网站视频嵌入教程:从基础到实践
版权申诉
21 浏览量
更新于2024-06-29
收藏 4.03MB PDF 举报
在网站上插入视频是一项常见的网页设计需求,以便增强内容的吸引力和交互性。本文档详细解释了如何在网站上添加视频功能,特别是使用Windows Media Player (WMP) 这种流行的多媒体插件。以下是关键步骤:
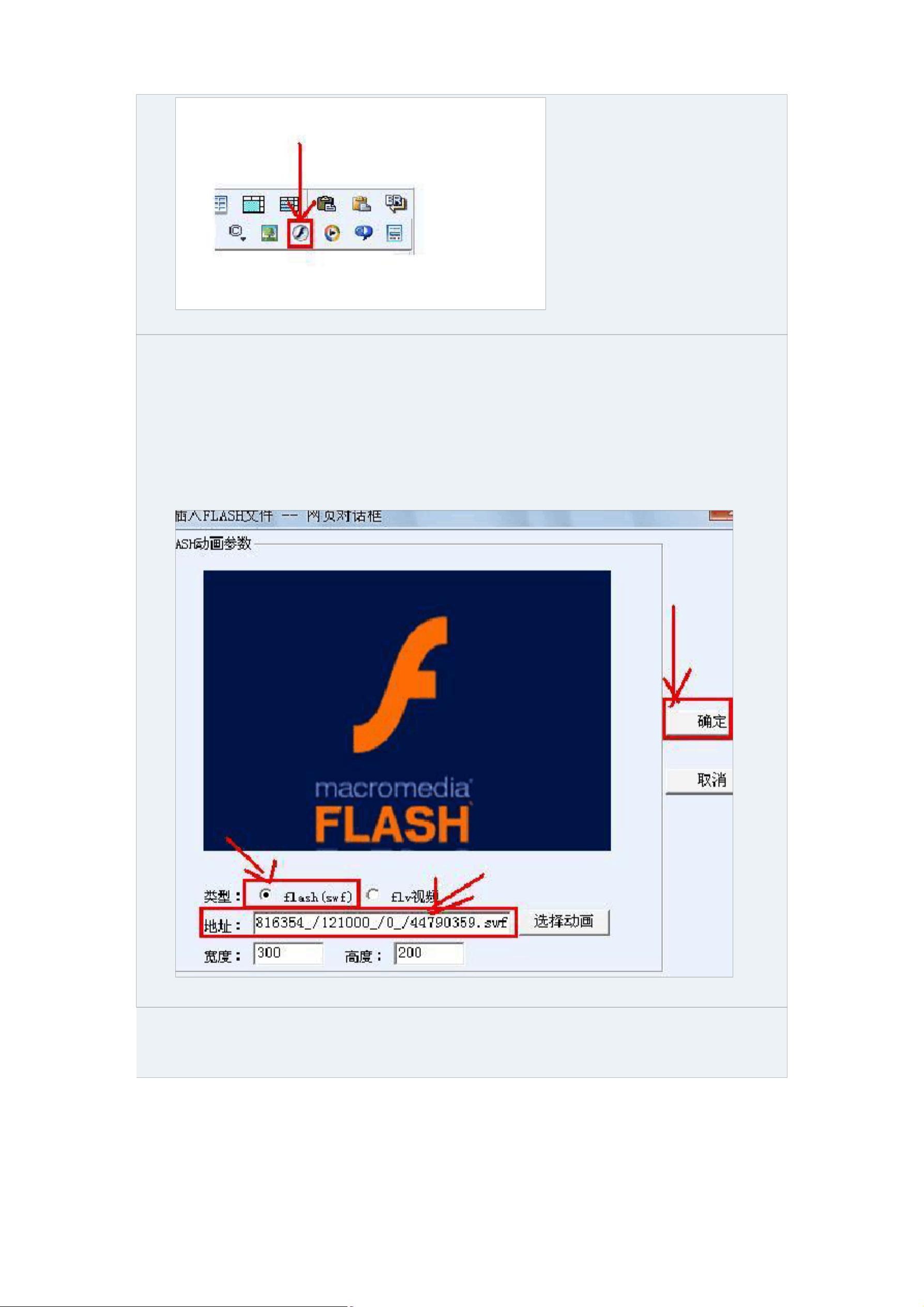
1. **选择插件**:
- Windows Media Player (WMP) 是一种广泛使用的ActiveX控件,可以通过提供嵌入代码实现视频播放。你需要确保用户电脑上已经安装了该组件,如果没有,访问Microsoft的网站(如文档中的`codebase`链接)下载并安装。
2. **HTML代码实现**:
- 使用HTML的`<object>`标签来嵌入WMP,指定其类ID(`classid`)为`CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95`,这是WMP控件的唯一标识符。
- 其他参数如`width`和`height`定义了播放器的大小,`standby`属性用于显示加载时的提示信息。
3. **参数设置**:
- `<param>`标签用于设置各种播放器选项,如`AudioStream`(音频流)、`AutoSize`(是否自适应大小)、`AutoStart`(自动播放)等。每个参数都有其特定的作用,可以根据需要调整。
4. **URL和基础地址**:
- `BaseURL`参数通常指向视频文件的存储位置,确保用户能正确访问视频资源。
5. **优化用户体验**:
- 参数如`BufferingTime`控制视频缓冲时间,减少卡顿;`CaptioningID`可以支持字幕功能;`ClickToPlay`决定是否需要用户点击才能开始播放。
6. **兼容性和注意事项**:
- 考虑不同浏览器对ActiveX的支持情况,可能需要进行跨浏览器测试。同时,由于技术更新,现在许多网站更倾向于使用HTML5的`<video>`标签或JavaScript库(如YouTube API、Vimeo API等)来实现视频嵌入,以提高兼容性和安全性。
通过以上步骤,你可以将视频集成到你的网站上,但需要注意的是,随着技术的发展,使用现代的Web开发方法可能会更为简洁和高效。如果你希望网站在现代浏览器中表现良好,考虑使用响应式设计,并探索HTML5标准支持的视频播放功能。
2023-05-29 上传
2023-11-28 上传
2023-08-01 上传
2023-05-10 上传
2023-10-16 上传
2023-05-01 上传
G11176593
- 粉丝: 6773
- 资源: 3万+
最新资源
- 计算机人脸表情动画技术发展综述
- 关系数据库的关键字搜索技术综述:模型、架构与未来趋势
- 迭代自适应逆滤波在语音情感识别中的应用
- 概念知识树在旅游领域智能分析中的应用
- 构建is-a层次与OWL本体集成:理论与算法
- 基于语义元的相似度计算方法研究:改进与有效性验证
- 网格梯度多密度聚类算法:去噪与高效聚类
- 网格服务工作流动态调度算法PGSWA研究
- 突发事件连锁反应网络模型与应急预警分析
- BA网络上的病毒营销与网站推广仿真研究
- 离散HSMM故障预测模型:有效提升系统状态预测
- 煤矿安全评价:信息融合与可拓理论的应用
- 多维度Petri网工作流模型MD_WFN:统一建模与应用研究
- 面向过程追踪的知识安全描述方法
- 基于收益的软件过程资源调度优化策略
- 多核环境下基于数据流Java的Web服务器优化实现提升性能