D3.js实战:构建可伸缩时间轴的拓扑图
62 浏览量
更新于2024-08-29
收藏 76KB PDF 举报
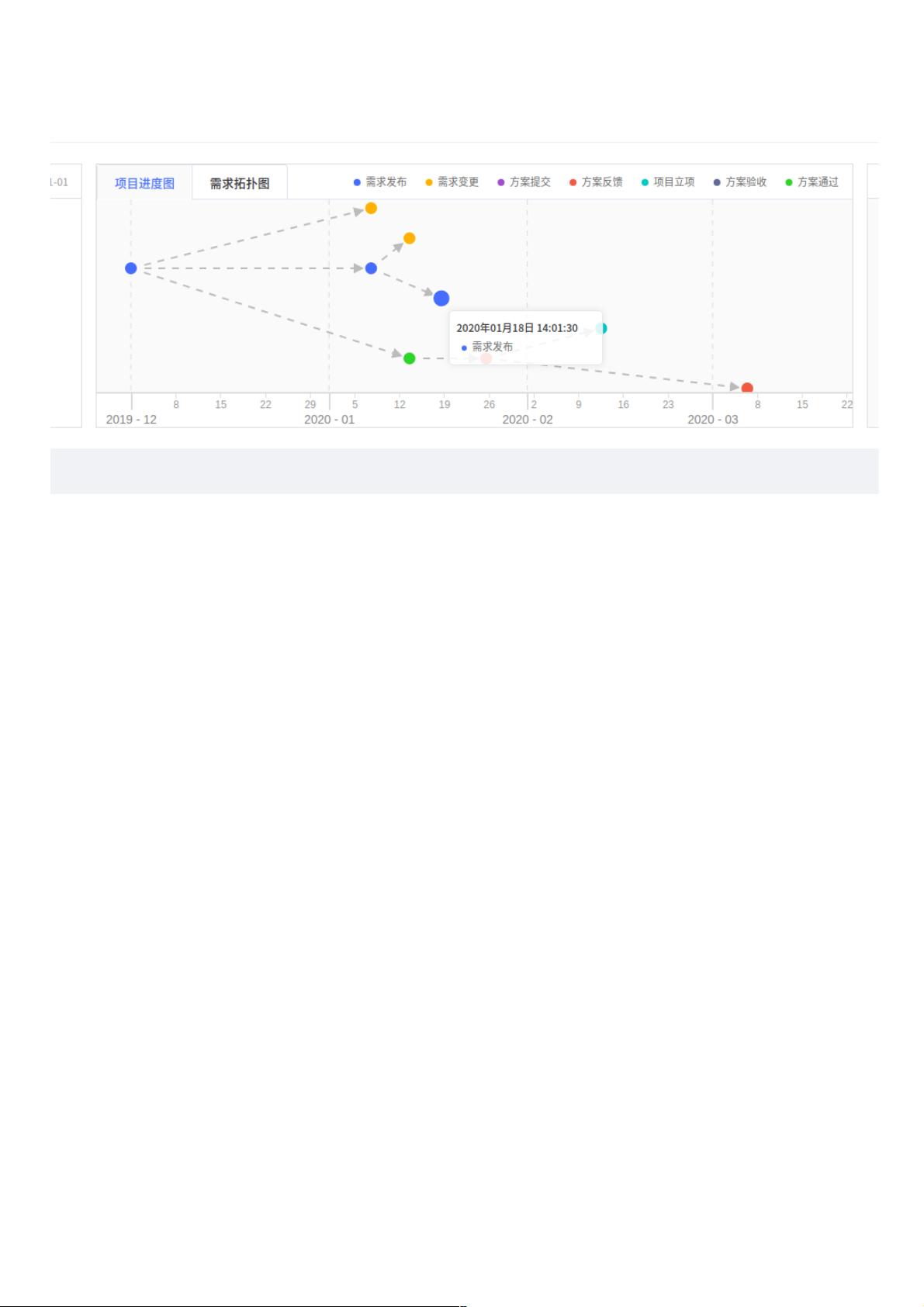
本文介绍了一个使用D3.js和dagre-d3库实现的带伸缩时间轴的拓扑图示例。代码展示了如何创建一个带有不同状态节点(current, success, fail, done)的拓扑图,并且具有可伸缩的时间轴。
在D3.js中,拓扑图是一种用来展示复杂系统或网络中节点及其相互关系的可视化工具。在这个示例中,D3.js库用于数据绑定、布局计算和SVG元素的生成,而dagre-d3库则负责处理图形布局,使节点和边自动排列得更加美观和有组织。
代码首先定义了HTML的基本结构,包括`<head>`中的样式表和`<body>`。在样式表中,定义了SVG元素的边框、节点的颜色(根据其状态)以及坐标轴的样式。接着,引入了D3.js v5和dagre-d3的库。
在`<script>`标签中,首先定义了一组节点信息,每个节点包含ID、标签、状态和日期。状态用不同的颜色表示:'current'(当前)、'success'(成功)、'fail'(失败)、'done'(完成)。然后,使用D3.js进行数据加载、数据绑定、创建SVG元素以及绘制拓扑图。
D3.js的时间轴部分通常涉及到创建`d3.axisBottom()`或`d3.axisTop()`等轴对象,这些轴对象可以与特定的时间尺度(如`d3.scaleTime()`)结合,以便在X轴上显示日期或时间。在这个示例中,`axis.x2-axis`类的定义表明可能有一个附加的X轴(可能用于更详细的日期范围),并且它的样式被调整以增强可读性。
在创建和更新坐标轴时,D3.js提供了`axis.tickFormat()`方法来控制轴上的标签格式,以及`axis.ticks()`来控制标签的数量和间隔。在这个例子中,虽然具体的轴创建和格式化代码没有给出,但可以推测开发者使用了类似的方法来适应时间轴的伸缩功能。
这个示例代码展示了一个D3.js和dagre-d3结合的拓扑图实例,其中包括节点状态的视觉表示、时间轴的使用以及可能的交互式伸缩功能。为了完整实现这个示例,开发者需要添加创建和更新轴的代码,以及可能的用户交互逻辑,如缩放和滚动事件处理。
2018-05-08 上传
2021-01-19 上传
2020-11-27 上传
点击了解资源详情
2020-11-29 上传
2018-03-29 上传
点击了解资源详情
weixin_38635975
- 粉丝: 4
- 资源: 923
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析