【DOM操作进阶】:3小时精通节点类型与事件处理
发布时间: 2024-09-28 12:20:15 阅读量: 145 订阅数: 62 


dom4j从基础到精通

# 1. DOM操作基础与概念解析
## 1.1 DOM操作介绍
DOM(文档对象模型)是一种用于HTML和XML文档的编程接口。通过DOM API,可以对文档进行结构化查询、修改、删除或添加内容。它是前端开发中不可或缺的一部分,为动态网站和应用提供了基础。
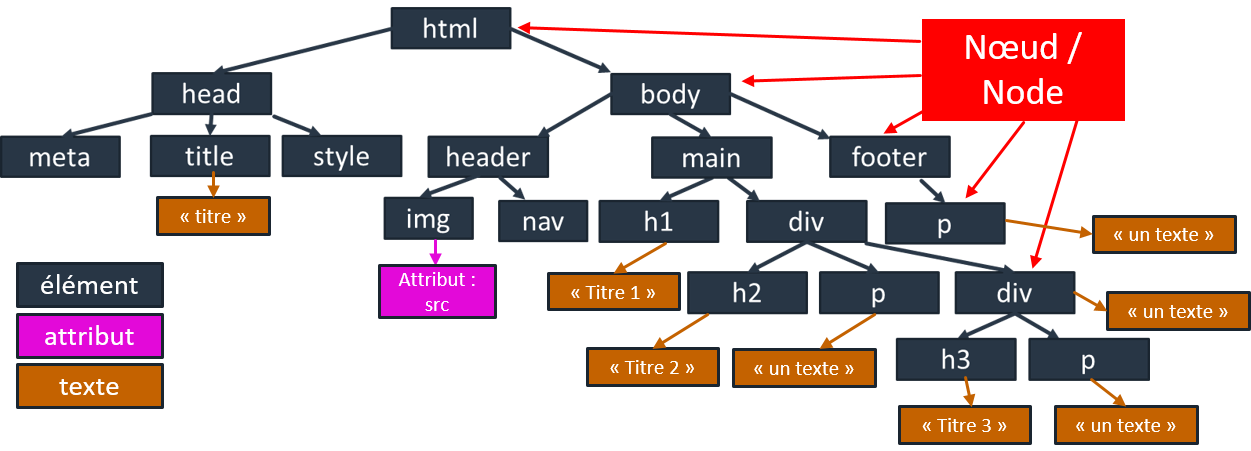
## 1.2 DOM树结构
在深入学习DOM操作之前,理解DOM树结构是必要的。DOM将HTML或XML文档视为一个树形结构,其中每个节点代表文档的一个部分,如元素、文本和属性等。这种结构使得开发者能够利用节点间的层级关系进行操作。
## 1.3 DOM操作的基本方法
- `document.getElementById(id)`: 获取具有指定id的元素节点。
- `document.getElementsByTagName(name)`: 获取带有指定标签名的所有元素节点列表。
- `document.createElement(tagName)`: 创建一个新的元素节点。
下面是一个简单的示例代码,展示了如何使用这些基本的DOM操作方法:
```javascript
// 创建一个新的<div>元素节点
var newDiv = document.createElement("div");
// 设置该<div>元素的id属性
newDiv.id = "new-div";
// 获取页面中所有<p>元素节点列表
var pList = document.getElementsByTagName("p");
// 将新的<div>元素节点插入到第一个<p>元素之前
pList[0].parentNode.insertBefore(newDiv, pList[0]);
```
在本章节,我们将逐步深入理解DOM的基础概念,并掌握如何有效地操作DOM,为后续高级技巧的学习打下坚实基础。
# 2. 深入理解节点类型与结构
在前端开发的世界里,DOM(文档对象模型)是构建动态网页的基础。节点(Node)是DOM的基本构建块,一个节点代表文档树中的一个元素。理解不同类型的节点和它们之间的关系对于熟练掌握DOM至关重要。
### 2.1 节点类型详述
#### 2.1.1 元素节点
元素节点(Element Node)代表了文档中的所有元素,如HTML标签。每个元素节点都有开始标签和结束标签,它们定义了节点的范围。在DOM树中,元素节点可以有子节点,例如文本或其它元素节点。
```html
<!-- 一个简单的HTML元素节点示例 -->
<div id="myElement">这是一个元素节点</div>
```
#### 2.1.2 文本节点
文本节点(Text Node)包含的是HTML文档中的纯文本内容。它们位于元素节点的子节点位置,是构成页面可见内容的基础。文本节点可以嵌入到元素节点中,也可以独立存在。
```html
<!-- 一个带有文本节点的HTML示例 -->
<p id="myText">这是一段文本节点</p>
```
#### 2.1.3 属性节点
属性节点(Attribute Node)代表了HTML元素的属性。例如,`<div id="myDiv"></div>`中的`id="myDiv"`就是一个属性节点。在HTML文档中,每个元素节点都可能有零个或多个属性节点。
```html
<!-- 一个带有属性节点的HTML示例 -->
<div class="container" data-custom="someValue">属性节点示例</div>
```
### 2.2 节点间的关系与导航
#### 2.2.1 父子节点关系
每个节点都可能有零个或一个父节点,以及零个或多个子节点。在DOM树中,这种层级关系形成了一种父子关系。例如,`<body>`元素是`<html>`元素的子节点,而`<html>`是`<body>`的父节点。
#### 2.2.2 同胞节点关系
除了父子关系,节点间还有兄弟(同胞)关系。同一层级上的节点,共享同一个父节点,被称为同胞节点。了解这些关系对于有效导航和操作DOM至关重要。
#### 2.2.3 遍历节点树
遍历节点树是访问DOM树中各个节点的过程。这可以通过多种方式实现,包括`parentNode`属性访问父节点,`childNodes`属性访问子节点,以及使用`firstChild`和`lastChild`访问第一个和最后一个子节点。
```javascript
// 使用JavaScript遍历DOM节点树的示例
var element = document.getElementById('myElement');
console.log(element.firstChild.nodeValue); // 输出第一个子节点(文本节点)的值
```
### 2.3 节点的创建、插入与删除
#### 2.3.1 创建新节点
在HTML文档中,可以使用`document.createElement()`方法创建新的元素节点。创建节点后,这个节点是空的,不包含任何子节点或属性。
```javascript
// 创建一个新的div元素节点
