iOS 7用户界面过渡指南中文版
需积分: 9 162 浏览量
更新于2024-07-24
1
收藏 4.05MB PDF 举报
“iOS 7 用户界面过渡指南(中文翻译版)”
这篇文档是针对iOS 7用户界面更新的中文翻译指南,主要涵盖了从iOS 6到iOS 7过渡期间开发者需要注意的设计和编程方面的重要变化。苹果公司在iOS 7中引入了大量的界面更新,旨在提供更加简洁、直观的用户体验。
1. 过渡前的准备
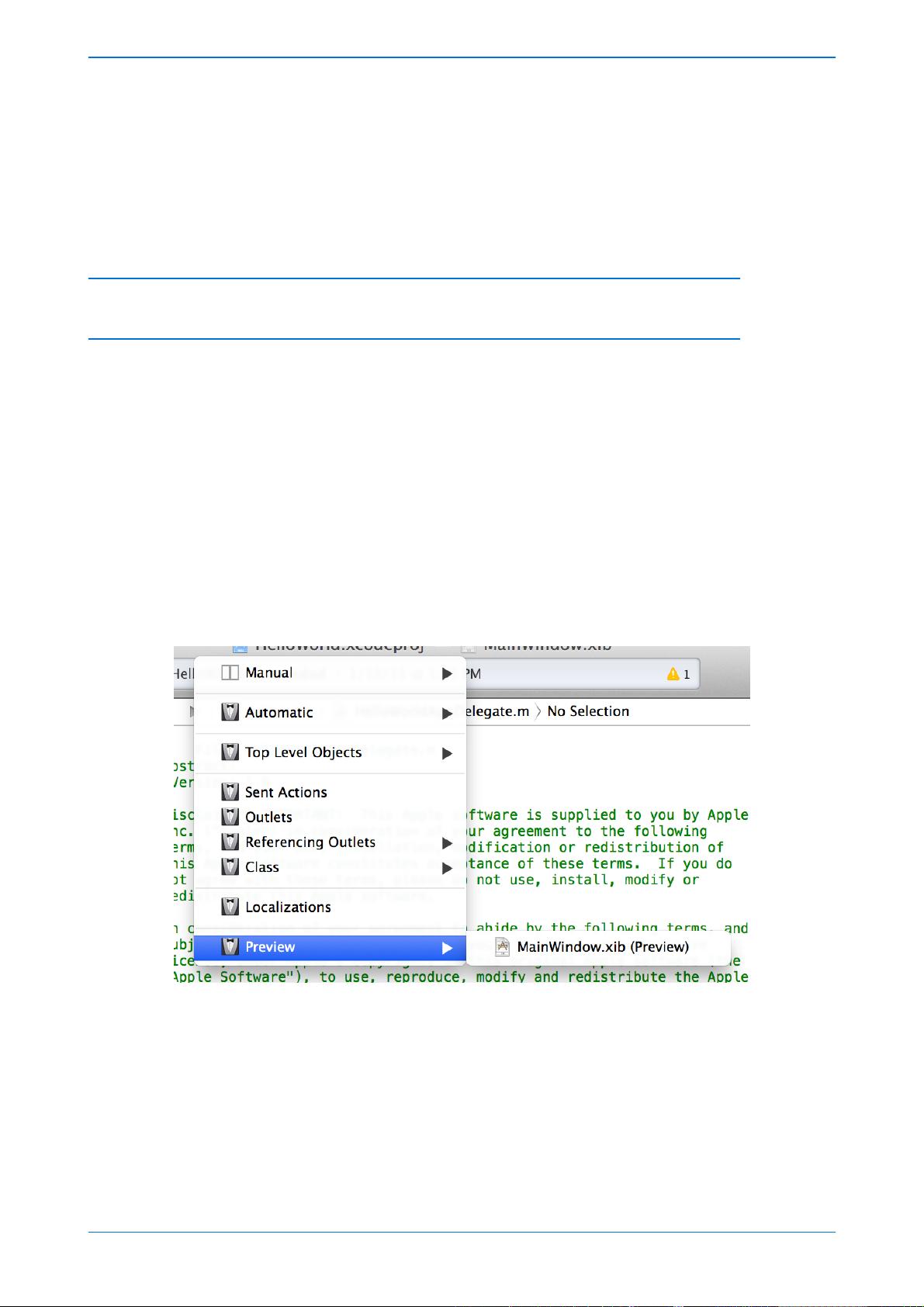
在iOS 7正式发布前,开发者应注意文档内容可能的变动。使用Xcode 5可以创建兼容iOS 7的项目,并通过模拟器预览新界面的效果。即使在iOS 7 beta版本中,部分应用程序无需更新就能运行,但为了最佳用户体验,开发者仍需考虑一些关键点。
2. 开始之前的工作
iOS 7界面的变化包括无边框按钮、透明操作栏和全屏视图控制器布局。开发者可以通过对比iOS 6和iOS 7模拟器的显示效果,了解这些变化。尽管iOS 7的UI元素有显著变化,但UIKit API基本保持稳定。
3. 主要主题
- 顺从:设计的目标是突出内容,而不是与内容竞争。界面应该帮助用户更好地理解和交互内容。
- 明晰:提高可读性和易理解性,如字体更清晰,图标更精确,装饰元素减少,以强调内容本身。
4. UI更新
- 布局和外观:布局更加简洁,去除了多余的边框和装饰,整体视觉效果更轻薄。
- 视图控制器:全屏布局成为标准,视图控制器的管理方式也有所调整。
- 着色(TintColor):作为全局主题颜色,影响许多UI元素的色调。
- 操作栏和栏上按钮:操作栏变为透明,按钮样式简化。
- 内容视图:内容区域更加突出,与背景融合。
- 控件:包括开关、滑块等的样式更新,更符合iOS 7的新风格。
- 临时视图:过渡动画和临时显示的视图也有变化,增加了动态效果。
5. 支持iOS 6系统
对于需要兼容iOS 6的应用,开发者需要确保在两个版本之间进行适配,以保持功能完整性和用户体验的一致性。
6. 动态效果与真实感
iOS 7增强了动态效果的真实感,如触摸反馈更自然,滚动动画更流畅,这些都需要开发者在更新应用时考虑。
这个中文翻译版的iOS 7用户界面过渡指南为开发者提供了详尽的指引,帮助他们适应和利用新的设计原则和API,以优化应用程序在iOS 7环境下的表现。
2013-08-04 上传
2013-10-11 上传
2013-11-21 上传
568 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
donghongtao2011
- 粉丝: 0
- 资源: 1
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用