小程序高定制日历组件实现:横纵切换,节日显示
197 浏览量
更新于2024-08-30
收藏 195KB PDF 举报
该资源是一个关于在小程序中实现功能丰富的日历组件的教程。这个组件设计用于满足复杂的日历需求,如自定义日历布局(横向或纵向)、自定义日期内容、指定节假日显示以及支持跨月显示。同时,组件还面临性能挑战,需要通过懒加载等技术来保证渲染效率。在交互设计上,它特别关注区域选择的交互体验。开发者可以在GitHub上的项目地址找到示例代码和详细配置说明。
在实际开发中,日历组件的难点包括:
1. **懒加载保证渲染性能**:由于日历可能需要展示大量的日期,直接一次性渲染所有日期会消耗大量性能。因此,组件需要采用懒加载策略,只渲染当前可视区域的日期,当用户滚动时再动态加载其他日期。
2. **通过配置实现不同布局**:为了适应不同场景,日历组件需要支持通过配置参数来切换纵向和横向布局。这需要在组件内部实现灵活的布局计算和渲染逻辑。
3. **阳历、农历和节气的处理**:在处理日期时,组件不仅要考虑阳历日期,还需要支持农历日期和节气的显示,这涉及到复杂的日期转换和计算。
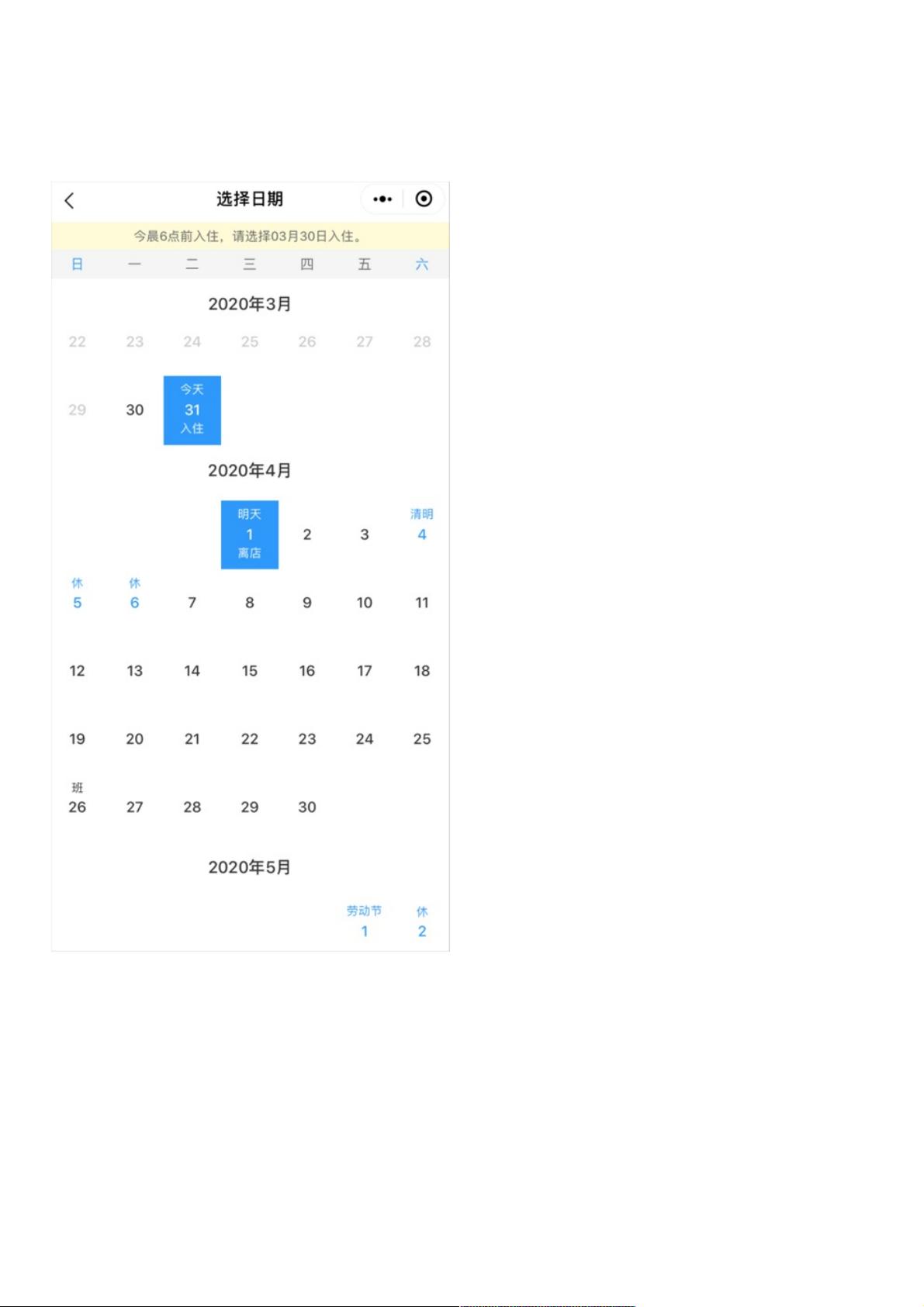
4. **交互设计**:尤其是区域选择的交互,需要确保用户能够方便地选择日期范围,并提供清晰的反馈。在本示例中,当用户选择开始和结束日期时,会在相应日期上添加标记,并有相应的事件响应。
示例代码展示了如何在小程序中使用这个日历组件:
```javascript
const Pager = require('../../components/aotoo/core/index')
Pager({
data: {
config: {
$$id: 'calendar', // 配置实例的ID
mode: 1, // 纵向日历
type: 'range', // 区域选择
tap: 'onTap', // page响应事件
total: 365, // 定义从今天开始一年事件
rangeCount: 28, // 区选区间28天
festival: true, // 开启节假日显示
value: ['2019-12-24', '2020-01-05'], // 默认值
methods: {
// 响应tap事件
onTap(e, param, inst) {
if (param.range === 'start') {
inst.update({ dot: [{ title: '入住' }] })
}
if (param.range === 'end') {
inst.update({ dot: [{ title: '离店' }] })
setTimeout(() => {
Pager.alert('离店,跳回页面')
}, 1000)
}
console.log(param)
},
},
},
},
})
```
通过`config`对象,开发者可以定制日历的行为,如设置模式、类型、日期范围、是否显示节假日等。`onTap`方法是一个事件处理器,用于处理用户点击日期时的逻辑。在示例中,当用户选择开始和结束日期时,会在日历上添加对应的标记,并在选择结束日期后弹出提示。
这个小程序日历组件提供了丰富的自定义选项和优化的性能,适用于各种需要日历功能的应用场景,如旅行预订项目。开发者可以通过阅读源码和配置说明来深入了解其工作原理并进行定制化开发。
2019-08-07 上传
2021-06-02 上传
2021-03-29 上传
2019-08-10 上传
2021-03-17 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-08-13 上传
weixin_38522636
- 粉丝: 3
- 资源: 913
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章