Yii框架实现分类树形结构示例
146 浏览量
更新于2024-09-01
收藏 142KB PDF 举报
"yii框架分类树扩展示例,包括表格和下拉框形式的树形结构,支持自定义样式和参数,适用于数据展示和选择操作。"
在Yii框架中,开发人员经常需要处理分类数据,例如产品分类、文章分类等,这时分类树的展示就显得尤为重要。Yii框架提供的扩展功能使得实现分类树变得简单。本示例主要介绍如何在Yii中实现分类树,包括两种展示形式:表格和下拉框。
首先,我们来看表格方式的分类树。在Yii中,我们可以使用`TreeWidget`组件来实现。以下是一个简单的例子:
```php
<?php
$this->widget('ext.tree.widgets.TreeWidget', array(
'dataProvider' => $dataProvider, // 传递数据
'pid' => 'pid', // 设置层级关系id
'tableClass' => 'itemstable table-striped table-bordered table-condensed', // 表格样式
'formatParam' => 'name', // 设置格式化字段
'formatTime' => array('created'), // 设置格式化的时间参数
'tableHead' => array( // 设置表格列头信息
'分类ID',
'频道',
'中文名',
'英文名',
'首字母',
'排序',
'分类级别',
'父ID',
'创建时间',
),
));
```
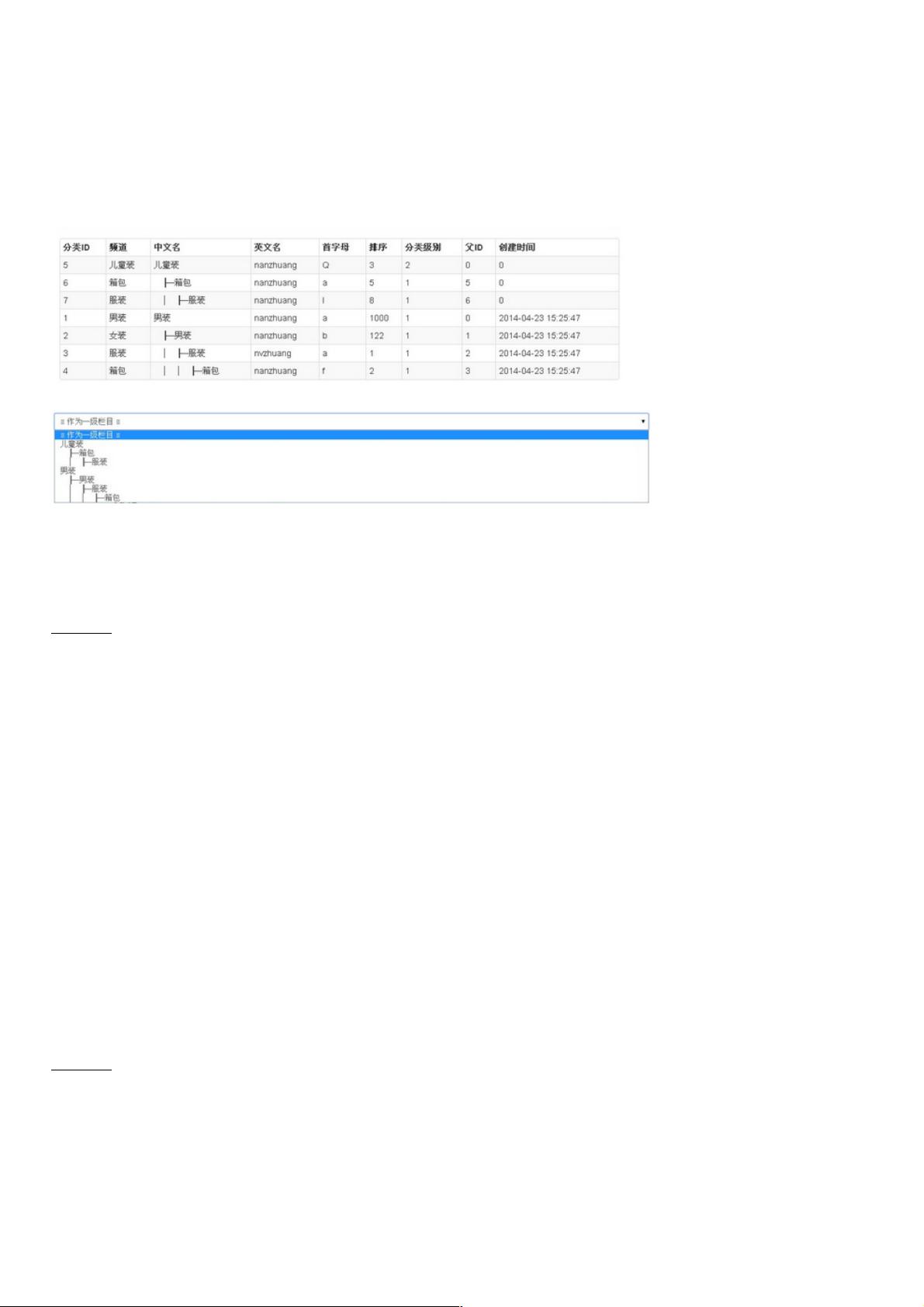
这段代码中,`dataProvider`参数接收分类数据,`pid`用于指定层级关系的字段,`tableClass`用来设置表格的CSS样式,`formatParam`指定了用于显示的数据字段,`formatTime`则允许我们对特定时间字段进行格式化,而`tableHead`则定义了表格的列标题。
接下来是下拉框形式的分类树,适合于选择操作:
```php
<?php
$this->widget('ext.tree.widgets.TreeWidget', array(
'dataProvider' => $cate, // 传递数据
'pid' => 'pid', // 设置父ID
'formatParam' => 'name', // 设置格式化字段
'treeType' => false, // 输出树格式
'selectClass' => 'class="span11"', // 设置下拉框样式
'defaultSelectValue' => array( // 设置下拉框的默认值和选项
0, '≡作为一级栏目≡'
),
));
```
在这里,`treeType`设为`false`表示不以树形结构显示,而是转换为下拉框。`selectClass`用于设定下拉框的CSS类,`defaultSelectValue`则定义了默认选中的项和选项文本。
`TreeWidget.php`组件的代码虽然没有完全给出,但我们可以推断它包含了构建树形结构的核心逻辑,包括遍历数据、建立层级关系以及生成HTML输出。
总结起来,这个Yii框架的分类树扩展示例提供了灵活的方式去展示和操作分类数据。开发者可以根据需求自定义样式、列头、格式化参数等,以适应不同的应用场景。对于需要处理层次结构数据的项目,这样的组件无疑大大提高了开发效率和用户体验。
2021-04-28 上传
2021-07-08 上传
点击了解资源详情
2021-01-21 上传
2021-01-02 上传
2020-12-20 上传
2021-01-20 上传
2021-01-20 上传
weixin_38602189
- 粉丝: 8
- 资源: 960
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析