var newDiv = document.createElement('div');
console.log(newDiv); // <div></div>
```
#### 2.3.2 插入节点
创建节点之后,通常需要将其插入到DOM树中的某个位置。可以使用`appendChild()`, `insertBefore()`, 或`replaceChild()`方法进行节点插入。
```javascript
// 向body中插入一个新创建的div节点
document.body.appendChild(newDiv);
```
#### 2.3.3 删除节点
从DOM树中移除一个节点,可以使用`removeChild()`方法。这需要获得父节点的引用,并通过它来删除特定的子节点。
```javascript
// 从body中删除刚才添加的div节点
document.body.removeChild(newDiv);
```
本章节详细介绍了DOM节点的不同类型、它们之间的关系以及创建、插入、删除节点的方法。理解这些概念和操作对于进行有效和高效的前端开发至关重要。接下来的章节中,我们将进一步探讨如何对DOM进行更复杂的操作和性能优化。
# 3. 高级DOM操作技巧
在构建动态交互网站时,高级的DOM操作技巧是不可或缺的。这些技巧能够帮助开发者优化页面性能、提升用户体验,以及维持代码的可维护性。本章将深入探讨动态加载内容、DOM遍历的优化、以及节点与样式的交互。
## 3.1 动态加载与内容更新
在现代的Web应用中,内容往往是动态加载的。这可能是因为内容的体积太大,导致加载整个页面会耗费过多的带宽和时间;也可能是因为页面的某些部分需要响应用户的交互来加载。无论何种情况,理解和运用动态加载内容的技巧都是提升页面性能的关键。
### 3.1.1 异步加载内容
异步加载内容主要是通过AJAX(Asynchronous JavaScript and XML)技术来实现的。它允许浏览器在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容。
```javascript
// 使用jQuery发起一个AJAX请求
$.ajax({
url: 'data.json', // 请求的URL
type: 'GET', // 请求类型
dataType: 'json', // 预期服务器返回的数据类型
success: function(data) {
// 请求成功后的回调函数
$('#target').html(data.html); // 将返回的HTML内容插入到目标元素中
},
error: function(xhr, status, error) {
// 请求失败后的回调函数
console.error("请求失败:" + error);
}
});
```
AJAX请求能够异步执行,这意味着它不会阻塞浏览器的其他操作,例如用户与页面的交互。请求成功后,我们可以通过回调函数处理返回的数据,并将其插入到页面中的指定位置。这对于创建响应式的用户界面非常有用。
### 3.1.2 动态创建内容
在某些情况下,我们可能需要根据数据动态地创建页面内容。这可以通过JavaScript来实现。
```javascript
// 动态创建列表项并添加到列表中
function createListItem(text) {
var li = document.createElement('li'); // 创建一个新的<li>元素
li.textContent = text; // 设置元素的文本内容
document.getElementById('myList').appendChild(li); // 将<li>元素添加到ID为myList的列表中
}
// 假设有一个数组包含多个项
var items = ['项目1', '项目2', '项目3'];
// 遍历数组并创建列表项
items.forEach(createListItem);
```
在上面的代码中,我们定义了一个`createListItem`函数,它创建了一个新的`<li>`元素,并将其文本内容设置为传入的参数。然后,它把这个`<li>`元素添加到页面上ID为`myList`的`<ul>`元素中。通过遍历一个包含文本项的数组,我们动态地创建了一系列的列表项。
### 3.1.3 旧内容的替换与更新
随着Web应用的发展,我们可能需要更新或替换页面中的旧内容。这涉及到选中当前内容并用新内容进行替换的操作。
```javascript
var oldContent = document.getElementById('oldContent');
var newContent = document.createTextNode('新内容');
// 替换旧内容为新内容
oldContent.parentNode.replaceChild(newContent, oldContent);
```
在这段代码中,我们首先获取了页面上的旧内容,然后创建了一个新的文本节点。之后,我们利用`replaceChild`方法将旧内容替换为新内容。
## 3.2 DOM遍历与选择器优化
随着页面复杂性的增加,高效地遍历和选择DOM元素变得越来越重要。优化这些操作可以显著提升页面性能。
### 3.2.1 选择器性能考量
在选择DOM元素时,性能是一个不容忽视的考量。使用CSS类选择器通常比元素ID选择器慢,因为浏览器需要查找更多的元素。
