CSS浮动详解:属性、应用与问题
版权申诉
CSS浮动(float)属性是网页布局中一项重要的概念,它使得元素可以脱离文档流,改变其默认的水平或垂直定位方式。浮动的本质是让元素离开其原始位置,使其在容器中的位置变得灵活,常用于创建多栏布局或者实现自适应设计。
1. **浮动定义**:
浮动是指通过设置`float`属性来控制元素的排列行为,使其离开正常的文档流,像在水面漂浮一样,位于其父元素的左边或右边。主要有以下几种`float`值:
- `left`: 元素向左浮动,通常用于创建多列布局的第一列。
- `right`: 元素向右浮动,适合于布局的右侧栏或尾部。
- `none` (默认值): 元素不浮动,保持在正常文档流中,按照其在HTML中的顺序显示。
- `inherit`: 从父元素继承`float`属性值,适用于需要跟随父元素浮动的子元素。
2. **浮动的作用与应用**:
- 浮动在HTML文档流中起到了布局转换的作用,特别对块级元素(如`<div>`、`<p>`等)而言,可以将其变为行内元素,实现横向排列。
- 当将块级元素设置为浮动后,原本的垂直排列模式被打破,元素会沿着浮动方向排列,这使得我们可以轻松创建多栏布局,例如响应式设计中的栅格系统。
3. **浮动带来的问题**:
- 父元素高度塌陷(也称为清除浮动)是浮动常见的副作用。当浮动元素使得父元素的高度不足以容纳所有非浮动内容时,父元素的高度会被设置为零,导致内容无法正确显示。为了解决这个问题,可以使用`clear`属性、外边距合并、`overflow`属性或CSS3的`flexbox`或`grid`布局来调整。
4. **示例代码解析**:
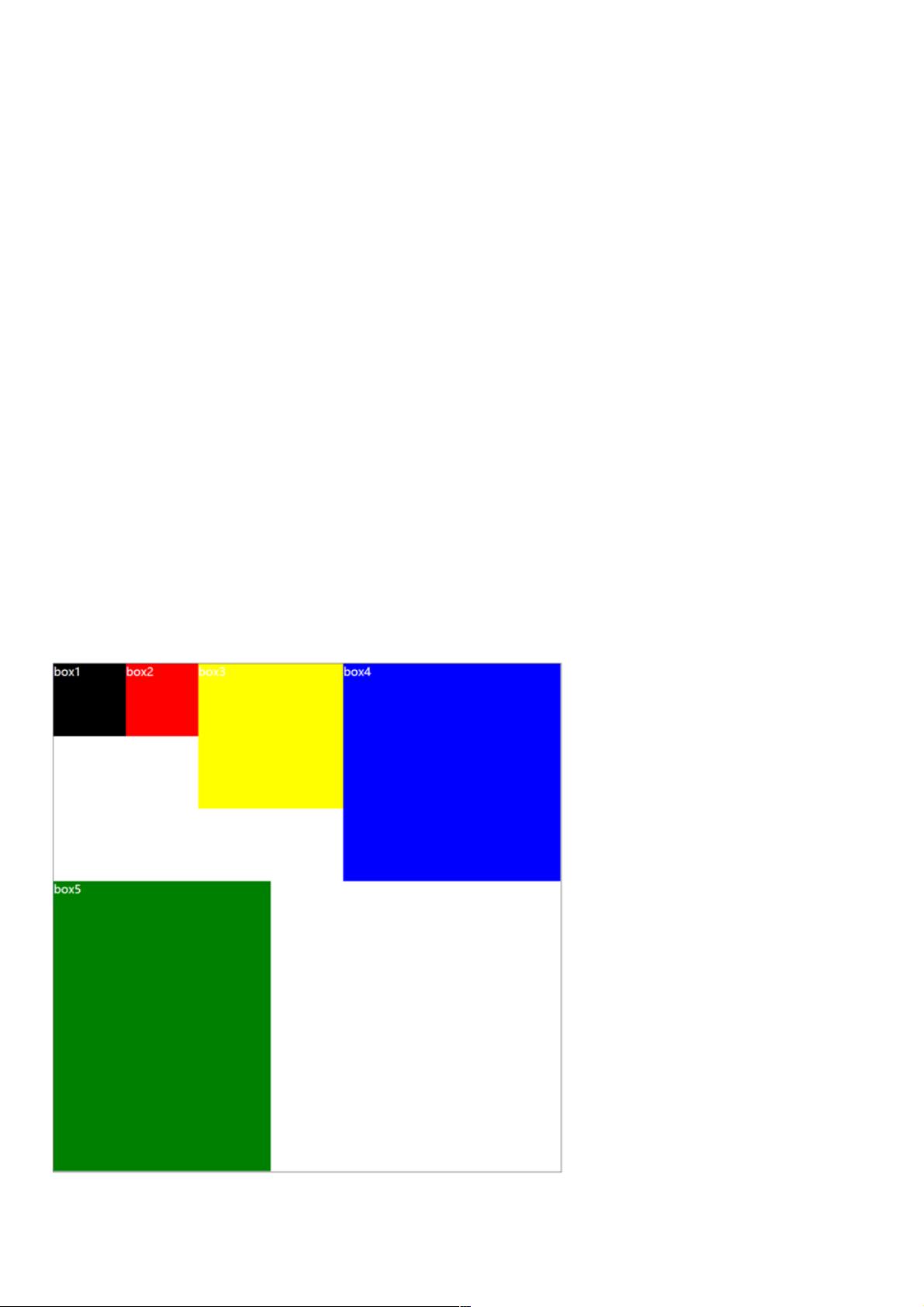
下面的代码展示了如何使用浮动来创建一个简单的两栏布局,`.box`类设置了固定宽度和边框,其子元素`.box1`, `.box2`, `.box3`, `.box4`, `.box5`分别设置了不同的`float`属性和尺寸:
```html
<div class="box">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
<div class="box5">box5</div>
</div>
```
这段代码会生成一个左侧有一个宽100px黑色背景的`.box1`,接着是红色背景的`.box2`,然后是黄色背景的`.box3`,再后面是蓝色背景的`.box4`和绿色背景的`.box5`,它们都沿左浮动排列。
CSS浮动是一种强大的布局工具,但需要谨慎使用,以避免可能产生的布局问题。理解并掌握浮动机制对于前端开发者来说至关重要,因为它直接影响到页面的视觉呈现和用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-10-11 上传
2010-04-08 上传
2021-01-08 上传
2021-10-11 上传
2021-01-08 上传
weixin_38711149
- 粉丝: 4
- 资源: 902
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用