CSS盒模型实战:美化顶部导航栏与元素转换
版权申诉
32 浏览量
更新于2024-06-28
收藏 1.4MB DOCX 举报
本资源是一份关于CSS补充案例的学习材料,主要针对的是网页设计中的盒子模型应用。第四章包含了两个具体的案例:案例4-1和案例4-2。
案例4-1名为“顶部导航栏1”,主要聚焦于边框的复合属性和背景颜色的使用。学习者将掌握如何通过`border-top`和`border-bottom`属性分别设置盒子的上边框和下边框,以及如何结合`background-color`来调整盒子的视觉呈现。实践中,需要为导航栏设定特定的宽度、高度,并分别设置不同粗细、颜色和样式的边框,同时应用背景色。然而,案例提示内部链接并未垂直居中,这将涉及到定位和对齐技巧的学习,挑战学生理解并解决布局问题。
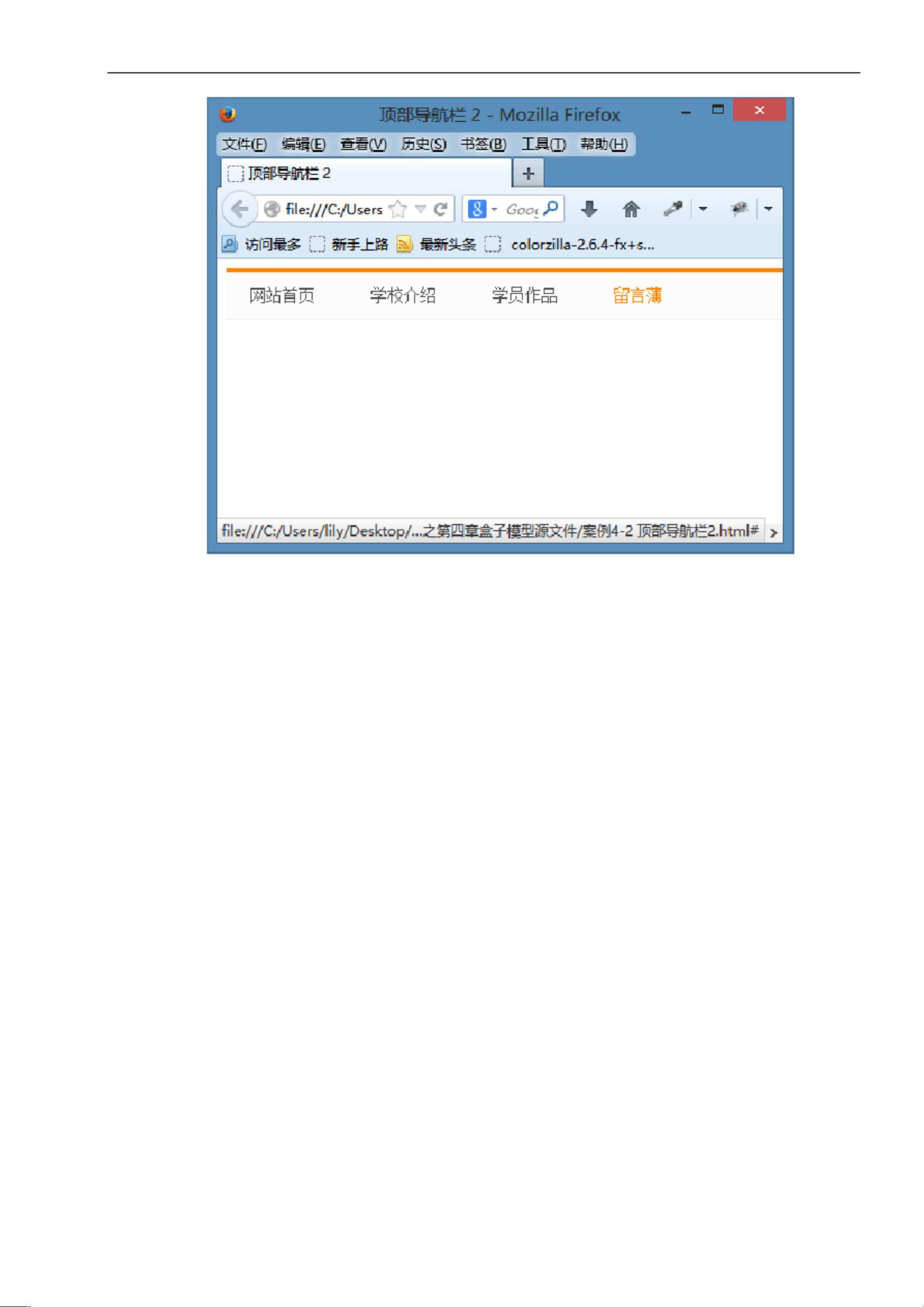
案例4-2则更深入地探讨了元素类型的转换和盒子模型中的内边距属性。在这个案例中,学习者将学习元素类型的不同类别及其转换,以便更好地控制网页元素的显示方式。此外,还会涉及到内边距`padding`的应用,以确保导航栏中的链接元素间距均匀,以及如何使用`vertical-align`属性实现文本在盒子里的垂直居中。链接的悬停效果也是关注点之一,即鼠标悬停时链接文本颜色的变化。
这两个案例不仅要求掌握基础的CSS样式设置,还涉及到了元素定位、布局优化以及CSS伪类的运用,对于提升网页设计师对CSS的理解和实践能力具有很好的指导作用。通过这些实战演练,学生可以更好地理解和应用CSS盒子模型,提升网页设计的美观度和功能性。
2020-12-14 上传
2023-06-10 上传
2023-02-24 上传
2023-05-30 上传
2023-05-31 上传
2023-05-31 上传
2023-09-04 上传
春哥111
- 粉丝: 1w+
- 资源: 5万+
最新资源
- Lombok 快速入门与注解详解
- SpringSecurity实战:声明式安全控制框架解析
- XML基础教程:从数据传输到存储解析
- Matlab实现图像空间平移与镜像变换示例
- Python流程控制与运算符详解
- Python基础:类型转换与循环语句
- 辰科CD-6024-4控制器说明书:LED亮度调节与触发功能解析
- AE particular插件全面解析:英汉对照与关键参数
- Shell脚本实践:创建tar包、字符串累加与简易运算器
- TMS320F28335:浮点处理器与ADC详解
- 互联网基础与结构解析:从ARPANET到多层次ISP
- Redhat系统中构建与Windows共享的Samba服务器实战
- microPython编程指南:从入门到实践
- 数据结构实验:顺序构建并遍历链表
- NVIDIA TX2系统安装与恢复指南
- C语言实现贪吃蛇游戏基础代码