```javascript
// 避免使用通用的ID选择器,如 $('#idName *')
// 直接使用类选择器
var elements = $('.className');
```
### 3.2.2 遍历算法优化
遍历DOM树时,可以采取一些优化措施以提高效率。例如,避免深入到不必要的DOM层级中,或者尽量减少对DOM的重新渲染。
```javascript
// 优化遍历,只获取需要操作的元素
var items = document.querySelectorAll('.item');
items.forEach(function(item) {
item.style.color = 'blue'; // 只需要对元素的样式进行操作
});
```
### 3.2.3 常用的DOM遍历库
有时,为了进一步提高效率,我们可以借助第三方库来遍历和操作DOM。jQuery就是一个广泛使用的库,它简化了复杂的DOM操作。
```javascript
// 使用jQuery遍历和操作DOM
$('ul li').each(function() {
$(this).css('color', 'blue'); // 将列表项的文字颜色设置为蓝色
});
```
## 3.3 节点与样式交互
样式是与用户交互的第一接口,因此,如何高效地与样式进行交互对于一个Web开发者来说至关重要。
### 3.3.1 直接操作样式属性
直接修改DOM元素的样式属性是一种基本的操作。这可以通过访问元素的`style`属性来完成。
```javascript
// 直接设置元素的样式属性
var element = document.getElementById('elementId');
element.style.color = 'red'; // 设置文字颜色为红色
element.style.fontSize = '20px'; // 设置文字大小为20像素
```
### 3.3.2 使用CSS类控制样式
使用CSS类是一种更灵活的方式,因为可以在CSS中定义一系列的样式,然后通过JavaScript来动态添加或移除这些类。
```javascript
// 动态添加或移除CSS类
var element = document.getElementById('elementId');
element.classList.add('highlight'); // 添加highlight类
element.classList.remove('highlight'); // 移除highlight类
```
### 3.3.3 样式计算与冲突解决
在复杂的页面中,样式可能会发生冲突。解决这种冲突的一个常见方法是使用CSS优先级规则。
```css
/* 高优先级的CSS规则 */
.elementId {
color: red !important;
}
```
```javascript
// JavaScript中也可以动态添加important
element.style.cssText = 'color: red !important';
```
在JavaScript中,通过设置`cssText`属性,我们可以直接修改元素的样式,并用`!important`来确保样式的优先级。
通过这些高级技巧,开发者可以更高效地进行DOM操作,并优化最终用户的体验。在下一章节中,我们将深入探索DOM事件处理机制,这是现代Web应用不可或缺的一部分。
# 4. DOM事件处理机制
## 4.1 事件的类型与触发
事件是用户与网页交互的主要方式,它们可以由用户行为(如点击或按键)引起,也可以由浏览器操作(如页面加载或卸载)引起。理解不同类型的事件以及它们是如何被触发的,对于构建响应式的Web应用至关重要。
### 4.1.1 鼠标事件与键盘事件
鼠标事件涵盖了所有与鼠标操作相关的事件,比如`click`、`dbclick`、`mouseover`、`mouseout`等。这些事件通常用于处理用户与页面元素的交互。
```javascript
// 点击事件示例
element.addEventListener('click', function(event) {
// 处理点击事件
});
```
键盘事件包括`keydown`、`keyup`和`keypress`,它们响应用户的键盘操作。这对于处理文本输入字段或快捷键非常有用。
```javascript
// 键盘按下事件示例
element.addEventListener('keydown', function(event) {
// 处理按键事件
});
```
### 4.1.2 表单事件与窗口事件
表单事件如`submit`和`change`,通常与表单控件相关。窗口事件如`load`和`unload`,则分别在页面加载和卸载时触发。
```javascript
// 表单提交事件示例
form.addEventListener('submit', function(event) {
// 阻止表单默认提交行为
event.preventDefault();
// 处理表单数据
});
```
### 4.1.3 自定义事件与事件传播
自定义事件允许开发者基于`Event`构造函数创建自己的事件实例,以便于在复杂的场景下实现灵活的交互。
