VSCode代码高亮的幕后真相:从0到1掌握主题配置
发布时间: 2024-12-11 23:17:40 阅读量: 11 订阅数: 18 


# 1. VSCode代码高亮概览
代码高亮作为程序员在日常开发中接触最为频繁的特性之一,它不仅增强了代码的可读性,还提升了工作效率。本章我们将概览VSCode中代码高亮的基本使用方法,为理解其背后的机制打下基础。通过简单的介绍,我们会看到如何在VSCode中启用和切换不同的代码高亮主题,以及如何快速查看和修改主题的颜色配色。
在这一章中,我们将迅速了解:
- 如何通过VSCode设置启用代码高亮。
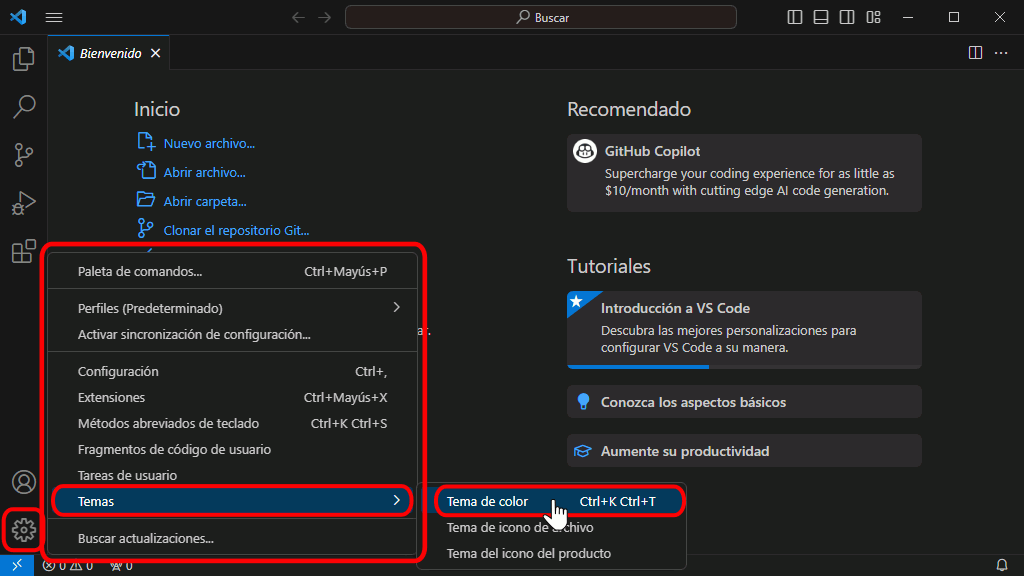
- 如何浏览和选择内置的代码高亮主题。
- 如何调整代码高亮主题的颜色偏好。
代码高亮不仅仅是颜色的变化,它还涉及到对代码结构的直观理解,使得代码的逻辑更加清晰。接下来,让我们深入探讨代码高亮的原理和如何在VSCode中进行主题的定制和优化。
# 2. ```
# 第二章:理解代码高亮的基本原理
代码高亮是提高代码可读性的关键技术,它通过颜色和其他视觉样式来区分代码中的不同元素。在本章中,我们将深入探讨代码高亮的定义、作用、以及其实现方式。
## 2.1 代码高亮的定义和作用
### 2.1.1 代码高亮的定义
代码高亮是一种文本编辑技术,用于区分编程语言中的不同元素,如关键字、注释、字符串、变量等。它通过改变文本的颜色、字体样式或背景色等,帮助开发者快速识别代码结构,提高代码的可读性和可维护性。
### 2.1.2 代码高亮的作用和好处
代码高亮的主要作用是提升代码的可读性。通过为不同的代码元素分配不同的颜色和样式,开发者能够迅速识别代码的逻辑结构。此外,代码高亮还能减少视觉疲劳,提高编码效率,尤其是在处理大量或复杂代码时效果显著。它还有助于新手更快地学习和理解编程语言。
## 2.2 代码高亮的实现方式
### 2.2.1 词法分析简介
词法分析是编译过程的第一步,它的目的是将源代码的字符流分解为有意义的代码块序列,这些代码块被称为词法单元或tokens。代码高亮的实现依赖于词法分析器(Lexer),它能够识别不同类型的tokens并为其分配相应的样式。
### 2.2.2 正则表达式在高亮中的应用
在实现代码高亮时,正则表达式是一种强大的工具,用于定义匹配特定模式的字符串规则。通过正则表达式,可以精确定义哪些字符串模式应该被识别为特定的代码元素,如数字、变量名、关键字等,从而为它们应用相应的高亮样式。
### 2.2.3 样式定义和应用机制
样式定义通常涉及到颜色、字体、大小、加粗等视觉属性的设定。在代码编辑器中,这些样式信息被存储在主题文件中,并与不同的tokens关联。当代码编辑器渲染文本时,它会读取当前主题的样式设置,并将相应的样式应用到对应的tokens上,从而实现代码高亮。
接下来,我们将深入了解VSCode的主题文件结构和配置语法,以及如何自定义颜色和字体,以实现更个性化的代码编辑体验。
```
