利用Vue.js构建现代化的前端应用
发布时间: 2024-04-13 13:31:42 阅读量: 71 订阅数: 34 


# 1. Vue.js 简介
Vue.js 是一款流行的前端 JavaScript 框架,由尤雨溪于2014年创建。其简洁易用的 API 和高效的响应式数据绑定机制使得开发者可以轻松构建交互丰富的用户界面。Vue.js 的优势在于其灵活的组件化开发方式和简洁的语法,使得代码易于维护和扩展。
核心概念包括数据驱动和响应式以及组件化开发,让开发者能够更好地管理应用的状态和逻辑。Vue.js 还拥有强大的生态系统,包括 Vue Router 用于路由管理、Vuex 用于状态管理以及 Vue CLI 用于快速搭建项目环境。这些工具使得开发者能够更高效地开发和部署 Vue.js 应用。
# 2. Vue.js 基础
Vue.js 是一款流行的前端 JavaScript 框架,它的基础概念和语法对于开发人员来说至关重要。在本章中,我们将深入探讨 Vue.js 的安装方法、基本语法、模板引擎,以及组件化开发的基础知识。
2.1 安装Vue.js
2.1.1 CDN 引入
CDN(内容分发网络)是一种快速有效的在网页上引入 Vue.js 的方式。通过在 HTML 文件中引入 Vue.js 的 CDN 链接,就可以直接使用 Vue.js 的功能。
```html
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
```
2.1.2 npm 安装
使用 npm(Node Package Manager)是另一种安装 Vue.js 的方法,这需要在命令行中执行相应的安装命令。
```bash
npm install vue
```
2.2 基本语法和模板引擎
2.2.1 模板语法
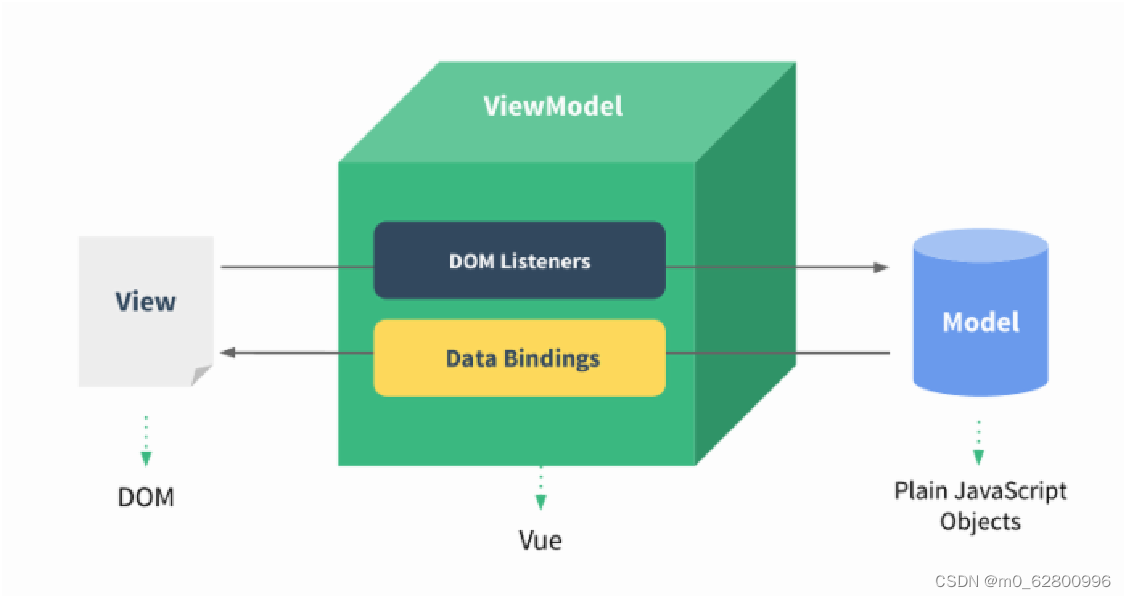
Vue.js 使用基于 MVVM 模式的数据驱动视图,通过双向绑定实现数据和DOM元素之间的同步更新。在模板中可以插入数据、表达式、指令等。
```html
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
}
});
</script>
```
2.2.2 计算属性和侦听器
Vue.js 提供了计算属性和侦听器等功能来处理复杂的逻辑和数据操作。计算属性可以根据依赖的数据动态计算属性值,而侦听器则可以实时监听数据的变化。
```html
<div id="app">
{{ fullName }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
firstName: 'John',
lastName: 'Doe'
},
computed: {
fullName: function() {
return this.firstName + ' ' + this.lastName;
}
}
});
</script>
```
2.2.3 条件和循环
在 Vue.js 模板中,可以使用指令如 v-if、v-else、v-show 来实现条件渲染,也可以使用 v-for 来进行列表的渲染。
```html
<div id="app">
<ul>
<li v-for="item in items" :key="item.id">{{ item.name }}</li>
</ul>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
items: [
{ id: 1, name: 'Apple' },
{ id: 2, name: 'Banana' },
{ id: 3, name: 'Orange' }
]
}
});
</script>
```
2.3 组件化开发基础
2.3.1 创建组件
在 Vue.js 中,组件是可复用的Vue实例,可以封装特定功能的片段。通过 Vue.component 方法可以注册全局组件,也可以在实例中的 components 选项注册局部组件。
```html
<div id="app">
<my-component></my-component>
</div>
<script>
Vue.component('my-component', {
template: '<div>Custom Component</div>'
});
var app = new Vue({
el: '#app'
});
</script>
```
2.3.2 父子组件通信
父子组件之间的通信是Vue.js中重要的概念。父组件通过 prop 向子组件传递数据,子组件通过事件向父组件发送消息。
```html
<div id="app">
<child-component :message="parentMessage" @customEvent="handleEvent"></child-component>
</div>
<script>
Vue.component('child-component', {
