【Shiny应用开发课】:R语言图形用户界面,从入门到专家
发布时间: 2024-11-03 12:26:31 阅读量: 36 订阅数: 42 


amtGUI:动物运动工具包的图形用户界面(带有R Shiny)

# 1. Shiny应用开发入门
## 1.1 Shiny简介
Shiny是一个开源的R包,它提供了一个简单而强大的方式来创建交互式的Web应用。使用Shiny,R语言的用户可以轻松地将数据分析和可视化的成果展示为一个完全定制的Web界面,无需深入了解HTML、CSS或JavaScript。Shiny应用主要由两部分构成:用户界面(UI)和服务器逻辑(Server)。本章将为初学者介绍Shiny的基础知识,并指导如何构建一个基本的Shiny应用。
## 1.2 开发环境搭建
要开始构建Shiny应用,首先需要确保你的R开发环境已经安装并配置了Shiny包。可以通过以下R命令安装Shiny:
```r
install.packages("shiny")
```
一旦安装完成,你可以通过调用`runApp()`函数来启动Shiny应用的开发环境。这将允许你在本地创建和测试应用。
## 1.3 构建第一个Shiny应用
一个基础的Shiny应用包含一个UI脚本和一个Server脚本。下面是一个简单的Shiny应用示例代码:
**UI脚本 (ui.R)**
```r
library(shiny)
shinyUI(fluidPage(
titlePanel("我的第一个Shiny应用"),
sidebarLayout(
sidebarPanel(
sliderInput("num", "选择一个数字", min = 1, max = 100, value = 50)
),
mainPanel(
plotOutput("distPlot")
)
)
```
**Server脚本 (server.R)**
```r
library(shiny)
shinyServer(function(input, output) {
output$distPlot <- renderPlot({
x <- rnorm(input$num)
hist(x)
})
})
```
要运行这个应用,只需在R控制台输入`runApp()`命令,并指定包含上述两个脚本的目录。应用会启动,并且你可以通过浏览器访问`***`来查看你的Shiny应用。
通过本章的介绍,你已经具备了创建简单Shiny应用的能力。后续章节将进一步深入探讨Shiny UI设计、服务器逻辑以及高级功能,帮助你从入门者成长为一个经验丰富的Shiny开发者。
# 2. Shiny应用的用户界面设计
Shiny应用的用户界面(UI)是用户与应用进行交互的第一触点,因此UI设计的好坏直接影响用户体验。在这个章节中,我们将深入了解Shiny的用户界面设计,包括UI组件的使用、表单控件的定制以及如何利用响应式元素来创建动态和互动的UI。
### 2.1 Shiny UI组件基础
Shiny的用户界面构建依赖于一套完备的UI组件系统。这些组件可以被组合和嵌套以形成复杂的应用布局。我们将从基础的UI函数和布局开始,探索Shiny提供的高级布局选项。
#### 2.1.1 核心UI函数和布局
Shiny的核心UI函数,如`fluidPage`、`fixedPage`、`fillPage`等,都是构建用户界面的基础。它们定义了页面的布局类型,例如流体布局、固定布局或者全填布局。了解这些布局函数是设计直观、响应式用户界面的第一步。
```r
library(shiny)
ui <- fluidPage(
titlePanel("Shiny UI Basic Layout"),
sidebarLayout(
sidebarPanel(
# Input: Slider for the number of observations to show
sliderInput("obs", "Number of observations:",
min = 0, max = 1000, value = 500)
),
mainPanel(
# Output: Verbatim text for showing the value
verbatimTextOutput("value")
)
)
)
server <- function(input, output) {
output$value <- renderText({
input$obs
})
}
shinyApp(ui = ui, server = server)
```
这段代码展示了一个使用`fluidPage`和`sidebarLayout`的基本Shiny应用布局。布局函数定义了侧边栏和主要内容区域,允许用户通过滑块控件来调整观察值数量,并将其显示在主面板上。
#### 2.1.2 高级布局选项
随着应用需求的增加,Shiny还提供了一些高级布局选项,如`tabsetPanel`、`navlistPanel`和`dashboardLayout`等。这些选项可以帮助开发者创建更为复杂和功能丰富的用户界面。
```r
tabsetUI <- tabsetPanel(
type = "tabs",
tabPanel("Plot", plotOutput("plot")),
tabPanel("Summary", verbatimTextOutput("summary")),
tabPanel("Table", tableOutput("table"))
)
ui <- fluidPage(
titlePanel("Shiny Advanced Layout Example"),
sidebarLayout(
sidebarPanel(
# Input: Selection for tabsetPanel
selectInput("uiElement", "Choose an option:",
choices = c("Plot", "Summary", "Table"))
),
mainPanel(
tabsetUI
)
)
)
# The server logic is omitted for brevity
```
在上面的示例中,`tabsetPanel`被用来创建一个选项卡式界面,用户可以通过选择不同的标签来查看图表、摘要或数据表。这种布局选项大大增强了用户界面的组织性和可用性。
