【JavaFX跨平台秘籍】:编写一次,全球运行的UI组件
发布时间: 2024-10-24 01:48:28 阅读量: 33 订阅数: 46 


基于Java平台的JavaFX技术开发的桌面客户端,支持跨平台运行.zip

# 1. JavaFX简介和安装配置
JavaFX 是 Java 程序设计语言的下一代富客户端应用开发平台,它为开发者提供了一个强大的工具包来构建丰富的交互式界面和高度可视化的内容。本章将为你介绍 JavaFX 的基本信息以及如何在你的开发环境中进行安装和配置。
## 1.1 JavaFX 的特点与应用
JavaFX 具有丰富的UI控件,支持现代图形和动画效果,同时提供了强大的多媒体支持。它是Java SE的一部分,允许开发者利用Java的强大功能,比如跨平台特性和安全性,来创建桌面、移动端、甚至是Web应用的图形用户界面。
## 1.2 安装JavaFX
首先,确保你的系统已经安装了Java JDK。访问Oracle官网或其他JavaFX支持的镜像站点下载JavaFX SDK。解压下载的文件后,配置环境变量`PATH`,将其指向`javafx-sdk-版本号/lib`目录。例如,将路径添加到`.bash_profile`或`.bashrc`文件中:
```bash
export PATH=$PATH:/path/to/javafx-sdk-版本号/lib
```
重新加载配置文件,例如使用`source .bash_profile`命令。
## 1.3 验证安装
为了验证JavaFX是否正确安装,可以创建一个简单的JavaFX程序。使用你的IDE或命令行工具创建一个文件,命名为`HelloFX.java`,输入以下代码:
```java
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.stage.Stage;
public class HelloFX extends Application {
@Override
public void start(Stage primaryStage) {
Label label = new Label("Hello, JavaFX!");
Scene scene = new Scene(label, 300, 250);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
```
编译并运行该程序:
```bash
javac HelloFX.java
javafxpackager -run App -main-class HelloFX
```
如果一切正常,你将看到一个窗口显示了“Hello, JavaFX!”的文本标签。
通过以上步骤,你已经成功地在你的系统上安装了JavaFX,并运行了一个基础的JavaFX程序。现在,你可以开始你的JavaFX之旅,继续深入学习下一章的内容:JavaFX基础与核心概念。
# 2. JavaFX基础与核心概念
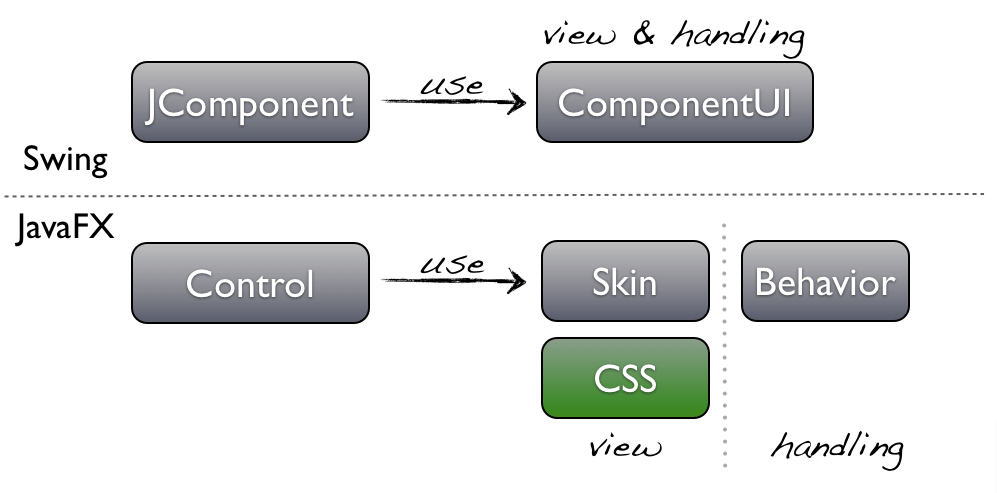
JavaFX 是一个用于构建富客户端应用程序的开源 Java 库。与 Swing 相比,JavaFX 提供了更丰富的图形和动画支持,并且在开发过程中更加直观和高效。在深入了解 JavaFX 的高级特性和应用之前,掌握其基础概念是至关重要的。
## 2.1 JavaFX的场景和舞台概念
### 2.1.1 场景(Scene)的作用和属性
场景是 JavaFX 应用程序中所有可见元素的容器。场景可以包含多个节点(Node),如图形、文本、按钮等。场景中的所有节点构成一个场景图(Scene Graph),这是 JavaFX 的核心概念之一,负责管理所有的 UI 组件。
场景图的根节点是场景本身,而场景的直接子节点通常是布局容器,布局容器中可以包含其他节点。场景对象需要设置一个宽度和高度,以便在舞台上正确显示。场景还具有生命周期事件,如显示、隐藏等,可以用来响应不同的程序状态。
```java
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class BasicSceneExample extends Application {
@Override
public void start(Stage primaryStage) {
// 创建根节点
StackPane root = new StackPane();
root.getChildren().add(new javafx.scene.control.Label("Hello, JavaFX!"));
// 创建场景并设置场景属性
Scene scene = new Scene(root, 300, 250);
scene.setFill(null); // 设置场景的背景色
primaryStage.setTitle("JavaFX Scene Example");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
```
### 2.1.2 舞台(Stage)的基本操作
舞台是 JavaFX 应用程序的顶级窗口,它是展示场景的容器。一个舞台只能有一个场景,通过改变场景可以实现多个界面的切换。舞台包含标题、大小和样式等属性,这些属性定义了窗口的外观和行为。
```java
primaryStage.setTitle("JavaFX Application"); // 设置窗口标题
primaryStage.setWidth(300); // 设置窗口宽度
primaryStage.setHeight(250); // 设置窗口高度
primaryStage.setResizable(false); // 设置窗口不可调整大小