props: ['message'],
template: '<div @click="$emit(\'customEvent\')">{{ message }}</div>'
});
var app = new Vue({
el: '#app',
data: {
parentMessage: 'Message from Parent',
},
methods: {
handleEvent: function() {
console.log('Event received from child component');
}
}
});
</script>
```
2.3.3 插槽使用
插槽(slot)是Vue.js中用于组件内容分发的机制,允许我们灵活地在组件内部插入不同内容。
```html
<div id="app">
<my-component>
<h1 slot="header">Header Content</h1>
<p slot="main">Main Content</p>
</my-component>
</div>
<script>
Vue.component('my-component', {
template: `
<div>
<div>
<slot name="header"></slot>
</div>
<div>
<slot name="main"></slot>
</div>
</div>
`
});
var app = new Vue({
el: '#app'
});
</script>
```
# 3. Vue.js 进阶
3.1 路由管理
Vue Router 是 Vue.js 的官方路由管理器,让单页面应用 (SPA) 开发变得更加简单。通过 Vue Router,我们可以实现页面之间的切换、传参和路由守卫等功能。
#### 3.1.1 Vue Router配置
在 Vue 项目中使用 Vue Router 非常简单,首先需要安装 Vue Router:
```bash
npm install vue-router
```
然后在 `main.js` 中引入 Vue Router 并使用:
```javascript
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
```
##### 3.1.1.1 路由表
定义路由表是 Vue Router 中的关键,我们可以在路由表中配置对应的路径和组件:
```javascript
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
{ path: '/contact', component: Contact }
]
const router = new VueRouter({
routes
})
```
##### 3.1.1.2 路由传参
在 Vue Router 中,我们可以通过路由传参的方式传递数据到某个组件中:
```javascript
// 路由配置
{ path: '/user/:id', component: User }
// 组件中接收参数
this.$route.params.id
```
#### 3.1.2 路由守卫
路由守卫可以帮助我们控制页面的访问权限,包括全局前置守卫、路由独享守卫和组件内的守卫。
全局前置守卫示例:
```javascript
router.beforeEach((to, from, next) => {
if (to.meta.requiresAuth && !auth.isAuthenticated) {
next('/login')
} else {
next()
}
})
```
3.2 状态管理
Vue.js 提供了 Vuex 库来帮助我们管理应用中的状态,避免组件间的状态传递过程中的混乱。在 Vuex 中,状态是响应式的,任何组件若修改了状态,将会触发视图更新。
#### 3.2.1 Vuex状态管理
在 Vuex 中,状态主要包含 State、Mutations 和 Actions 三个部分。
##### 3.2.1.1 State
State 代表了应用的整个状态树,是唯一数据源。
```javascript
const store = new Vuex.Store({
state: {
count: 0
}
})
```
##### 3.2.1.2 Mutations
Mutations 用于修改 State 中的数据,是同步的。
```javascript
mutations: {
increment(state) {
state.count++
}
}
```
##### 3.2.1.3 Actions
Actions 用于处理异步操作,通过提交 Mutations 来修改 State。
```javascript
actions: {
incrementAsync(context) {
setTimeout(() => {
context.commit('increment')
}, 1000)
}
}
```
