【前端性能优化】:高效对象深拷贝对渲染速度的影响分析
发布时间: 2024-09-14 14:09:12 阅读量: 153 订阅数: 55 


2023年前端面试必备最新八股文(基础+进阶内容+持续更新)

# 1. 前端性能优化概述
## 1.1 性能优化的重要性
随着互联网技术的快速发展,用户对于网页的响应速度和交互体验的要求越来越高。前端性能优化成为了提升用户体验、降低服务器负载以及提高网站排名的重要手段。良好的性能优化不仅可以减少用户等待时间,还能提升搜索引擎的抓取效率,进而提高网站的访问量和转换率。
## 1.2 前端性能优化的维度
前端性能优化主要可以从以下几个维度进行:
- **资源加载优化**:减少HTTP请求的数量和大小,优化资源的加载顺序。
- **代码优化**:减少脚本体积,压缩、合并代码,利用现代前端工具进行转译和优化。
- **渲染性能优化**:合理使用虚拟DOM,减少不必要的DOM操作,优化重绘和回流。
- **内容交付优化**:使用内容分发网络(CDN)来提供更快的内容访问速度,静态资源缓存等。
通过这些策略,可以显著提升用户的浏览体验和网站的性能表现。接下来的章节将深入探讨如何通过深拷贝等技术手段进一步提升前端性能。
# 2. ```
# 第二章:深入理解对象深拷贝
## 2.1 对象深拷贝的基本概念
### 2.1.1 深拷贝与浅拷贝的区别
在处理JavaScript对象时,浅拷贝与深拷贝是经常遇到的概念。浅拷贝仅复制对象的引用,而不复制对象本身,这意味着两个变量指向的是同一个对象地址。一旦原对象被修改,新对象也会受到影响。
```javascript
let original = { name: 'John', info: { age: 30 } };
let shallowCopy = { ...original };
***.age = 31;
console.log(original); // 输出: { name: 'John', info: { age: 31 } }
```
深拷贝则不同,它会创建一个新对象,并递归复制原对象中的所有属性。对新对象的修改不会影响到原对象。
```javascript
let original = { name: 'John', info: { age: 30 } };
let deepCopy = JSON.parse(JSON.stringify(original));
***.age = 31;
console.log(original); // 输出: { name: 'John', info: { age: 30 } }
```
### 2.1.2 常见的深拷贝实现方法
在JavaScript中,有几种常见的深拷贝实现方法:
- 使用`JSON.parse(JSON.stringify(object))`是最简单的一种方式,但不支持函数、循环引用、正则表达式等。
- 使用第三方库,如`lodash`的`_.cloneDeep`方法,可以更全面地处理各种情况。
- 手写递归函数来实现深拷贝,这种方式可以自定义拷贝逻辑,处理特定的数据类型和特殊值。
```javascript
function deepClone(obj, hash = new WeakMap()) {
if (obj == null) return obj;
if (obj instanceof Date) return new Date(obj);
if (obj instanceof RegExp) return new RegExp(obj);
if (typeof obj !== 'object') return obj;
if (hash.has(obj)) return hash.get(obj);
let cloneObj = new obj.constructor();
