贝塞尔公式推导与canvas动态轨迹:小球跟随复杂曲线
130 浏览量
更新于2024-08-31
收藏 180KB PDF 举报
本文主要探讨了Canvas技术中的贝塞尔曲线进阶概念,特别是如何推导贝塞尔公式以及如何应用它们实现复杂的物体轨迹运动。首先,回顾了之前关于贝塞尔曲线的基础知识,并提供了效果预览和一个示例,例如小球跟随曲线运动的动态效果。链接到相关的教程文章,以便读者参考。
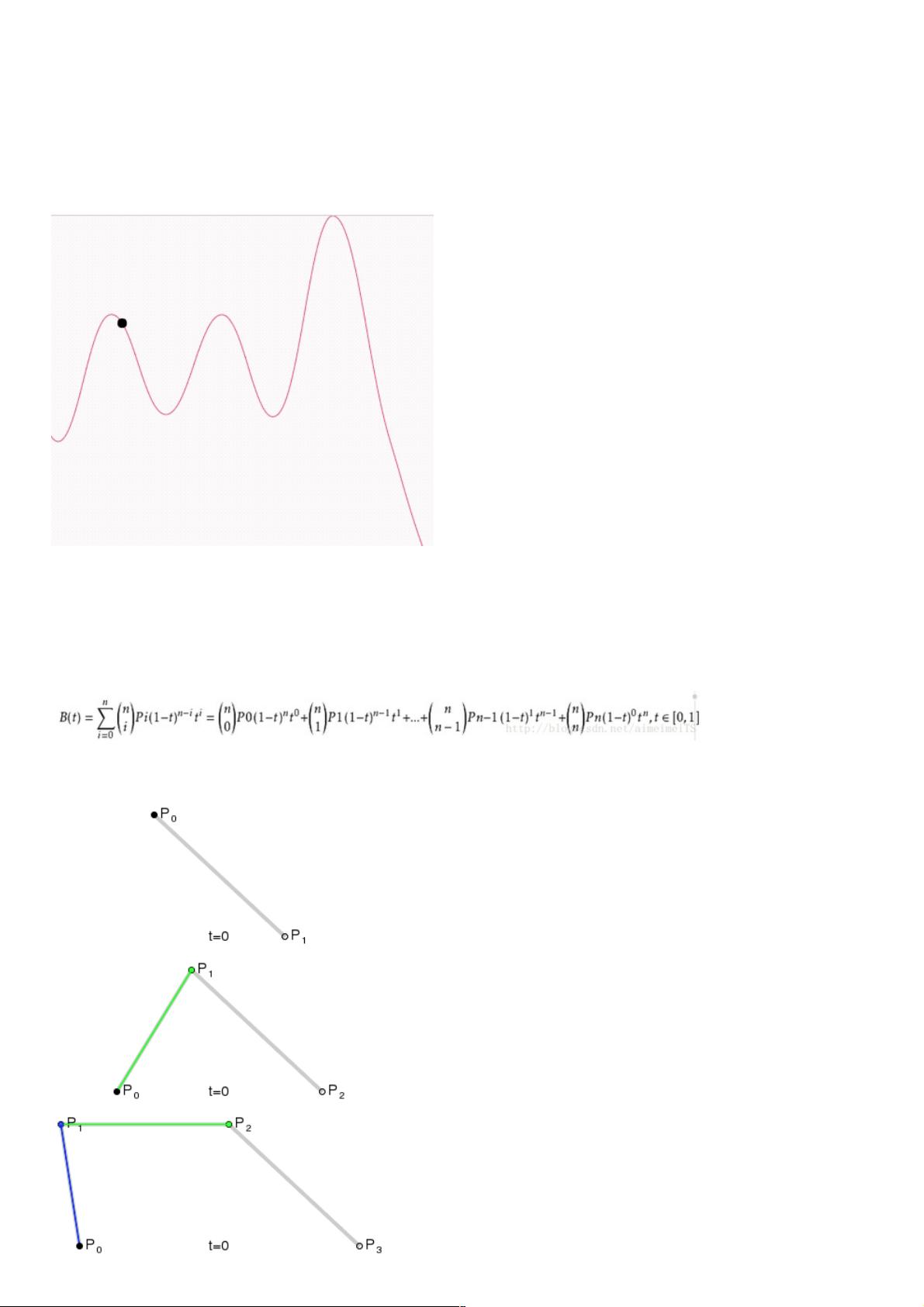
贝塞尔曲线是一种数学曲线,通过控制点的组合,可以生成平滑的曲线,尤其适合于在图形设计和动画制作中表现连续的形状变化。文章重点在于对一阶和二阶贝塞尔曲线的推导过程。一阶贝塞尔曲线可以用一个点(起点)和一个控制点来定义,其公式是:
\[ P(t) = (1-t)P_0 + tP_1 \]
其中,\( P_0 \) 和 \( P_1 \) 是两个端点,\( t \) 是一个参数,范围在0到1,表示从起点到终点的比例。这个公式描述的是一个从起点到终点的直线,但当 \( t \) 变化时,它会沿着一条线性路径移动,从而创建平滑的过渡。
一阶曲线推导中,将时间 \( t \) 视为速度和距离的乘积,即曲线上的点位置与时间的关系。二阶贝塞尔曲线则是通过两个控制点来控制曲线的弯曲程度,其公式为:
\[ P(t) = (1-t)^2P_0 + 2(1-t)tP_1 + t^2P_2 \]
在这个公式中,第二个控制点 \( P_2 \) 决定了曲线的拐弯点。通过调整 \( t \),二阶曲线可以在拐角处产生更丰富的形状变化。
文章通过一步步的逻辑推导,解释了从一阶到多阶贝塞尔曲线的扩展,表明所有高阶曲线都可以通过一阶曲线的组合来表示,这背后的概念类似于构建动画帧的原理,利用关键帧来控制物体的运动路径。作者还提供了一个实例,让读者能够理解这些理论在实际项目中的应用,比如在游戏或交互设计中模拟自然的物体运动路径。
本文是一篇深入浅出的教程,帮助读者理解贝塞尔曲线的数学基础,以及如何在Canvas中利用这些公式实现动态效果,尤其是在复杂曲线轨迹上的物体运动控制。通过阅读,开发者可以提升自己的图形渲染能力和动画设计技巧。
2020-11-26 上传
2023-05-09 上传
2023-05-23 上传
2023-06-02 上传
2023-05-25 上传
2023-05-09 上传
2024-11-07 上传
weixin_38536576
- 粉丝: 6
- 资源: 939
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