```javascript
// 创建并触发自定义事件
var myEvent = new Event('myCustomEvent');
element.addEventListener('myCustomEvent', function(event) {
// 处理自定义事件
});
element.dispatchEvent(myEvent);
```
事件传播分为捕获和冒泡两个阶段,事件首先从window对象开始向下传递到目标元素(捕获阶段),然后又从目标元素传回到window对象(冒泡阶段)。
```javascript
// 捕获与冒泡阶段事件监听
element.addEventListener('click', function(event) {
console.log('This is the capture phase');
}, true); // true 表示捕获阶段监听
element.addEventListener('click', function(event) {
console.log('This is the bubbling phase');
}, false); // false 表示冒泡阶段监听
```
## 4.2 事件监听与绑定策略
### 4.2.1 事件捕获与冒泡控制
在实际应用中,我们可以通过指定监听器是在捕获阶段触发还是在冒泡阶段触发,来控制事件处理的执行时机和顺序。这有助于我们编写更精确的事件处理逻辑。
### 4.2.2 跨浏览器事件绑定解决方案
由于不同的浏览器对事件模型的支持不尽相同,为了确保事件处理的兼容性,可以采用如jQuery或现代前端框架提供的事件绑定机制,它们通常已经对各种浏览器进行了抽象。
### 4.2.3 阻止默认行为与事件冒泡
在特定的事件处理逻辑中,我们可能需要阻止元素的默认行为(如链接的默认跳转),或者阻止事件继续冒泡到父元素。
```javascript
// 阻止默认行为与事件冒泡示例
element.addEventListener('click', function(event) {
// 阻止链接默认跳转
event.preventDefault();
// 阻止事件冒泡
event.stopPropagation();
});
```
## 4.3 事件委托与动态元素处理
### 4.3.1 事件委托原理
事件委托是一种利用事件冒泡原理来优化事件处理的技术。通过在一个父元素上设置事件监听器,可以管理多个子元素的事件,即使这些子元素是后来动态添加的。
```javascript
// 事件委托示例
parentElement.addEventListener('click', function(event) {
if (event.target.matches('.child-element')) {
// 处理事件
}
});
```
### 4.3.2 动态内容的事件绑定
在处理动态内容时,事件监听器通常在内容初次加载时绑定,但这种方法在内容频繁更新时效率低下。使用事件委托可以显著减少事件监听器的数量,提高性能。
### 4.3.3 移除与清理事件监听器
在元素被移除或不再需要时,应及时清理绑定的事件监听器,以免造成内存泄漏或意外的事件触发。
```javascript
// 移除事件监听器示例
var listener = function(event) {
// 事件处理逻辑
};
element.addEventListener('click', listener);
// 在适当的时候移除监听器
element.removeEventListener('click', listener);
```
通过深入理解事件处理机制和优化策略,开发者可以构建更加响应快速、用户体验更佳的Web应用。在下一章中,我们将通过实战案例进一步探讨DOM操作和事件处理的最佳实践。
# 5. 综合实战案例与性能优化
在本章中,我们将探讨如何将前面章节中提到的概念与技巧运用到实际的项目中,并分析在进行DOM操作时可能遇到的性能问题,并提供相应的优化策略。通过具体的实战案例,我们不仅能够加深对知识的理解,而且能够掌握提高DOM操作性能的实际方法。
## 5.1 综合案例解析
让我们通过构建一个动态内容交互网站的案例来加深对DOM操作的理解。我们将分步骤展示如何实现功能模块的DOM操作,并在事件处理中如何运用这些技术。
### 5.1.1 一个动态内容交互网站的构建
为了演示,我们构建一个简单的图书目录网站,用户可以通过动态加载图书信息,并进行翻页操作。我们将使用JavaScript来动态创建图书的列表项,并将它们插入到页面中。
```javascript
// 示例:使用JavaScript动态加载图书列表
const bookList = document.getElementById('book-list');
const books = [
{ title: 'JavaScript高级程序设计', author: 'Nicholas C. Zakas' },
{ title: '你不知道的JavaScript', author: 'Kyle Simpson' }
];
function createBookItem(book) {
const bookItem = document.createElement('li');
