【JavaFX MVVM实战】:模块化应用界面的自定义组件构建
发布时间: 2024-10-24 01:56:40 阅读量: 47 订阅数: 47 


mvvmFX:用JavaFX实现MVVM模式的应用程序框架

# 1. JavaFX与MVVM架构概述
## 1.1 JavaFX简介
JavaFX 是一种用于构建富客户端应用程序的软件平台。它提供了一套丰富的图形和媒体包,允许开发人员设计、创建、测试、调试和部署图形用户界面 (GUI) 应用程序。JavaFX 是 Java SE 的一部分,它的出现标志着 Java 从 AWT 和 Swing 向更现代化图形API的转变。
## 1.2 MVVM架构简介
MVVM(Model-View-ViewModel)是一种软件架构模式,主要用于分隔视图层(UI)和业务逻辑层。它通过数据绑定,使得开发者能够更容易地组织代码,提高代码的可维护性。MVVM模式广泛应用于使用WPF、Silverlight、以及JavaFX等技术开发的应用程序中。在JavaFX中,MVVM模式的引入,可以帮助开发者实现更加清晰的代码结构,使得测试、维护更加方便。
# 2. JavaFX基础知识与界面布局
## 2.1 JavaFX场景和舞台设置
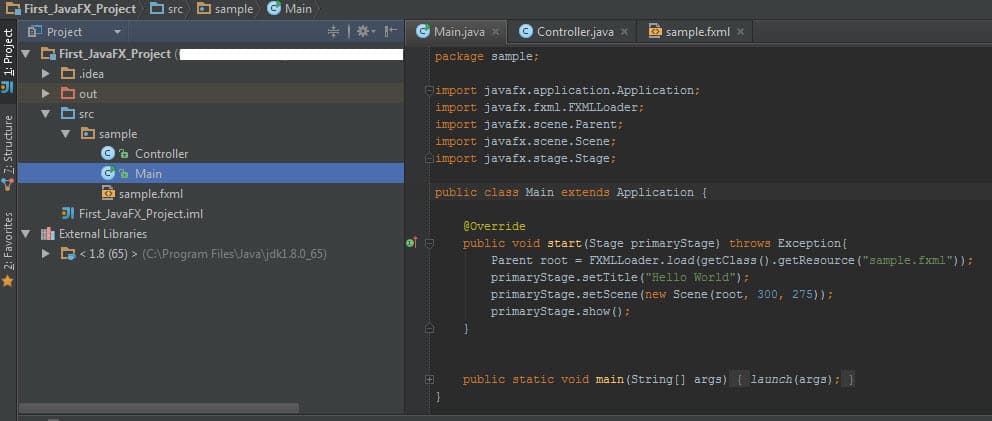
### 2.1.1 创建JavaFX应用程序
创建一个JavaFX应用程序涉及编写一个继承自`Application`类的主类,其典型实现如下:
```java
import javafx.application.Application;
import javafx.stage.Stage;
public class MyApp extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
// 初始化舞台对象
primaryStage.setTitle("JavaFX 窗口");
// 设置舞台大小
primaryStage.setWidth(300);
primaryStage.setHeight(275);
// 显示舞台
primaryStage.show();
}
public static void main(String[] args) {
// 启动应用程序
launch(args);
}
}
```
在这个`start`方法中,我们首先设置了窗口的标题,然后定义了窗口的宽度和高度,并通过`show`方法显示窗口。`launch(args)`方法调用是启动JavaFX应用程序的关键,它在主方法中执行。
### 2.1.2 场景图的基本概念
JavaFX使用场景图来表示应用程序的用户界面。场景图是一个层次结构,包含了一个根节点,每个节点可以包含子节点,这些节点可以是控件、布局容器或自定义节点。
场景图的构建通常遵循以下步骤:
1. 创建一个`Group`或`Pane`对象作为根节点。
2. 创建需要添加的子节点(控件或布局容器)。
3. 将子节点添加到根节点中。
4. 将根节点设置到`Scene`对象中。
5. 将`Scene`设置到舞台(`Stage`)对象中。
下面是一个场景图创建的例子:
```java
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class SceneExample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
// 创建根节点
StackPane root = new StackPane();
// 创建一个标签节点并添加到根节点中
Label label = new Label("Hello, JavaFX!");
root.getChildren().add(label);
// 创建场景并设置大小
Scene scene = new Scene(root, 300, 250);
// 设置舞台并显示
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
```
## 2.2 控件与布局容器
### 2.2.1 常用JavaFX控件介绍
JavaFX提供了丰富的用户界面控件,允许开发者创建功能强大的桌面应用程序。以下是一些常用的JavaFX控件:
- `Button`:表示一个按钮。
- `Label`:显示文本或图像。
- `TextField`:允许用户输入一行文本。
- `TextArea`:允许用户输入多行文本。
- `CheckBox`:表示一个选择框。
- `ComboBox`:允许用户从下拉列表中选择项。
- `ListView`:显示可滚动的项列表。
- `TableView`:显示和编辑数据的表格视图。
### 2.2.2 布局容器的使用与比较
布局容器在JavaFX中用于组织界面元素的位置和大小,以下是几种常用的布局容器:
- `FlowPane`:控件按照流的形式布局,适合自动换行。
