揭秘Web性能优化秘籍:10大技巧助你提升网站响应速度
发布时间: 2024-07-21 05:18:58 阅读量: 38 订阅数: 49 


# 1. Web性能优化的理论基础**
Web性能优化是指通过一系列技术和方法,提高网站或应用程序的加载速度和响应时间,从而提升用户体验和搜索引擎排名。
Web性能优化的核心原理是减少页面加载时间,这可以通过优化以下方面来实现:
* **减少HTTP请求数量:**每个HTTP请求都会消耗时间,因此减少请求数量可以显著提高加载速度。
* **优化图像和视频:**图像和视频是网页上常见的元素,但它们也可能占用大量带宽。通过优化图像大小、格式和加载方式,可以减少加载时间。
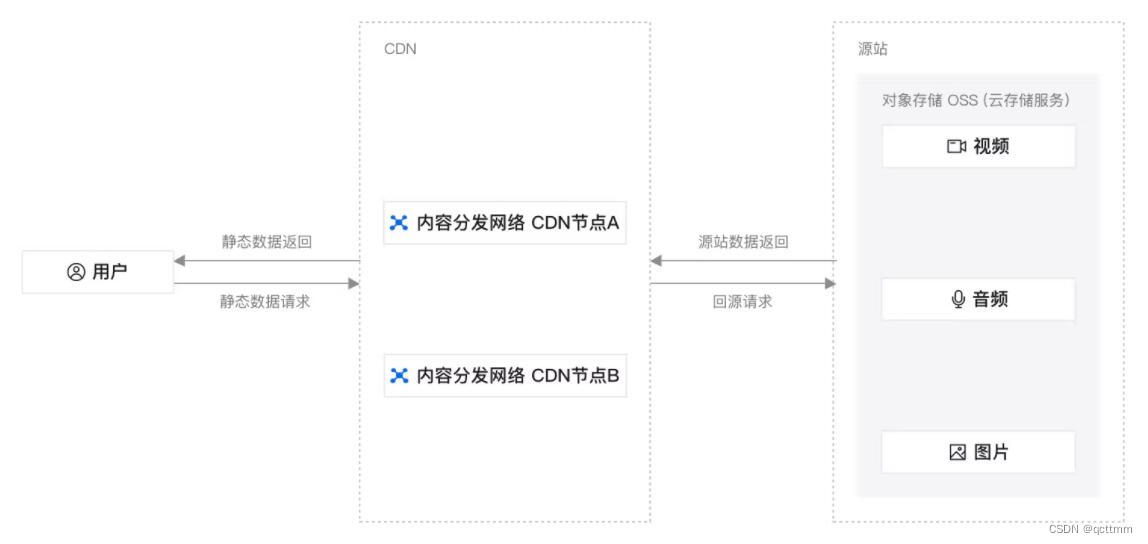
* **使用CDN加速:**CDN(内容分发网络)将网站内容缓存到分布在全球各地的服务器上,从而减少用户访问网站时的延迟。
# 2. Web性能优化实践技巧
### 2.1 前端优化
前端优化主要针对客户端进行优化,目的是减少页面加载时间,提升用户体验。
#### 2.1.1 减少HTTP请求数量
**操作步骤:**
- 合并CSS和JS文件
- 使用CSS спрайты
- 使用内联CSS和JS
- 延迟加载非关键资源
**逻辑分析:**
减少HTTP请求数量可以有效降低网络延迟和服务器负载。通过合并文件,减少请求次数,可以减少页面加载时间。
#### 2.1.2 优化图像和视频
**操作步骤:**
- 压缩图像尺寸和文件大小
- 使用WebP或AVIF等新一代图像格式
- 延迟加载图像和视频
- 使用CDN加速图像和视频
**逻辑分析:**
图像和视频是页面中占用带宽最大的元素。优化图像和视频可以显著减少页面加载时间。
#### 2.1.3 使用CDN加速
**操作步骤:**
- 选择合适的CDN提供商
- 配置CDN缓存规则
- 监控CDN性能
**逻辑分析:**
CDN通过在全球各地部署服务器,可以缩短用户与服务器之间的距离,减少网络延迟,提升页面加载速度。
### 2.2 后端优化
后端优化主要针对服务器端进行优化,目的是提升服务器处理效率,减少页面生成时间。
#### 2.2.1 优化数据库查询
**操作步骤:**
- 使用索引
- 优化查询语句
- 缓存查询结果
- 使用数据库连接池
**逻辑分析:**
数据库查询是后端处理中耗时最长的操作之一。优化数据库查询可以有效减少页面生成时间。
#### 2.2.2 缓存数据
**操作步骤:**
- 使用内存缓存
- 使用文件缓存
- 使用CDN缓存
**逻辑分析:**
缓存数据可以避免重复查询数据库,提升服务器处理效率。
#### 2.2.3 使用分布式架构
**操作步骤:**
- 使用负载均衡器
- 使用分布式数据库
- 使用分布式文件系统
**逻辑分析:**
分布式架构可以将请求负载分摊到多台服务器上,提升服务器处理能力,减少页面生成时间。
# 3.1 性能监控工具
**3.1.1 Google PageSpeed Insights**
Google PageSpeed Insights 是 Google 提供的一款免费的网站性能分析工具,可以帮助用户了解网站的加载速度和用户体验。该工具会对网站进行一系列测试,并生成一份报告,其中包含网站的性能得分、改进建议以及具体的操作步骤。
**使用方法:**
1. 访问 Google PageSpeed Insights 网站(https://developers.google.com/speed/pagespeed/insights/)。