#### 3.2.2 模块化管理状态
在大型应用中,状态管理可能会较为复杂,此时可以使用模块化管理状态,将 State、Mutations、Actions 等按模块进行拆分管理,使代码更清晰易维护。
```javascript
const moduleA = {
state: { ... },
mutations: { ... },
actions: { ... }
}
const moduleB = {
state: { ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
}
})
```
3.3 API 请求管理
在现代 Web 开发中,与后端的数据交互是必不可少的,我们通常会使用 Axios 来进行 API 请求的管理。
#### 3.3.1 Axios 的使用
Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 Node.js 环境中。使用 Axios 可以方便地发起 GET、POST 等请求。
```javascript
axios.get('/api/data')
.then(response => {
console.log(response.data)
})
.catch(error => {
console.error(error)
})
```
#### 3.3.2 处理请求拦截和响应拦截
在实际开发中,我们可能需要对请求或响应进行拦截处理,在 Axios 中可以通过拦截器来实现:
```javascript
// 请求拦截
axios.interceptors.request.use(config => {
// 在发送请求之前做些什么
return config
}, error => {
return Promise.reject(error)
})
// 响应拦截
axios.interceptors.response.use(response => {
// 对响应数据做点什么
return response
}, error => {
return Promise.reject(error)
})
```
#### 3.3.3 封装 API 请求
为了更好地组织 API 请求的代码,可以封装统一的 API 请求函数,在请求中可以对请求参数、响应结果等进行统一处理,提高代码复用性和可维护性。
```javascript
export const fetchData = (url, params) => {
return axios.get(url, { params })
}
```
通过以上 Vue.js 进阶知识的学习,可以更好地构建复杂的 Web 应用,并实现更多的交互和数据处理功能。
# 4. Vue.js 高级特性
4.1 自定义指令
Vue.js 中,指令是带有 `v-` 前缀的特殊属性。除了内置指令外,我们还可以自定义指令来扩展 Vue.js 的功能。自定义指令允许我们直接与 DOM 进行交互,比如监听鼠标事件、操作 DOM 元素等。
#### 4.1.1 全局自定义指令
全局指令可以在整个 Vue 应用中的任何模板中使用。我们可以通过 `Vue.directive` 方法来注册全局自定义指令。
下面是一个自定义全局指令的例子:
```js
// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
```
#### 4.1.2 局部自定义指令
局部指令只能在某个组件的模板中使用。我们可以在组件选项中使用 `directives` 属性注册局部指令。
下面是一个自定义局部指令的例子:
```js
const MyComponent = {
directives: {
// 注册一个局部自定义指令 `v-color`
color: {
bind(el, binding) {
// 根据指令的值设置背景颜色
el.style.backgroundColor = binding.value
}
}
},
template: '<div v-color="\'red\'">This is a colored div</div>'
}
```
4.2 插件开发
Vue.js 的插件是一些具有 install 方法的对象。插件通常用来添加全局方法或资源,也可以在所有 Vue 组件中注入额外的功能。开发插件可以帮助我们封装可复用的功能,提高代码的可维护性和扩展性。
#### 4.2.1 插件的基本结构
一个 Vue.js 插件通常会包含一个 install 方法和一些功能代码。install 方法会在 Vue 实例化时被调用,可以在该方法中添加全局方法、指令、混入等。
下面是一个简单的插件示例:
```js
// 定义一个插件对象
const myPlugin = {
install(Vue) {
// 添加全局方法或属性
Vue.myGlobalMethod = function () {
// 逻辑...
}
// 添加实例方法
Vue.prototype.$myMethod = function (methodOptions) {
// 逻辑...
