Vue组件的创建与复用
发布时间: 2024-05-01 14:03:19 阅读量: 82 订阅数: 58 


# 1. Vue组件基础**
Vue组件是Vue.js框架中的核心概念,它允许开发者将应用程序的UI和逻辑封装成可重用的模块。组件具有解耦、可复用和可测试等优点,在大型应用程序开发中发挥着至关重要的作用。
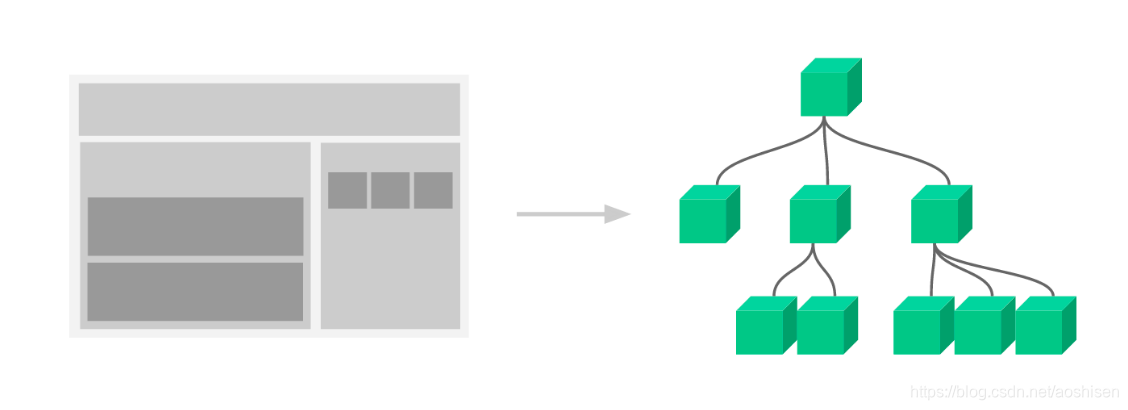
组件由模板和逻辑两部分组成。模板定义组件的UI结构,而逻辑部分则定义组件的行为和数据。组件可以相互嵌套,形成复杂的UI结构,从而实现复杂的业务逻辑。
# 2. Vue组件设计原则
### 2.1 组件的解耦与可复用性
组件解耦和可复用性是Vue组件设计的重要原则,有助于提高代码的可维护性和可扩展性。
#### 2.1.1 组件的职责划分
一个组件应该只负责一个特定的功能,避免承担过多职责。职责的划分可以遵循单一职责原则(SRP),即一个类或模块只负责一个单一的职责。这样可以使组件更易于理解、维护和重用。
例如,一个按钮组件只负责处理点击事件,而不应该包含与数据相关的逻辑。
#### 2.1.2 组件间的松耦合设计
组件之间的耦合度应该尽可能低,避免相互依赖。松耦合设计可以提高组件的可重用性和可维护性。
实现松耦合的方法之一是使用事件和属性来进行组件通信。事件可以用来触发父组件或兄弟组件中的行为,而属性可以用来传递数据。
### 2.2 组件的性能优化
组件的性能优化对于构建响应式且高效的应用程序至关重要。
#### 2.2.1 组件的缓存和备忘
缓存和备忘技术可以提高组件的性能,通过存储计算结果或数据来避免重复计算或查询。
在Vue中,可以使用 `computed` 属性来缓存计算结果。`computed` 属性是一个函数,它只在依赖的数据发生变化时重新计算。
例如,以下代码使用 `computed` 属性缓存一个数组的长度:
```javascript
export default {
computed: {
arrayLength() {
return this.array.length;
}
}
}
```
#### 2.2.2 组件的懒加载和按需加载
懒加载和按需加载技术可以优化组件的加载和渲染性能,只在需要时加载和渲染组件。
在Vue中,可以使用 `v-if` 和 `v-for` 指令来实现懒加载和按需加载。`v-if` 指令可以根据条件渲染组件,而 `v-for` 指令可以根据数据数组渲染组件。
例如,以下代码使用 `v-if` 指令懒加载一个组件:
```html
<template>
<div v-if="showComponent">
<MyComponent />
</div>
</template>
```
# 3. Vue组件开发实践
### 3.1 组件的创建与注册
#### 3.1.1 组件的模板定义
Vue组件的模板定义主要使用HTML结构,并结合Vue.js提供的指令和绑定语法来实现组件的视图渲染。
```html
<template>
<div>
<h1>{{ title }}</h1>
<p>{{ content }}</p>
</div>
</template>
```
在这个模板中,`title`和`content`是组件的数据属性,通过双花括号绑定到HTML元素中。当组件的数据属性发生变化时,模板也会自动更新渲染。
#### 3.1.2 组件的逻辑实现
组件的逻辑实现主要通过JavaScript代码完成,包括数据定义、生命周期钩子函数和方法等。
```javascript
<script>
export default {
data() {
return {
title: '组件标题',
content: '组件内容'
}
},
created() {
console.log('组件已创建');
}
}
</script>
```
在这个示例中,`data`函数返回了组件的数据对象,`created`生命周期钩子函数在组件创建时被调用。
### 3.2 组件的通信与交互
#### 3.2.1 父子组件通信
父子组件通信可以通过`props`和`emit`实现。父组件通过`props`向子组件传递数据,子组件通过`emit`事件向父组件传递数据。
```javascript
// 父组件
<template>
<child-component :title="title" @update-title="update
# 4. Vue组件高级应用
### 4.1 组件的动态加载与销毁
#### 4.1.1 动态加载组件
动态加载组件是指在运行时根据需要加载和销毁组件。这对于优化应用程序的性能和减少初始加载时间非常有用。