```
舞台同样拥有生命周期事件,如打开、关闭和最小化、最大化等。舞台还支持模态对话框的显示,这对于创建交互式应用程序非常有用。
## 2.2 JavaFX的节点(Node)和布局
### 2.2.1 节点的分类和功能
节点是 JavaFX 场景图中的基本单元,可以是简单的图形元素,也可以是复杂的用户界面组件。节点分为以下几种:
- 形状节点:如矩形(Rectangle)、椭圆(Ellipse)等。
- 控件节点:如按钮(Button)、文本框(TextField)等。
- 布局节点:如盒式布局(HBox)、网格布局(GridPane)等。
- 图像节点:如图像视图(ImageView)。
- 自定义节点:通过继承` javafx.scene.Node`类并覆盖相关方法来创建。
节点可以进行组合形成复杂的场景图。每个节点都拥有自己的属性和方法,例如` setTranslateX/Y`方法用于在二维空间内移动节点。
### 2.2.2 布局容器的使用和实践
布局容器是管理其子节点位置和大小的特殊节点。JavaFX 提供多种布局,包括:
- StackPane:子节点堆叠在一起,后添加的节点覆盖前面的节点。
- HBox:水平布局容器,子节点并排显示。
- VBox:垂直布局容器,子节点上下显示。
- GridPane:网格布局容器,子节点在网格中排列。
- FlowPane:流布局容器,子节点按照自然流动的顺序排列。
- BorderPane:区域布局容器,可以按照上、下、左、右和中心的区域来组织子节点。
选择合适的布局容器,可以简化 UI 设计过程,增强应用程序的可维护性和可扩展性。
```java
// 示例:使用HBox布局管理三个按钮
HBox hbox = new HBox();
hbox.getChildren().addAll(new Button("One"), new Button("Two"), new Button("Three"));
hbox.setSpacing(10); // 设置子节点之间的间距
scene.setRoot(hbox);
```
## 2.3 JavaFX的事件处理
### 2.3.1 事件处理机制和监听器
JavaFX 的事件处理机制基于发布/订阅模型。事件源(如按钮)发布事件,事件监听器接收这些事件并作出响应。监听器是实现了` javafx.event.EventHandler`接口的对象。JavaFX 提供了多种内置事件类型,如鼠标事件、键盘事件和触摸事件等。
```java
Button button = new Button("Click Me!");
button.setOnAction(event -> {
System.out.println("Button clicked!");
});
```
### 2.3.2 常见事件类型和应用场景
事件类型包括`MouseEvent`、`KeyEvent`、`ActionEvent`等。了解这些事件类型对于创建交互式应用程序至关重要。例如,鼠标事件可以处理鼠标点击、移动和悬停等行为,这对于游戏或绘图应用程序尤为重要。
```java
button.addEventHandler(MouseEvent.MOUSE_CLICKED, event -> {
System.out.println("Button was clicked at: " + event.getSceneX() + ", " + event.getSceneY());
});
```
事件处理不仅限于内置事件类型。开发者可以自定义事件,创建符合特定应用程序需求的复杂交互逻辑。JavaFX 还支持事件过滤,允许对事件流进行细粒度控制。
在下一章节中,我们将进一步探讨如何将这些核心概念应用于更复杂的 UI 组件,以及如何实现更高级的交互设计和性能优化。
# 3. JavaFX高级UI组件应用
随着JavaFX应用程序复杂度的增加,开发者需要使用更高级的UI组件来增强用户体验。本章节重点介绍JavaFX中的表单控件、自定义控件以及动画效果与多媒体支持的应用。
## 3.1 表单控件和数据绑定
### 3.1.1 文本框、按钮和其他控件使用
在JavaFX中,表单控件如文本框(TextField)、按钮(Button)和复选框(CheckBox)等是构建用户交互界面的基础元素。文本框可以收集用户输入的文本信息,按钮用于触发事件,而复选框则用于多选操作。
```java
TextField textField = new TextField();
Button submitButton = new Button("Submit");
CheckBox checkBox = new CheckBox("Remember me");
```
在上述代码示例中,我们创建了一个文本框、一个按钮和一个复选框。每个控件都可以通过其属性和事件监听器进行定制。
文本框(TextField)的常用属性包括:
- `textProperty()`:用于设置或获取文本框中的文本。
- `textFormatterProperty()`:用于设置文本格式化器,实现对输入格式的限制。
- `focusedProperty()`:用于检测文本框是否处于焦点状态。
按钮(Button)和复选框(CheckBox)也有类似的属性用于修改其外观和行为。
### 3.1.2 数据绑定的基础和进阶技巧
数据绑定是JavaFX中非常重要的一个特性,它允许UI组件和数据源之间建立动态的、双向的关联。通过使用`Bindings`类,可以将UI组件的属性绑定到数据模型上。
```java
IntegerProperty ageProperty = new SimpleIntegerProperty();
TextField
```
0
0





