JavaScript异步编程机制与事件循环解析
108 浏览量
更新于2024-08-28
收藏 135KB PDF 举报
"理解javascript异步编程,包括异步机制、JavaScript线程模型和事件驱动的概念,以及它们在单线程环境中的作用。"
在JavaScript编程中,异步执行是解决单线程环境下性能问题的关键策略。由于JavaScript的执行环境是单线程的,这意味着所有的代码都在同一个线程上顺序执行,这简化了执行环境,但也限制了其并发能力。如果一个任务执行时间过长,后续的任务必须等待其完成,导致浏览器可能出现假死状态。为了避免这种情况,耗时的任务通常需要异步执行,确保浏览器保持响应。
异步执行的基本原理是通过回调函数来实现。在异步操作中,任务不会按照它们被定义的顺序执行。例如,一个任务完成后,不直接执行下一个任务,而是执行一个预先设定的回调函数。这样,即使前一个任务尚未完成,后续任务也可以开始处理,从而避免了阻塞。JavaScript通过事件循环(Event Loop)机制来管理这种异步行为。
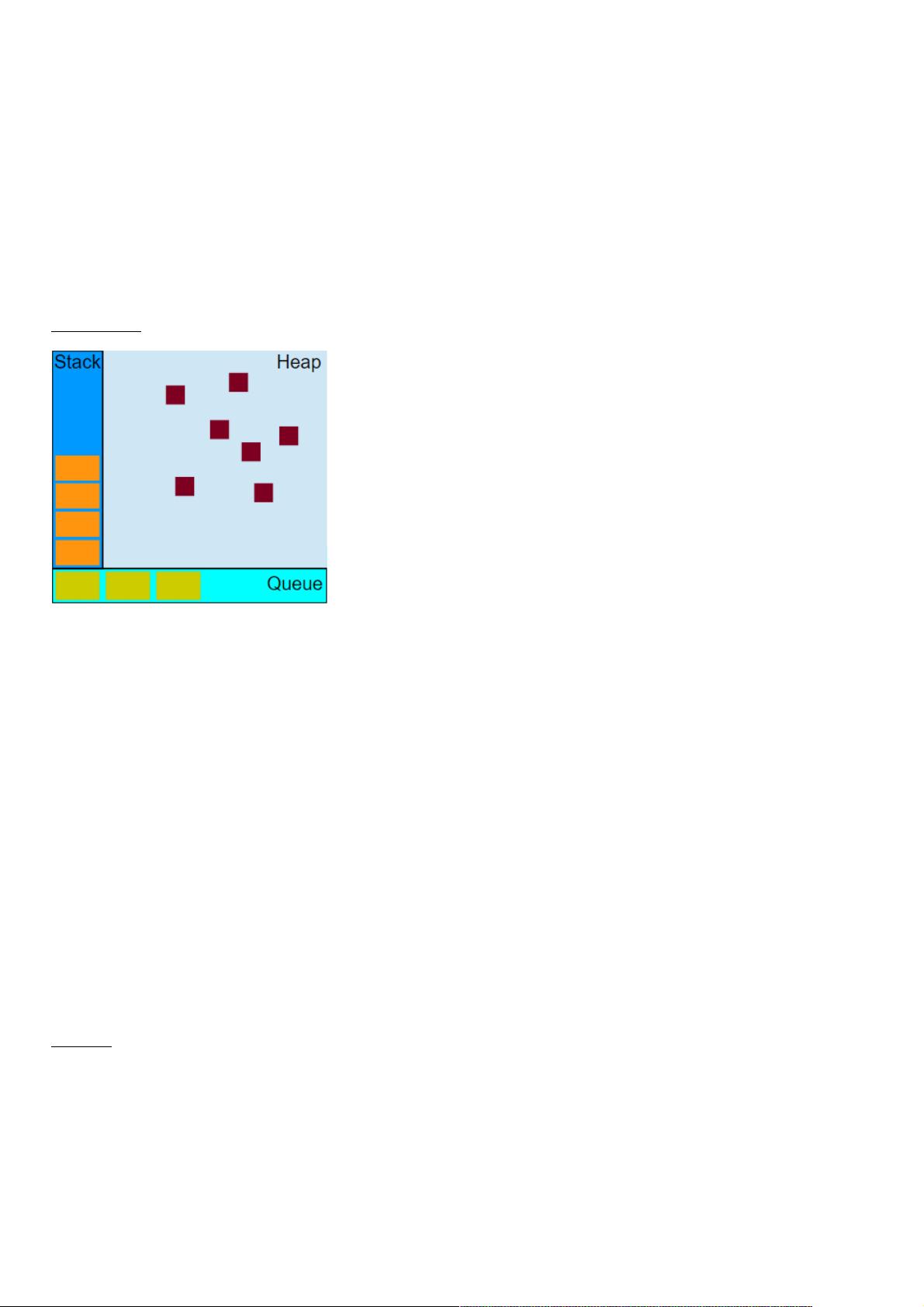
JavaScript的线程模型基于事件驱动。它有一个运行时环境,由栈、堆和队列三个主要部分组成:
1. 栈:用于存储函数调用和局部变量。每当调用一个函数,一个新的堆栈帧会被创建并压入栈顶。函数返回时,对应的堆栈帧会被弹出。
2. 堆:存储所有对象,包括函数创建的变量和数据结构。
3. 队列:包含待处理的消息列表,每个消息都与一个函数相关联。当栈为空时,事件循环会从队列中取出一个消息,调用相关的函数,并创建一个新的堆栈帧。
事件循环是JavaScript异步执行的核心,它不断检查消息队列,一旦栈为空,就处理队列中的下一个消息。这个过程持续进行,直到队列为空。这种机制保证了每个消息都会从头到尾完整处理,避免了任务间的交错执行,同时也确保了数据的一致性。
在实际应用中,JavaScript提供了多种异步处理方式,如回调函数、Promise、async/await等。回调函数是最基础的形式,但可能导致回调地狱问题;Promise引入了链式调用,改善了回调地狱;async/await则提供了更接近同步代码的异步编程体验,通过生成器和Promise组合实现。
理解JavaScript的异步编程和事件驱动模型对于编写高性能的前端应用至关重要。开发者需要熟练掌握这些概念,以应对现代Web开发中的复杂场景,如网络请求、定时任务、用户交互等。通过合理利用异步机制,可以提高应用程序的响应性和用户体验。
2013-06-17 上传
2019-12-02 上传
2013-12-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38637764
- 粉丝: 10
- 资源: 953