- `GridPane`:控件按照网格形式布局,适合表格状布局。
- `BorderPane`:控件被放置在容器的顶部、底部、左侧、右侧和中心。
- `HBox`和`VBox`:分别按水平和垂直堆叠控件。
布局容器的比较可以基于它们对控件定位和大小调整的能力,例如:
- `FlowPane`和`HBox`、`VBox`相比,更加灵活,因为它可以自动调整内部控件的位置。
- `GridPane`提供了一种非常有效的将界面划分为网格的方式,适用于复杂的表单设计。
## 2.3 JavaFX的样式和主题
### 2.3.1 CSS样式在JavaFX中的应用
JavaFX支持通过CSS样式表来定制用户界面的外观。开发者可以通过定义CSS样式表,然后将它们应用到JavaFX应用程序的场景中,来改变控件的颜色、字体、大小等样式属性。
以下是一个简单的JavaFX CSS样式应用示例:
```css
/* my-style.css */
.button {
-fx-background-color: #4CAF50; /* 设置按钮的背景颜色 */
-fx-text-fill: white; /* 设置文本颜色为白色 */
}
```
将CSS样式应用到JavaFX应用的代码如下:
```java
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.control.Button;
import javafx.stage.Stage;
public class StyleExample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
// 创建按钮
Button button = new Button("Click Me!");
// 将样式应用到按钮
button.setStyle("-fx-font-size: 20px;"); // 内联样式
// 创建根节点并添加按钮
StackPane root = new StackPane();
root.getChildren().add(button);
// 创建场景并应用CSS样式文件
Scene scene = new Scene(root, 300, 250);
scene.getStylesheets().add("my-style.css"); // 应用CSS样式表
// 设置舞台并显示
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
```
### 2.3.2 主题定制与控件外观调整
除了应用CSS样式外,JavaFX还允许开发者通过设置皮肤(`Skin`)来定制控件的外观。控件皮肤是在控件内部实现的一部分,负责渲染控件的外观。
JavaFX内置了多个控件皮肤,可以通过修改控件的`skin`属性来应用自定义皮肤,这通常需要对JavaFX的内部结构有较深的理解。
除了自定义皮肤外,还可以通过CSS文件来调整控件的主题。JavaFX支持主题更改,如为按钮、文本框等控件设置不同的颜色和字体样式。
JavaFX提供了一个工具类`SkinBase`,它实现了皮肤的基本功能,开发者可以继承这个类来自定义皮肤。这个过程相对复杂,需要对JavaFX的渲染管线有较为深入的了解。
```java
import javafx.scene.control.Button;
import javafx.scene.control.Control;
import javafx.scene.control Skin;
import javafx.scene.layout.StackPane;
public class CustomButton extends Button {
public CustomButton(String text) {
super(text);
// 设置皮肤
setSkin(new CustomButtonSkin(this));
}
}
class CustomButtonSkin extends SkinBase<CustomButton> {
public CustomButtonSkin(CustomButton control) {
super(control);
}
@Override
protected void layoutChildren(double x, double y, double w, double h) {
// 自定义布局逻辑
}
@Override
protected double computePrefWidth(double height) {
// 计算首选宽度
return 200;
}
@Override
protected double computePrefHeight(double width) {
// 计算首选高度
return 40;
}
}
```
通过上述方
0
0





