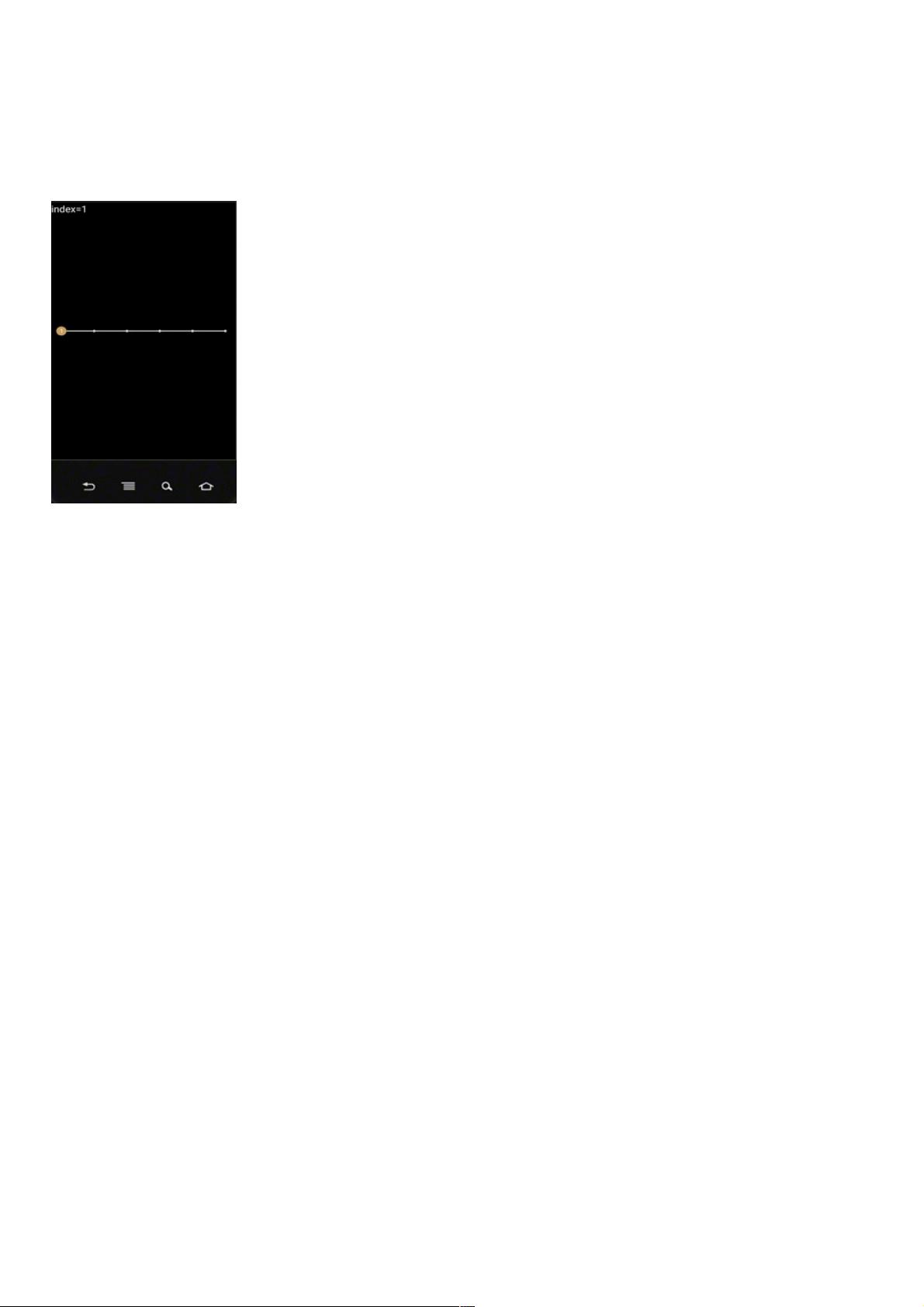
"本文将详细介绍如何在Android中实现一个自定义的等级滑动条视图,通过自定义View来创建一个可交互的、显示等级的滑动条实例。这个实例包括了绘制滑动条的直线、等级点、背景图片以及响应触摸事件等功能。"
在Android开发中,自定义View是实现特定功能或界面设计的重要手段。本实例中的等级滑动条是一种特殊的滑动条,它不仅具备基本的滑动操作,还能展示不同的等级,通常用于评分或选择系统。下面我们将逐步解析如何实现这个功能。
首先,我们需要定义自定义View的相关属性。在`res/values/attrs.xml`文件中,定义了一个名为`BeautySeekBarView`的styleable,包含了五个属性:`valueCountent`(等级数量)、`padding`(内边距)、`pointColor`(点颜色)、`lineColor`(线条颜色)、`smallPic`(小图片引用)和`bigPic`(大图片引用)。这些属性将用于初始化自定义View并定制其外观。
接着,我们要在自定义View的构造函数中获取这些属性值。使用`TypedArray`从主题中获取这些属性,并进行相应的类型转换,如`getInteger()`用于获取整型值,`getColor()`用于获取颜色值,`getDrawable()`用于获取图像资源。
接下来是绘制逻辑。在自定义View的`onDraw()`方法中,我们将绘制滑动条的背景(可能是一个长条形的背景图片),然后绘制一系列表示等级的点。这些点沿着滑动条的直线等分放置,点的位置存储在一个集合中。线条颜色和点颜色通过属性值设置。同时,为了实现触摸反馈,我们需要监听触摸事件。
对于触摸事件,我们需要重写`onTouchEvent()`方法。当用户按下屏幕时(ACTION_DOWN),将小图片替换为大图片,表示滑动条被选中。在ACTION_MOVE事件中,根据手指移动的位置更新滑动条的状态。最后,在ACTION_UP事件中,计算手指释放位置最近的等级点,并让滑动条自动吸附到该点,完成选择。
为了实现自动吸附效果,我们需要计算手指位置与点集合中每个点的X坐标之间的距离,找到最小距离对应的点,然后将滑动条的位置更新为此点的X坐标。
总结一下,实现这个自定义等级滑动条的关键步骤包括:
1. 定义自定义属性,包括颜色、图片和等级数量等。
2. 初始化自定义View,获取属性值。
3. 在`onDraw()`方法中绘制滑动条背景、等级点和线条。
4. 实现触摸事件监听,处理ACTION_DOWN、ACTION_MOVE和ACTION_UP事件。
5. 计算并实现滑动吸附效果。
通过这样的方式,我们可以在Android应用中创建一个具有独特视觉效果和交互体验的等级滑动条组件,满足特定的用户界面需求。
点击了解资源详情
2020-09-02 上传
10814 浏览量
2020-08-27 上传
2018-07-01 上传
2021-10-11 上传
weixin_38570145
- 粉丝: 4
- 资源: 924
最新资源
- 基于RGB空间的彩色图像处理GUI设计.pdf
- RapidWebSpherePortletFactory
- 物流信息系统的设计与实现
- 高速串行背板总线的仿真设计
- ssh框架集成的详细说明
- 基于模糊神经网络的多传感器自适应
- 模糊神经网络信息融合在移动机器人的应用
- FIFO算法的c++实现
- 运筹案例分析详细车车
- 二叉树的遍历代码(递归)
- VB与单片机之间通信-RS232
- 让CPU占用率曲线听你指挥
- 用c++解决饮料供货的问题
- 《ajax框架:dwr与ext》实战
- pci_cust_tutorial.pdf
- O' Reilly - Practical C Programming 3rd Edition