在 Vue 中,可以使用 `keep-alive` 组件来实现动态加载。`keep-alive` 组件会缓存已加载的组件,并在需要时重新激活它们。
```javascript
<template>
<keep-alive>
<component :is="currentComponent"></component>
</keep-alive>
</template>
<script>
export default {
data() {
return {
currentComponent: 'component-a'
}
}
}
</script>
```
在上面的示例中,`currentComponent` 数据属性用于指定要加载的组件。当 `currentComponent` 发生变化时,`keep-alive` 组件将加载或重新激活相应的组件。
#### 4.1.2 组件的销毁与回收
当组件不再需要时,将其销毁并回收其资源非常重要。这有助于防止内存泄漏和提高应用程序的性能。
在 Vue 中,可以使用 `v-if` 指令来销毁组件。当 `v-if` 表达式为 `false` 时,组件将被销毁。
```javascript
<template>
<div v-if="showComponent">
<component :is="currentComponent"></component>
</div>
</template>
<script>
export default {
data() {
return {
showComponent: true,
currentComponent: 'component-a'
}
}
}
</script>
```
在上面的示例中,当 `showComponent` 数据属性为 `false` 时,组件将被销毁。
### 4.2 组件的扩展与封装
#### 4.2.1 组件的混入和扩展
组件混入允许将代码和功能从一个组件复制到另一个组件。这对于创建可重用组件和保持代码一致性非常有用。
可以使用 `mixins` 选项将混入应用到组件。
```javascript
import MyMixin from './MyMixin.js'
export default {
mixins: [MyMixin]
}
```
在上面的示例中,`MyMixin` 将被混入组件中。
#### 4.2.2 组件的封装与抽象
组件封装涉及将组件的实现细节隐藏在接口后面。这有助于提高组件的可维护性和可重用性。
可以使用 `props` 和 `emits` 选项来封装组件。`props` 指定组件接受的属性,而 `emits` 指定组件发出的事件。
```javascript
export default {
props: ['name', 'age'],
emits: ['greet']
}
```
在上面的示例中,组件接受 `name` 和 `age` 属性,并发出 `greet` 事件。
# 5. Vue组件最佳实践
### 5.1 组件的命名规范
#### 5.1.1 组件的命名规则
- 组件名应采用驼峰命名法,首字母大写。
- 组件名应反映组件的功能或目的。
- 避免使用通用或模糊的名称,如 `Component` 或 `Widget`。
- 对于复杂组件,可以使用命名空间来组织组件,例如 `@namespace/component-name`。
#### 5.1.2 组件的命名约定
| 组件类型 | 命名约定 |
|---|---|
| 基本组件 | `[组件名]` |
| 状态组件 | `[组件名]-state` |
| 布局组件 | `[组件名]-layout` |
| 工具组件 | `[组件名]-util` |
| 插槽组件 | `[组件名]-slot` |
### 5.2 组件的文档与注释
#### 5.2.1 组件的接口文档
- 为每个组件编写清晰、全面的接口文档,包括:
- 组件的名称和描述
- 组件的属性和方法
- 组件的事件
- 组件的插槽
- 使用 Markdown 或其他文档工具生成文档。
#### 5.2.2 组件的代码注释
- 在组件代码中添加注释,以解释组件的行为和用法。
- 注释应遵循以下格式:
```
/**
* 组件描述
*
* @param {string} prop1 属性1描述
* @param {number} prop2 属性2描述
* @returns {string} 返回值描述
*/
```
0
0