2. 输入要分析的网站 URL。
3. 点击“分析”按钮。
**报告解读:**
PageSpeed Insights 报告包含以下几个部分:
- **性能得分:**一个介于 0 到 100 之间的数字,表示网站的整体性能。
- **改进建议:**一份列表,其中包含可以提高网站性能的建议。
- **具体操作步骤:**针对每项改进建议,提供具体的实施步骤。
**3.1.2 WebPageTest**
WebPageTest 是另一款流行的网站性能分析工具,它提供了更深入的性能分析功能。该工具可以模拟不同设备和网络条件下的网站加载过程,并生成一份详细的报告,其中包含以下信息:
- **瀑布图:**显示网站加载过程中每个请求的详细时间线。
- **页面速度指标:**包括页面加载时间、首字节时间和 DOM 加载时间等指标。
- **优化建议:**一份列表,其中包含可以提高网站性能的建议。
**使用方法:**
1. 访问 WebPageTest 网站(https://www.webpagetest.org/)。
2. 输入要分析的网站 URL。
3. 选择要模拟的设备和网络条件。
4. 点击“开始测试”按钮。
**报告解读:**
WebPageTest 报告包含以下几个部分:
- **瀑布图:**显示网站加载过程中每个请求的详细时间线。
- **页面速度指标:**包括页面加载时间、首字节时间和 DOM 加载时间等指标。
- **优化建议:**一份列表,其中包含可以提高网站性能的建议。
# 4. Web性能优化案例分析
### 4.1 电商网站性能优化
**4.1.1 优化产品页面加载速度**
**优化措施:**
* **减少HTTP请求数量:**合并CSS和JavaScript文件,使用CSS精灵图代替多个小图片。
* **优化图像和视频:**压缩图像大小,使用WebP或AVIF等现代图像格式,延迟加载非关键图像和视频。
* **使用CDN加速:**在不同地理位置部署内容分发网络(CDN),以缩短内容加载时间。
**逻辑分析:**
减少HTTP请求数量减少了浏览器与服务器之间的交互,从而减少了加载时间。优化图像和视频减少了页面大小,从而加快了下载速度。使用CDN将内容存储在离用户更近的位置,从而减少了延迟。
**参数说明:**
* **CSS精灵图:**将多个小图片合并到一张大图片中,减少HTTP请求数量。
* **WebP:**一种比JPEG和PNG更小、更有效的图像格式。
* **AVIF:**一种比WebP更小、更有效的图像格式。
* **CDN:**一个分布式服务器网络,用于存储和分发内容。
### 4.1.2 提升购物车和结账流程效率
**优化措施:**
* **优化数据库查询:**使用索引、缓存和分页来优化购物车和结账页面上的数据库查询。
* **缓存数据:**将购物车和结账数据缓存到内存中,以减少数据库查询次数。
* **使用分布式架构:**将购物车和结账流程部署在不同的服务器上,以提高可扩展性和性能。
**逻辑分析:**
优化数据库查询减少了查询时间,从而加快了页面加载速度。缓存数据减少了对数据库的访问,从而进一步提高了性能。使用分布式架构允许同时处理多个请求,从而提高了可扩展性。
**参数说明:**
* **索引:**数据库中用于快速查找数据的结构。
* **缓存:**存储临时数据的内存区域,以提高访问速度。
* **分布式架构:**将应用程序部署在多个服务器上的体系结构,以提高可扩展性和性能。
