<CB>排队号码</CB>
时间: 2024-04-06 12:26:23 浏览: 12
排队号码是一种用于管理人员或顾客排顺序的系统。它通常用于各种场合,如医院、银行、餐厅等地方,以确保服务的有序进行。排队号码系统通常包括以下几个组成部分:
1. 取号机:顾客到达现场后,可以通过取号机获取一个排队号码。取号机通常会显示当前的号码和等待时间,方便顾客了解自己的位置。
2. 叫号器:当服务人员准备好为下一个顾客提供服务时,叫号器会发出声音或显示屏幕上的号码,提示顾客前往相应的窗口或柜台。
3. 排队管理软件:排队管理软件用于记录和管理顾客的排队信息,包括已经取号的顾客、等待时间、服务窗口的状态等。通过排队管理软件,工作人员可以更好地掌握整个排队过程,提高服务效率。
4. 排队规则:排队号码系统通常会设定一些排队规则,如优先级、特殊服务等。这些规则可以根据具体场景进行设置,以满足不同顾客的需求。
通过排队号码系统,可以有效地管理人员或顾客的排队顺序,提高服务效率,减少等待时间,提升用户体验。
相关问题
<nav class="nav"> <input type="checkbox" class="nav__cb" id="menu-cb"> <div class="nav__content"> <ul class="nav__items"> <li class="nav__item"> <span class="nav__item-text"> Home </span> </li> <li class="nav__item"> <span class="nav__item-text"> Works </span> </li> <li class="nav__item"> <span class="nav__item-text"> About </span> </li> <li class="nav__item"> <span class="nav__item-text"> Contact </span> </li> </ul> </div> <label class="nav__btn" for="menu-cb"></label> </nav>把text改成按钮
如果你想将 `<span>` 元素中的文本改为按钮,你可以将 `<span>` 元素替换为 `<button>` 元素,并在其中添加相应的按钮样式。下面是修改后的代码示例:
```html
<nav class="nav">
<input type="checkbox" class="nav__cb" id="menu-cb">
<div class="nav__content">
<ul class="nav__items">
<li class="nav__item"> <button class="nav__item-btn"> Home </button> </li>
<li class="nav__item"> <button class="nav__item-btn"> Works </button> </li>
<li class="nav__item"> <button class="nav__item-btn"> About </button> </li>
<li class="nav__item"> <button class="nav__item-btn"> Contact </button> </li>
</ul>
</div>
<label class="nav__btn" for="menu-cb"></label>
</nav>
```
在上述代码中,我将 `<span>` 元素改为了 `<button>` 元素,并为按钮添加了 `nav__item-btn` 类,以便添加样式或者进一步自定义按钮的外观。
你可以根据需要修改 `nav__item-btn` 类的样式,来定义按钮的外观和交互效果。例如,你可以使用 CSS 来设置按钮的背景颜色、边框样式、文字样式等。
这样,你就将原来的文本改为了按钮,并可以对按钮进行样式修改和交互操作了。
<!DOCTYPE html> <html> <body> <center> <h1>欢迎您进入银行转账系统</h1> <h2>请选择您需要办理的业务</h2> <a href="/transfer">转账</a> <a href="/balance">余额查询</a> <a href="/vip">会员</a> <a href="/bills">转账流水查询</a> </center> </body> </html>美化这个网页
好的,我来为这个网页添加一些CSS样式,让它看起来更加美观:
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>银行转账系统</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #f5f5f5;
font-family: Arial, sans-serif;
}
.container {
width: 80%;
margin: 0 auto;
padding: 20px;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
h1 {
text-align: center;
color: #333;
font-size: 36px;
margin-bottom: 30px;
}
h2 {
color: #666;
font-size: 24px;
margin-bottom: 20px;
}
a {
display: inline-block;
padding: 10px 20px;
margin: 10px 5px;
background-color: #5cb85c;
color: #fff;
border-radius: 5px;
text-decoration: none;
font-weight: bold;
transition: all 0.3s ease;
}
a:hover {
background-color: #449d44;
color: #fff;
transform: scale(1.1);
}
</style>
</head>
<body>
<div class="container">
<h1>欢迎您进入银行转账系统</h1>
<h2>请选择您需要办理的业务</h2>
<a href="/transfer">转账</a>
<a href="/balance">余额查询</a>
<a href="/vip">会员</a>
<a href="/bills">转账流水查询</a>
</div>
</body>
</html>
```
我添加的样式包括:
1. body:设置页面背景颜色、字体样式等。
2. .container:设置页面内容区域的背景颜色、宽度、居中等。
3. h1、h2:设置标题的字体样式、大小、颜色等。
4. a:设置链接的背景颜色、圆角、字体样式等。
5. a:hover:设置链接在鼠标悬停时的背景颜色、字体颜色、缩放等。
你可以根据自己的喜好和需求来修改这些样式。
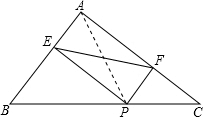
 解:如图,连接PA.
解:如图,连接PA. AB•AC=
AB•AC= =
= =4.8,
=4.8,