React.js 面试必备:组件基础与事件机制解析
版权申诉
140 浏览量
更新于2024-07-07
收藏 3.54MB PDF 举报
"这份PDF文档包含了React.js的面试题目,主要涵盖了React组件基础、事件机制等方面的知识,旨在帮助读者备战2022年的React面试。"
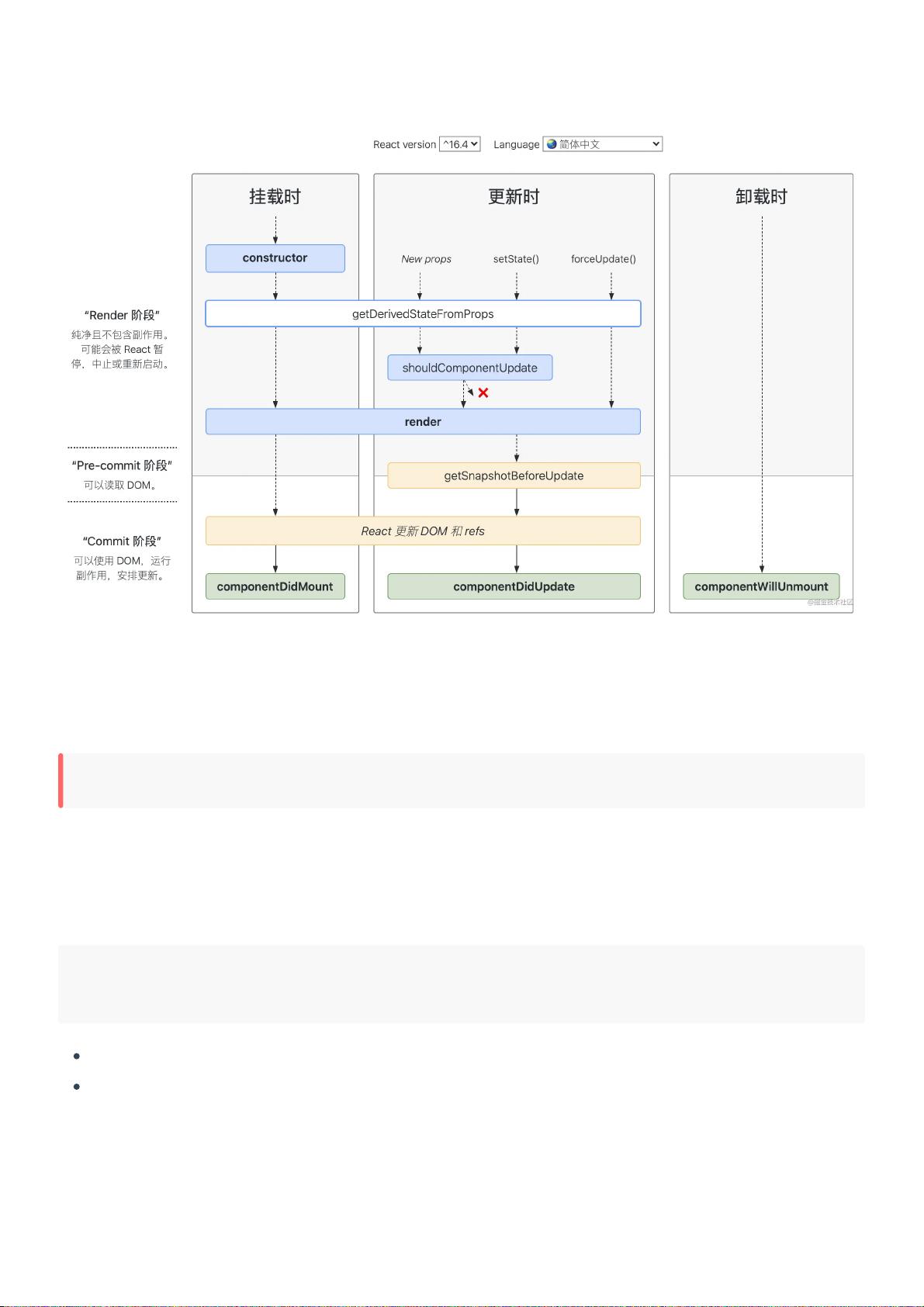
在React.js中,组件基础和事件处理是开发者必须掌握的关键概念。首先,React组件是构建用户界面的基本单元,它们可以独立管理和渲染自身的状态和属性。组件可以是纯函数或者类,通过props接收外部数据,并可以通过state管理内部状态。
1. React事件机制
React并不像传统方式那样直接将事件绑定到DOM元素上,而是采用事件委托的方式,将所有事件都绑定到最外层的`document`上。这样做减少了内存消耗,因为只需要维护一个事件监听器,而不是每个组件都有自己的监听器。当事件冒泡到`document`时,React的事件处理器会处理这些事件。React事件是合成事件(SyntheticEvent),它们是跨浏览器的,解决了不同浏览器之间事件处理的兼容性问题。
合成事件的另一个关键特性是事件池,它能有效地管理事件对象的创建和销毁,避免频繁的内存分配。当事件触发时,React会从事件池中取出一个事件对象供使用,事件处理完成后,会清除事件对象的属性以便重复利用,从而提高性能。
2. React的事件与原生HTML事件的区别
React事件与原生HTML事件的主要差异体现在以下几个方面:
- **命名方式**:原生事件通常使用全小写,如`onclick`;而在React中,事件名称遵循JavaScript的驼峰命名法,如`onClick`。
- **事件处理**:原生事件通常通过字符串引用函数,如`onclick="handleClick"`;而在React中,事件处理函数直接作为函数传递,如`onClick={this.handleClick}`,通常需要通过`bind`或箭头函数确保上下文正确。
- **阻止默认行为**:在原生事件中,可以使用`return false`阻止默认行为;但在React中,必须显式调用`event.preventDefault()`来达到相同效果。
理解并熟练掌握这些React事件机制和组件基础对于在React项目中编写高效且可维护的代码至关重要,也是面试中常见的考察点。这份PDF文档显然提供了一个良好的学习和复习资源,帮助开发者准备React相关的面试。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 74
- 资源: 1311
最新资源
- matlab拟合差值代码-DMFT:用于单身汉的DMFT代码的最终版本
- 人工智能导论,搜索大作业;2048AI.zip
- date-time-event:一个非常简单的程序包,用于在特定的DateTime触发事件
- 星空流程跟踪编制关联系统源代码
- LanguageCreator:一种自制玩具编程语言。 构造一个AST并验证作用域规则。 具有类型推断功能,支持函数和函数,具有构造函数的类(但无继承),while和for循环,ifelseifelse条件,异常,动态对象等
- My机器学习资料包!!!
- 人工智能导论课程设计-用强化学习玩FlappyBird.zip
- sipp.svn5.zip_Linux/Unix编程_Unix_Linux_
- barba:在您的网站页面之间创建麻烦,流畅和平滑的过渡
- cross-sell-prediction-heorku
- pwtweetar-aframe
- matlab拟合差值代码-teamtracking:团队追踪
- Save-Turtle-Prediction
- 万事俱备
- ms-mattention:关注、收藏插件
- flutter 搭建项目架构