### 4.2 新闻网站性能优化
**4.2.1 优化文章列表页面加载速度**
**优化措施:**
* **减少HTTP请求数量:**使用CSS精灵图和字体图标,合并CSS和JavaScript文件。
* **优化图像和视频:**延迟加载非关键图像和视频,使用WebP或AVIF等现代图像格式。
* **使用CDN加速:**在不同地理位置部署CDN,以缩短内容加载时间。
**逻辑分析:**
减少HTTP请求数量减少了浏览器与服务器之间的交互,从而减少了加载时间。优化图像和视频减少了页面大小,从而加快了下载速度。使用CDN将内容存储在离用户更近的位置,从而减少了延迟。
**参数说明:**
* **CSS精灵图:**将多个小图片合并到一张大图片中,减少HTTP请求数量。
* **字体图标:**使用字体图标代替图像,减少HTTP请求数量。
* **WebP:**一种比JPEG和PNG更小、更有效的图像格式。
* **AVIF:**一种比WebP更小、更有效的图像格式。
* **CDN:**一个分布式服务器网络,用于存储和分发内容。
### 4.2.2 提升文章详情页加载速度
**优化措施:**
* **优化数据库查询:**使用索引、缓存和分页来优化文章详情页上的数据库查询。
* **缓存数据:**将文章详情数据缓存到内存中,以减少数据库查询次数。
* **使用分布式架构:**将文章详情页面部署在不同的服务器上,以提高可扩展性和性能。
**逻辑分析:**
优化数据库查询减少了查询时间,从而加快了页面加载速度。缓存数据减少了对数据库的访问,从而进一步提高了性能。使用分布式架构允许同时处理多个请求,从而提高了可扩展性。
**参数说明:**
* **索引:**数据库中用于快速查找数据的结构。
* **缓存:**存储临时数据的内存区域,以提高访问速度。
* **分布式架构:**将应用程序部署在多个服务器上的体系结构,以提高可扩展性和性能。
# 5. Web性能优化最佳实践
### 5.1 持续性能监控
持续性能监控是Web性能优化中至关重要的一环。它可以帮助您主动发现和解决性能问题,从而确保网站始终保持最佳性能。
**监控指标:**
- 页面加载时间
- 首次字节时间(TTFB)
- DOM加载时间
- 资源加载时间
- 网络请求数量
- 页面大小
**监控工具:**
- Google PageSpeed Insights
- WebPageTest
- New Relic APM
- Datadog APM
**监控频率:**
- 对于关键页面,建议每15-30分钟监控一次。
- 对于其他页面,建议每天或每周监控一次。
### 5.2 定期性能优化
持续性能优化是保持网站性能的另一个关键因素。定期优化包括以下步骤:
- **识别性能瓶颈:**使用性能监控工具识别加载时间较长或资源消耗较大的页面或资源。
- **分析原因:**分析瓶颈的原因,可能是代码效率低、资源加载过慢或网络延迟等。
- **实施优化:**根据分析结果,实施相应的优化措施,如优化代码、使用CDN或升级服务器。
- **验证优化效果:**通过性能监控工具验证优化措施是否有效,并根据需要进行进一步优化。
### 5.3 团队协作和知识分享
Web性能优化是一项团队协作的工作。开发人员、运维人员和业务人员都需要共同努力,才能实现最佳性能。
**知识分享:**
- 定期举办性能优化研讨会或培训。
- 创建知识库或文档,记录最佳实践和优化技巧。
- 鼓励团队成员分享经验和知识。
**协作:**
- 建立跨职能团队,负责网站性能优化。
- 确保开发人员和运维人员密切合作,解决性能问题。
- 定期审查性能指标,并讨论改进措施。
0
0





