【JavaFX外观设计】:创建独特控件皮肤的全过程
发布时间: 2024-10-24 01:23:57 阅读量: 36 订阅数: 46 


JavaFX皮肤功能

# 1. JavaFX外观设计概述
JavaFX作为一款功能强大的富客户端平台,提供了丰富的视觉效果和动画支持。在JavaFX的外观设计中,皮肤(Skin)作为控件的可视化表现形式,扮演着至关重要的角色。外观设计不仅仅是美学的体现,更是用户体验的基石。本章将概述JavaFX皮肤设计的基础知识,并简要介绍后续章节的深入内容,为读者提供一个全面了解JavaFX外观设计的起点。接下来的章节中,我们将深入探讨皮肤的基本原理、控件皮肤的编程接口、创建自定义控件皮肤以及优化和高级技巧,最后通过实践案例来加深理解,并展望未来的设计趋势。
# 2. JavaFX控件皮肤的基本原理
## 2.1 控件皮肤的作用与结构
### 2.1.1 皮肤在JavaFX中的角色
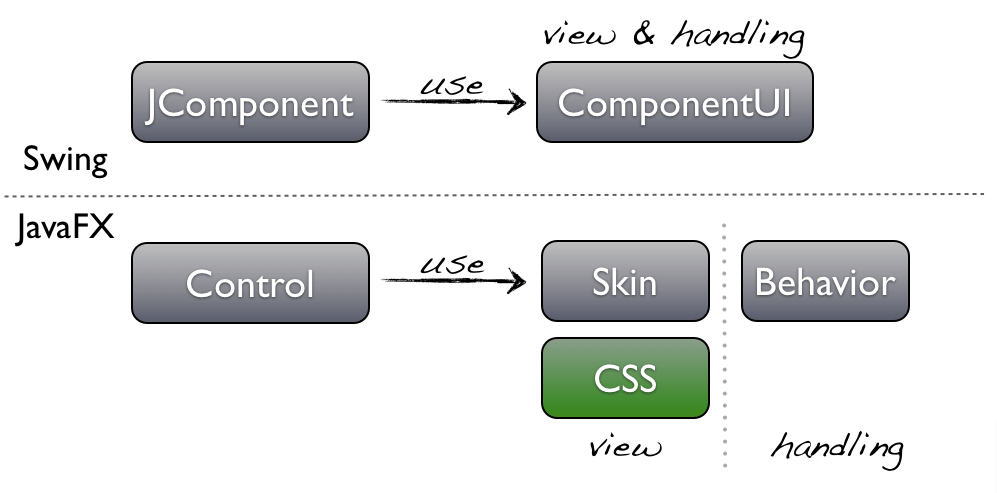
在JavaFX中,控件的皮肤(Skin)是指构成用户界面组件外貌和行为的编程接口。皮肤为JavaFX控件提供了一个抽象层,使得开发者可以自定义控件的外观而无需直接修改控件的内部结构。这不仅可以保护内部逻辑的完整性,还允许同一控件在不同的平台和场景下,展示出不同的外观和风格。
例如,一个按钮(Button)控件在Windows操作系统下可能有着圆角矩形的样式和立体阴影效果,而在Mac系统下则可能是一个扁平风格的矩形按钮。这种差异化的外观展示就是通过更换不同的控件皮肤来实现的。
### 2.1.2 控件皮肤的层次结构解析
JavaFX控件皮肤由多个层次组成,主要分为三层:基础层、功能层和样式层。
- **基础层**:这是皮肤层次结构中的最底层,通常是与控件直接关联的Skin类。它负责处理最基本的渲染任务,比如绘制背景和边框。
- **功能层**:在基础层之上,功能层负责实现控件的交互和视觉反馈功能,如按钮点击时的按下效果,或者文本输入框获取焦点时的高亮显示。
- **样式层**:这是最顶层,主要通过CSS来控制控件的外观表现。通过样式表,开发者可以定义控件的颜色、字体、大小等属性。
## 2.2 样式表与皮肤设计
### 2.2.1 CSS在JavaFX中的应用
JavaFX广泛支持CSS,使得样式表成为了定制控件外观的强大工具。与传统的HTML和CSS类似,JavaFX允许开发者使用CSS来定义和改变控件的样式。
在JavaFX中使用CSS,主要有以下几点不同:
- CSS属性是JavaFX的类和属性的映射。
- CSS文件通常有`.css`扩展名。
- CSS规则和选择器的应用方式类似,但需要遵循JavaFX的命名空间。
### 2.2.2 使用CSS定制控件外观
要使用CSS定制控件外观,开发者需要了解JavaFX的CSS支持。以下是一些关键的步骤和概念:
- **引入CSS文件**:通过`scene.getStylesheets().add("路径/css文件名.css");`将样式表添加到场景中。
- **使用选择器**:通过控件类型、类名、ID等方式选择需要定制样式的控件。
- **定义样式属性**:通过`-fx-`前缀定义控件的属性,如`-fx-background-color`、`-fx-font-size`等。
例如,以下CSS代码片段展示了如何为所有Button控件设置背景颜色和字体大小:
```css
.button {
-fx-background-color: #4CAF50;
-fx-font-size: 14px;
}
```
这段代码将所有类型为`button`的控件背景色设置为浅绿色,并将字体大小设置为14像素。
## 2.3 控件皮肤的编程接口
### 2.3.1 JavaFX的Skin类
在JavaFX中,所有皮肤都继承自`Skin`抽象类。`Skin`类提供了控制控件外观和行为的基础结构。以下是`Skin`类的一些关键方法和属性:
- `getSkinnable()`方法返回当前皮肤所绑定的控件对象。
- `dispose()`方法用于释放皮肤相关的资源。
- `update()`方法用于响应控件大小或布局变化时更新皮肤状态。
通过继承和扩展`Skin`类,开发者可以创建自定义的控件皮肤。
### 2.3.2 实现自定义皮肤的接口
实现一个自定义的皮肤通常包括以下步骤:
- 继承一个现有的皮肤类或直接从`Skin`类继承。
- 实现`update()`和`dispose()`方法来控制皮肤的更新和资源释放。
- 使用JavaFX的绘图API(如`Canvas`、`GraphicsContext`等)来绘制控件的外观。
为了更好地理解自定义皮肤的实现,考虑以下代码片段:
```java
public class CustomButtonSkin extends ButtonSkin {
private Path path; // 用于自定义形状的Path对象
public CustomButtonSkin(Button button) {
super(button);
// 初始化组件,比如创建Path对象等
}
@Override
public void update() {
super.update();
// 每当控件状态更新时,如大小改变,重新绘制
}
@Override
protected void layoutChildren(double x, double y, double w, double h) {
super.layoutChildren(x, y, w, h);
// 重新布局子元素,例如调整自定义形状的位置
}
@Override
protected double computePrefWidth(double height, double topInset, double rightInset, double bottomInset, double leftInset) {
// 计算首选宽度
***putePrefWidth(height, topInset, rightInset, bottomInset, leftInset);
}
}
```
这个自定义的皮肤类继承了`ButtonSkin`并重写了`update()`方法和`layoutChildren()`方法来处理自定义外观和布局。
为了使自定义皮肤生效,需要将其实例赋给对应的控件:
```java
Button myButton = new Button("自定义按钮");
myButton.setSkin(new CustomButtonSkin(myButton));
```
通过这种方式,开发者可以完全控制控件在用户界面中的外观和行为。
以上内容为第二章的主要章节内容,围绕JavaFX控件皮肤的基本原理进行了深入的探讨。接下来的章节将进一步介绍如何创建自定义控件皮肤,包括设计理念、编程实践,以及高级技巧和案例分析。
# 3. 创建自定义控件皮肤
## 3.1 设计理念与美术素材准备
### 3.1.1 设计独特外观的理念
在设计自定义控件皮肤时,首先需要明确设计理念。这不仅仅是关于视觉美学的问题,更多的是关于如何通过外观提升用户体验和操作的直观性。一个好的设计理念应该基于以下几个原则:
- **一致性**:设计应与应用程序的整体风格保持一致,以便用户能够轻易识别和使用应用程序的各个部分。
- **简洁性**:外观应当简洁,避免过度装饰,以便用户能够快速理解界面元素的功能。
- **可读性**:确保文字和图形元素的清晰可读,特别是在不同分辨率和不同设备上。
- **适应性**:设计应该能适应不同的环境和场景,包括不同操作系统的外观和不同用户的个性化需求。
### 3.1.2 美术素材的准备和要求
在确定设计理念之后,接下来是美术素材的准备。素材的质量直接影响到最终用户界面的呈现效果,因此需要遵循以下要求:
- **分辨率**:素材应准备不同分辨率的版本,以适应不同的显示设备,包括高DPI屏幕。
- **格式**:使用无损压缩格式,如PNG或SVG,确保在不同平台和设备上的兼容性。
- **尺寸**:设计素材时应考虑控件的正常尺寸和最大尺寸,以保持图形元素的清晰度。
- **配色**:提供多种配色方案,以便用户可以根据个人喜好或主题设置改变界面风格。
## 3.2 实现基本皮肤功能
### 3.2.1 编写自定义Skin类
创建自定义皮肤的第一步是编写一个继承自JavaFX Skin类的新类。这个类负责控制控件的外观。例如,创建一个名为`CustomButtonSkin`的类,扩展JavaFX的`ButtonSkin`类。
```java
import javaf
```
0
0