bookItem.innerText = `${book.title} - ${book.author}`;
bookList.appendChild(bookItem);
}
books.forEach(createBookItem);
```
### 5.1.2 功能模块的DOM操作实现
我们将通过一个按钮点击事件来触发图书的翻页功能。以下是一个简单的翻页功能实现的代码示例:
```javascript
// 示例:使用按钮触发翻页功能
let currentPage = 1;
function loadNextPage() {
currentPage++;
// 这里可以添加异步请求,获取新页面的数据
const newBooks = getNewPageBooks(currentPage);
newBooks.forEach(createBookItem);
}
document.getElementById('next-page-button').addEventListener('click', loadNextPage);
```
### 5.1.3 事件处理的实战运用
在这个例子中,事件处理不仅仅局限于按钮点击,还包括了用户滚动页面时的事件监听,以及如何对这些事件做出响应。
```javascript
// 示例:滚动事件监听
document.addEventListener('scroll', handleScroll);
function handleScroll() {
// 判断页面是否到达底部
if (window.innerHeight + window.scrollY >= document.body.offsetHeight) {
loadNextPage(); // 加载下一页内容
}
}
```
## 5.2 DOM操作性能测试与分析
当我们的应用开始变得复杂,可能会遇到性能问题。接下来,我们将了解如何对DOM操作进行性能测试,并识别性能瓶颈。
### 5.2.1 性能测试方法
为了测试DOM操作的性能,我们可以使用浏览器自带的开发者工具中的性能(Performance)面板。
```javascript
// 示例:使用开发者工具进行性能测试
function testPerformance() {
const start = Date.now();
// 进行大规模DOM操作
for (let i = 0; i < 1000; i++) {
const newBook = document.createElement('li');
newBook.innerText = `Book Title ${i}`;
bookList.appendChild(newBook);
}
console.log('DOM操作耗时:' + (Date.now() - start) + ' ms');
}
testPerformance();
```
### 5.2.2 常见性能瓶颈
在DOM操作中常见的性能瓶颈包括频繁的DOM重绘和回流,以及不必要的DOM遍历和创建。
### 5.2.3 优化策略与最佳实践
为了优化DOM操作性能,我们可以减少DOM的重绘和回流,批量操作DOM,或者使用文档片段(DocumentFragment)来构建DOM子树后再一次性插入到文档中。
```javascript
// 示例:使用文档片段来减少回流和重绘
const fragment = document.createDocumentFragment();
for (let i = 0; i < 1000; i++) {
const newBook = document.createElement('li');
newBook.innerText = `Book Title ${i}`;
fragment.appendChild(newBook);
}
bookList.appendChild(fragment); // 最后一次性插入所有书籍
```
## 5.3 避免常见的DOM操作陷阱
在进行DOM操作时,如果不注意细节,很容易造成内存泄漏、性能下降等问题。本节将讨论如何避免这些问题。
### 5.3.1 垃圾回收机制与内存泄漏
在JavaScript中,当我们不再使用某个DOM节点时,应确保清除对它的所有引用,否则可能会导致内存泄漏。
### 5.3.2 重绘与回流的减少
我们应该尽量减少重绘与回流的发生。比如,通过改变样式属性而非直接操作DOM,或者使用`requestAnimationFrame`来集中进行样式变更。
### 5.3.3 兼容性问题的处理
由于不同浏览器对DOM的操作支持不同,我们需要进行兼容性处理,确保我们的代码在所有主流浏览器中都能正常运行。
```javascript
// 示例:兼容性处理
if (!('removeChild' in document)) {
document.documentElement.removeChild = function(node) {
return node.parentNode.removeChild(node);
};
}
```
通过上述章节的分析和代码示例,我们深入理解了DOM操作在实际开发中的运用,性能测试与优化方法,以及如何避免DOM操作中的常见问题。这些知识不仅对于初学者,同样对于有经验的开发者也是至关重要的。
0
0