在上述Markdown文档中,我们已经按照章节和子章节的结构完成了代码高亮原理的介绍。接下来,我们会继续深入到主题配置的剖析,以及如何在VSCode中实际应用和优化代码高亮主题。代码块和表格将在后续章节中展示,以保证内容的丰富性和连贯性。
# 3. VSCode主题配置的深入剖析
VSCode(Visual Studio Code)是微软推出的一款跨平台源代码编辑器,以其轻量级、高效、功能丰富的特点受到广大开发者的青睐。在VSCode中,主题配置不仅仅是为了美观,它还能帮助开发者提高编码效率,减少视觉疲劳。本章节将深入剖析VSCode主题配置的方方面面,从主题文件的结构和配置语法,到颜色和字体的自定义,再到扩展主题和共享主题的创建和使用。
## 3.1 主题文件结构和配置语法
### 3.1.1 主题文件的组成
VSCode的主题文件通常包含两部分:JSON配置文件和CSS样式文件。JSON文件定义了主题的名称、继承自的基础主题以及颜色的映射。而CSS文件则负责具体的样式定义,包括颜色、字体以及其他样式属性。
### 3.1.2 配置文件的语法规则
配置文件通常遵循JSON的语法规则,JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。VSCode主题的JSON配置文件中,主要包含如下几个字段:
```json
{
"name": "Theme Name",
"type": "dark",
"colors": {
"editor.background": "#2d2d2d",
"editor.foreground": "#dcdcdc",
// 更多颜色定义...
},
"tokenColors": [
{
"scope": "string",
"settings": {
"foreground": "#ce9178"
}
},
// 更多tokenColor配置...
],
// 更多配置项...
}
```
字段解释:
- `name`: 主题的名称,将显示在VSCode的主题选择菜单中。
- `type`: 表示主题是暗色模式("dark")还是亮色模式("light")。
- `colors`: 自定义的颜色设置,每个属性对应一个颜色值。
- `tokenColors`: 定义不同编程语言中的token(例如关键字、字符串、注释等)对应的颜色。
## 3.2 颜色和字体的自定义
### 3.2.1 自定义颜色的实践
自定义颜色是主题配置中最直观也最简单的部分。开发者可以根据个人喜好或团队风格指南来调整编辑器的颜色。举一个简单的例子,若要更改编辑器的背景色,可以添加或修改以下JSON配置:
```json
{
"name": "Custom Theme",
"type": "dark",
"colors": {
"editor.background": "#282828"
}
}
```
这里将背景色修改为更暗的`#282828`,以减少眼睛疲劳。
### 3.2.2 字体选择和配置
字体的选择对编码体验同样重要,合适的字体能够让代码更易读。在VSCode中
0
0