### 2.2 Shiny UI的表单控件
表单控件是用户界面中的关键组成部分,它们允许用户输入数据并触发特定的动作。Shiny提供了一系列丰富的输入和输出控件,可以被用来收集用户信息或展示应用结果。
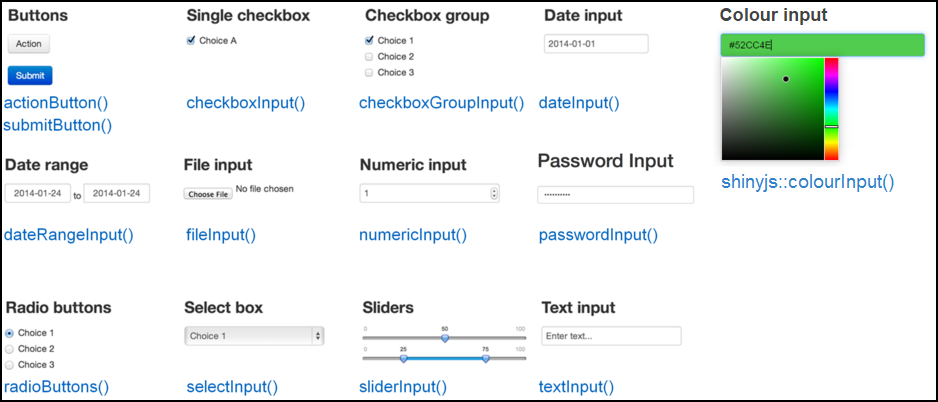
#### 2.2.1 输入控件的类型和用途
Shiny的输入控件分为多种类型,包括滑块、复选框、单选按钮、文本输入框等。每种输入控件都有其特定的用途和使用场景。选择合适的输入控件,可以增强应用的交互性和用户体验。
```r
# Define UI for application that draws a histogram based on the number of observations selected
ui <- fluidPage(
titlePanel("Shiny Input Controls"),
sidebarLayout(
sidebarPanel(
# Input: Slider for the number of observations to draw in the histogram
sliderInput("obs", "Number of observations:",
min = 1, max = 1000, value = 500),
# Input: Checkbox for enabling/disabling the inclusion of the normal curve
checkboxInput("norm", "Include Normal Curve?", value = TRUE)
),
mainPanel(
# Output: Histogram
plotOutput("distPlot")
)
)
)
```
在这个UI布局中,我们使用了滑块控件来允许用户选择观测值的数量,同时通过复选框来决定是否在直方图中包含正态曲线。这些控件结合使用,增加了用户与应用的互动性。
#### 2.2.2 输出控件的定制化
Shiny同样提供了丰富的输出控件,如`plotOutput`、`tableOutput`、`textOutput`等,它们将R代码生成的图形、数据表或文本信息展示给用户。输出控件的定制化是提高UI友好性和应用吸引力的重要步骤。
```r
output$distPlot <- renderPlot({
# Generate values from normal distribution
x <- rnorm(input$obs)
# Plot the histogram
hist(x, main = "Normal distribution",
xlab = paste("Mean:", round(mean(x), 2), "SD:", round(sd(x), 2)),
col = "lightblue", border = "blue")
# Add the normal curve
if(input$norm){
curve(dnorm(x, mean = mean(x), sd = sd(x)), add = TRUE, col = "red")
}
})
```
在上述代码段中,`renderPlot`函数被用来定制直方图的输出。根据用户的选择,它可以动态地包含或不包含正态曲线。这种定制化的输出极大地提升了Shiny应用的互动性和教育意义。
### 2.3 Shiny UI的响应式元素
响应式编程是Shiny的核心特征之一。通过响应式元素,UI可以与服务器端的反应式数据源建立连接,从而实现数据的动态更新和实时反映。
#### 2.3.1 响应式表达式的原理和应用
Shiny的响应式表达式是由输入控件和输出控件之间的依赖关系所定义的。当输入值发生变化时,相关的响应式表达式会自动重新计算,其结果会即时反映在UI上。了解并合理利用响应式表达式,可以使UI更加智能和互动。
```r
# Define UI for application that draws a histogram based on the number of observations selected
ui <- fluidPage(
titlePanel("Shiny Reactive Elements Example"),
sidebarLayout(
sidebarPanel(
# Input: Slider for the number of observations to draw in the histogram
sliderInput("obs", "Number of observations:",
min = 1, max = 1000, value = 500)
),
mainPanel(
# Output: Histogram
plotOutput("distPlot")
)
)
)
server <- function(input, output) {
output$distPlot <- renderPlot({
# Generate values from normal distribution
x <- rnorm(input$obs)
# Plot the histogram
hist(x, main = "Normal distribution",
xlab = paste("Mean:", round(mean(x), 2), "SD:", round(sd(x), 2)),
col = "lightblue", border = "blue")
})
}
shinyApp(ui = ui, server = server)
```
在上面的例子中,当用户通过滑块改变观测值数量时,`sliderInput`的响应式表达式会更新,并触发`renderPlot`的重新执行。这确保了直方图的内容始终反映当前输入值。
#### 2.3.2 响应式数据和UI的动态更新
响应式数据源和UI之间的动态更新是Shiny应用响应式特性的核心。为了实现这一点,开发者需要对反应式数据流进行精细的控制。通过合理地组织反应式表达式,可以使UI更加流畅和高效。
```r
# Define UI for application that draws a histogram with dynamic range selection
ui <- fluidPage(
titlePanel("Shiny Dynamic UI Update Example")
```
0
0