}
}
}
// 使用插件
Vue.use(myPlugin)
```
#### 4.2.2 插件的注册与使用
注册插件使用 `Vue.use(plugin)` 方法,然后在所有的 Vue 实例中就可以使用插件所提供的方法和属性。
下面是一个插件的注册与使用示例:
```js
// 定义一个插件对象
const myPlugin = {
install(Vue) {
Vue.prototype.$myMethod = function () {
console.log('This is a method added by myPlugin')
}
}
}
// 注册插件
Vue.use(myPlugin)
// 在组件中使用插件提供的方法
export default {
mounted() {
this.$myMethod()
}
}
```
4.3 性能优化
性能优化在实际项目中尤为重要,可以提升应用的响应速度和用户体验。Vue.js 提供了许多方式来优化应用的性能,其中包括利用虚拟 DOM、适当地使用计算属性和监听器、懒加载和代码拆分等手段。
#### 4.3.1 虚拟 DOM 原理
虚拟 DOM 是虚拟的浏览器 DOM 对象的副本,通过比对虚拟 DOM 的变化来最小化实际 DOM 的操作,从而提高页面渲染的效率。
#### 4.3.2 性能优化实践
- 合理使用计算属性和侦听器,避免不必要的更新。
- 合理使用 `v-if` 和 `v-show` 控制 DOM 渲染。
- 对列表进行合适的优化,避免不必要的重复渲染。
#### 4.3.3 懒加载和代码拆分
懒加载可以减少应用初始加载时间,提高页面速度。可通过路由懒加载和组件懒加载来实现。代码拆分可以将大型代码库拆分成小块,根据需要动态加载,提高页面加载速度和减少资源占用。
以上是 Vue.js 高级特性的介绍,掌握这些知识可以帮助开发者更好地应用 Vue.js 来开发高质量的前端应用。
# 5. 结语
在本篇文章中,我们深入探讨了 Vue.js 的基础知识、进阶特性以及高级功能。通过学习 Vue.js,我们可以构建出现代化、高效的前端应用程序。在本章节中,我们将总结 Vue.js 的优势和应用场景,并展望其未来发展方向。
#### 5.1 总结Vue.js 的优势和应用场景
Vue.js 作为一款轻量级、灵活的前端框架,具有以下优势:
1. **易学易用**:Vue.js 的文档清晰明了,学习曲线较为平缓,使得开发者可以快速上手。
2. **高效的响应式**:Vue.js 的数据驱动和响应式设计让页面元素实时更新,提升了用户体验。
3. **组件化开发**:Vue.js 支持组件化思想,提高代码复用性,便于管理和维护。
4. **丰富的生态系统**:Vue.js 生态系统完善,有大量的插件、工具可供选择,提升开发效率。
Vue.js 适用于以下场景:
- **快速原型开发**:Vue.js 的易用性和灵活性使其非常适合快速构建原型验证业务想法。
- **单页面应用程序**:Vue Router 和 Vuex 的支持帮助开发者轻松构建复杂的单页面应用程序。
- **大型应用程序**:Vue.js 的组件化开发和状态管理能力使其在处理大型应用程序时表现出色。
#### 5.2 展望Vue.js 的未来发展
Vue.js 作为一款备受欢迎的前端框架,未来有着广阔的发展前景:
1. **更好的性能优化**:未来版本的 Vue.js 可能会着重在性能优化方面,提升渲染速度和页面加载性能。
2. **更强大的工具支持**:我们可以期待更多的 Vue.js 相关工具和插件的涌现,丰富生态系统。
3. **更深度的跨平台支持**:Vue.js 可能会加强在跨平台开发方面的支持,例如与原生应用混合开发等。
总的来说,Vue.js 作为一款现代化、强大的前端框架,将继续引领前端开发的潮流,不断完善自身,在更多领域展现其优势和价值。
在本篇文章中,我们深入研究了Vue.js的方方面面,从基础知识到高级特性,相信读者已经对Vue.js有了更深入的理解。希望本文能帮助读者更好地掌握Vue.js,进而在前端开发中运用自如。让我们一起期待Vue.js在未来的发展中,为前端开发带来更多惊喜和创新。
0
0