hash.set(obj, cloneObj);
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
cloneObj[key] = deepClone(obj[key], hash);
}
}
return cloneObj;
}
```
## 2.2 对象深拷贝的原理分析
### 2.2.1 原型链与循环引用处理
在实现深拷贝的过程中,处理对象的原型链和循环引用是非常关键的。例如,当一个对象引用了它自己,或者是两个对象相互引用时,这就形成了循环引用。
```javascript
let objA = { name: 'A' };
let objB = { name: 'B' };
objA.ref = objB;
objB.ref = objA;
```
在深拷贝时,如果不对循环引用进行处理,将会导致无限递归。因此在拷贝过程中,通常需要一个存储已拷贝对象的机制,以避免无限递归和内存溢出。
### 2.2.2 深拷贝算法的效率比较
不同的深拷贝方法在效率和适用性方面有显著差异。`JSON.parse(JSON.stringify())`方法速度最快,但仅适用于可序列化的对象。第三方库如`lodash`提供了全面但较慢的解决方案。自定义递归函数在灵活性上表现较好,但可能会遇到性能问题,特别是在面对复杂结构的对象时。
在选择合适的深拷贝方法时,需要根据项目的具体需求进行权衡。如果项目中有大量的数据结构需要深拷贝,通常推荐使用性能折中的自定义函数来实现。
## 2.3 深拷贝在前端框架中的应用
### 2.3.1 React中的状态不可变性
在React等前端框架中,状态的不可变性是非常重要的概念。不可变性意味着一旦创建状态,就不应直接修改它,而应创建新的状态。这一点和深拷贝的目的非常契合。通过深拷贝,我们可以保证在操作状态时不直接改变原始状态,从而避免不必要的组件重新渲染,提高性能。
```javascript
const originalState = { count: 0 };
const newState = { ...originalState, count: originalState.count + 1 };
```
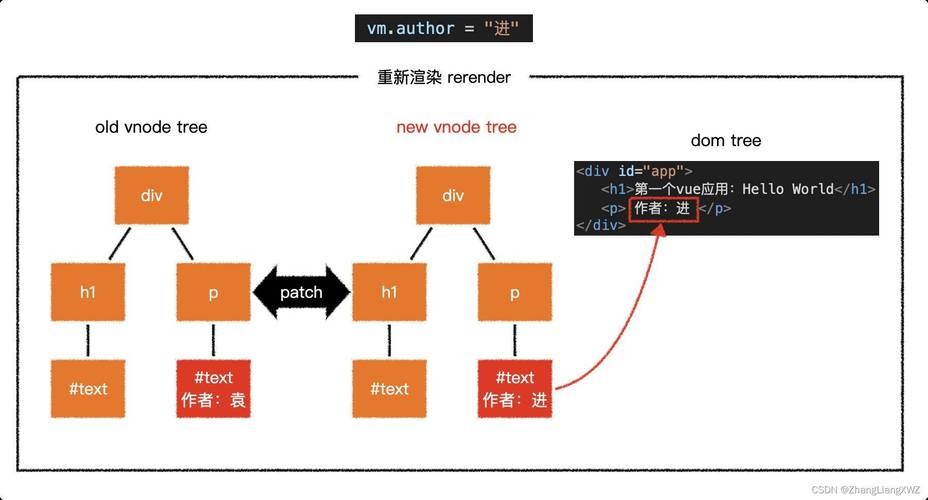
### 2.3.2 Vue.js中的数据响应式原理
Vue.js框架使用其独特的响应式系统,来侦测数据变化并更新视图。在Vue中,对数据进行深拷贝可以防止数据直接被修改,从而保持响应式的特性。然而,Vue也提供了一些特殊的API来修改数据,例如`Vue.set`和`Vue.delete`,这些方法可以用来更新被侦测的数据,而不必进行深拷贝。
```javascript
let originalData = { count: 0 };
const deepCopiedData = JSON.parse(JSON.stringify(originalData));
deepCopiedData.count = 1;
this.$set(this.data, 'count', deepCopiedData.count);
```
在Vue中深拷贝后使用`this.$set`是一种常见的操作,它可以确保新对象被Vue跟踪,从而保持响应式。
```mermaid
graph LR
A[原始对象] -->|深拷贝| B[新对象]
B --> C[修改属性]
C -->|Vue.set| D[更新视图]
```
通过以上方法,前端开发者可以在不同场景下使用深拷贝技术,从而提高应用的性能和响应性。
```
# 3. 前端性能优化实践
## 3.1 性能优化的基本原则
### 3.1.1 加载优化
加载优化是前端性能优化的首要任务,
0
0





