Vue项目的日志记录与性能监控实践
发布时间: 2024-05-01 14:47:00 阅读量: 169 订阅数: 53 


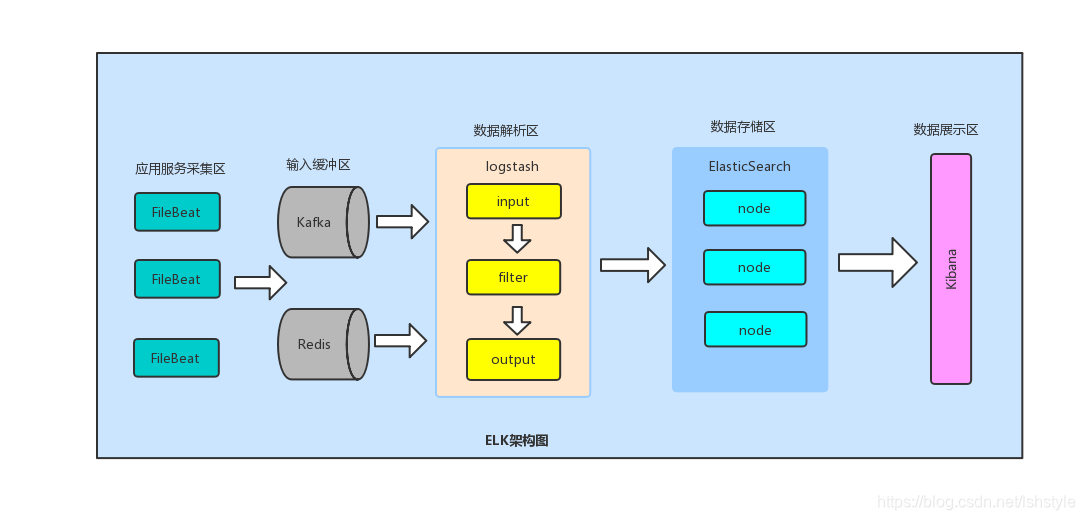
日志监控方案和实践

# 1. Vue 项目日志记录的实践
日志记录是 Vue 项目开发中不可或缺的一部分,它可以帮助我们记录应用程序的运行状态、错误和异常信息。通过分析日志,我们可以快速定位问题,提高应用程序的稳定性。
在 Vue 项目中,可以使用各种日志记录框架,如 console、log4js、winston 等。这些框架提供了丰富的日志记录功能,可以自定义日志级别、格式和输出方式。
日志记录的最佳实践包括:
- 规范日志级别和格式,确保日志信息清晰易读。
- 采用集中式日志收集和存储机制,方便日志管理和分析。
- 根据应用程序的实际需求,选择合适的日志记录框架和配置选项。
# 2. Vue项目性能监控的理论基础
### 2.1 性能指标的分类和度量
#### 2.1.1 前端性能指标
| 指标 | 描述 | 度量单位 |
|---|---|---|
| 页面加载时间 | 页面从开始加载到完全呈现的时间 | 毫秒 (ms) |
| 首次有效绘制 (FCP) | 页面首次渲染可视内容的时间 | 毫秒 (ms) |
| 最大内容绘制 (LCP) | 页面中最大内容元素绘制完成的时间 | 毫秒 (ms) |
| 交互时间 (TTI) | 页面变得交互式并响应用户输入的时间 | 毫秒 (ms) |
| 总阻塞时间 (TBT) | 页面在加载过程中被阻塞的时间总和 | 毫秒 (ms) |
#### 2.1.2 后端性能指标
| 指标 | 描述 | 度量单位 |
|---|---|---|
| 请求响应时间 | 服务器处理请求并返回响应所需的时间 | 毫秒 (ms) |
| 每秒事务数 (TPS) | 服务器每秒处理的事务数 | 次/秒 |
| 每秒查询数 (QPS) | 服务器每秒处理的查询数 | 次/秒 |
| 数据库连接数 | 与数据库建立的连接数 | 个 |
### 2.2 性能优化的一般原则
#### 2.2.1 减少不必要的计算
- 避免不必要的循环和条件语句。
- 使用缓存来存储重复计算的结果。
- 优化算法以减少计算复杂度。
#### 2.2.2 优化数据结构和算法
- 选择适当的数据结构来存储和检索数据。
- 使用高效的算法来处理数据。
- 避免使用嵌套循环和复杂的数据结构。
#### 2.2.3 缓存和预加载
- 使用浏览器缓存来存储静态资源,如图像和脚本。
- 使用预加载来提前加载关键资源,从而减少页面加载时间。
- 使用服务端渲染 (SSR) 来预先渲染页面,从而提高页面加载速度。
### 代码示例
```javascript
// 优化算法以减少计算复杂度
// 原始代码
function calculateSum(arr) {
let sum = 0;
for (let i = 0; i <
```
0
0





