【Swing组件深度解析】:掌握这5个高级特性,让你的桌面应用领先一步
发布时间: 2024-10-19 15:01:12 阅读量: 48 订阅数: 22 


Calculator-App:使用核心java + swing制作的计算器应用程序(基本+高级)

# 1. Swing组件概述与基础架构
Swing 是 Java 编程语言中用于开发图形用户界面 (GUI) 的标准工具包。作为一个全面的组件库,Swing 提供了一整套用于构建窗口化应用程序的工具和控件。通过使用Swing,开发者能够创建丰富的用户界面,支持各种图形、按钮、列表、滑块、表格和树形视图等多种控件。
Swing 架构是基于 MVC(模型-视图-控制器)设计模式构建的。组件被分为不同的层次结构,其中模型代表数据和逻辑,视图是数据的可视化表示,而控制器负责处理用户与视图的交互。Swing 的基础架构支持跨平台的 GUI 应用程序开发,这意味着同样的代码可以在不同的操作系统上运行,而无需做出重大的更改。
## 1.1 Swing组件的分类
在深入探讨之前,我们需要了解Swing组件的分类:
- **顶层容器**:如JFrame,用于容纳整个应用程序的GUI界面。
- **中间层容器**:如JPanel,用于组织和管理其他组件。
- **基本组件**:如JButton,JLabel等,用于与用户直接交互的基本界面元素。
- **容器组件**:如JTabbedPanes和JScrollPanes,提供更复杂的用户交互和布局支持。
理解Swing组件的不同层级和类型是创建有效用户界面的关键。通过接下来的章节,我们将深入了解每个组件的使用,以及如何高效地构建现代Java应用程序的用户界面。
[接下来的章节将继续探讨Swing的布局管理、事件处理机制、绘图技术等高级特性,帮助您构建更复杂的用户界面。]
# 2. Swing核心组件高级特性
## 2.1 容器组件的布局管理
### 2.1.1 不同布局管理器的特性与使用场景
Swing提供了多种布局管理器,每种管理器针对不同的用户界面设计需求。例如:
- **`BorderLayout`**:这是最常用的布局管理器之一,适用于显示一个主组件,并在四个边缘(北、南、东、西)放置其他组件。适用于创建工具栏和状态栏。
```java
Container container = frame.getContentPane();
container.setLayout(new BorderLayout());
container.add(componentNorth, BorderLayout.NORTH);
container.add(componentEast, BorderLayout.EAST);
container.add(componentCenter, BorderLayout.CENTER);
// ... 其他组件
```
- **`FlowLayout`**:这种布局管理器按照组件的顺序将它们排列成一行,当到达容器的边界时,换到下一行继续排列,类似于文本的流式布局。适用于小块组件的简单布局。
```java
Container container = frame.getContentPane();
container.setLayout(new FlowLayout());
container.add(component1);
container.add(component2);
container.add(component3);
// ... 其他组件
```
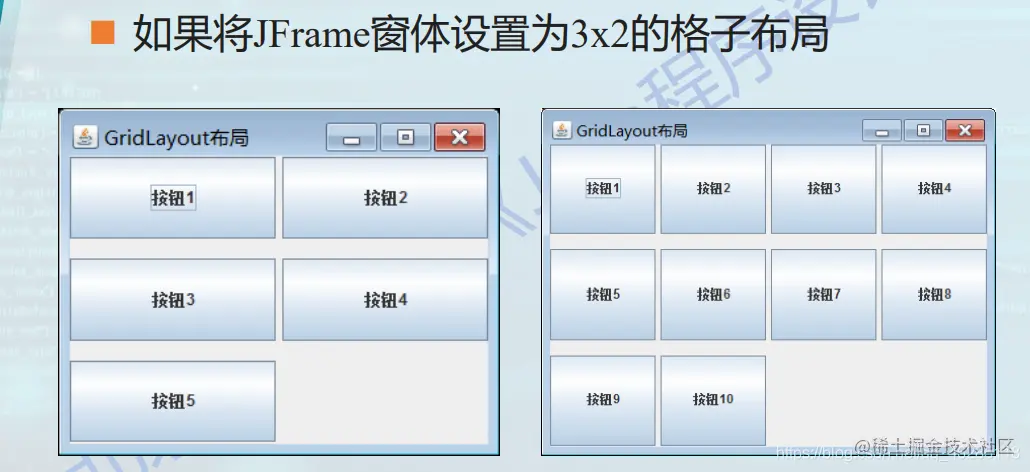
- **`GridLayout`**:该布局管理器创建了一个由固定数量的行和列组成的网格,每个网格空间会尽量保持相同的大小。适用于创建表格形式的数据输入界面。
```java
Container container = frame.getContentPane();
container.setLayout(new GridLayout(rows, columns));
for (int i = 0; i < rows * columns; i++) {
container.add(new JButton("Button " + i));
}
```
选择合适的布局管理器可以大大简化界面设计,提升用户的交互体验。
### 2.1.2 嵌套布局和布局的动态调整
在复杂的Swing应用中,嵌套布局是一个常见需求。通过嵌套不同的布局管理器,可以实现更复杂的界面设计。例如,可以使用`BorderLayout`来管理主界面的布局,而在`BorderLayout.CENTER`部分使用`GridLayout`来放置按钮。
动态调整布局允许程序在运行时改变界面元素。这通常通过调用容器的`remove()`和`add()`方法来实现,但为了更好的性能和视觉效果,推荐使用`CardLayout`。
```java
Container container = frame.getContentPane();
CardLayout cardLayout = new CardLayout();
container.setLayout(cardLayout);
container.add("firstPanel", new JPanel());
container.add("secondPanel", new JPanel());
// ... 添加更多面板
cardLayout.show(container, "firstPanel");
// ... 在需要时切换面板
```
这种动态切换面板的方法允许应用根据不同状态显示不同的内容,而不需要每次都重建界面。
## 2.2 事件处理机制的深入解析
### 2.2.1 事件分发机制
Swing中的事件处理是由一个叫做事件分发线程(Event Dispatch Thread,EDT)的机制来处理的。EDT负责处理所有的用户界面事件,如点击、按键和鼠标移动等。开发者应该将所有与界面相关的操作和事件监听器的实现放置在EDT上执行。
使用`SwingUtilities.invokeLater()`方法可以让任何运行在非EDT线程的代码安全地运行在EDT中。
```java
SwingUtilities.invokeLater(new Runnable() {
public void run() {
// 创建界面组件和布局
}
});
```
### 2.2.2 自定义事件和事件监听器
除了Swing提供的标准事件,开发者还可以创建自定义事件。自定义事件允许开发者在用户与界面交互时,触发应用内的特定逻辑。自定义事件的创建和分发需要遵循`EventObject`和`EventListener`模式。
```java
public class CustomEvent extends AWTEvent {
// 事件ID
public static final int CUSTOM_EVENT_ID = AWTEvent.nextEventID();
public CustomEvent(Object source) {
super(source, CUSTOM_EVENT_ID);
}
// ... 其他事件相关的方法
}
// 事件监听器
public interface CustomEventListener extends EventListener {
void onCustomEvent(CustomEvent event);
}
// 在需要触发事件的地方
CustomEvent event = new CustomEvent(component);
for (CustomEventListener listener : listeners) {
listener.onCustomEvent(event);
}
```
通过这种方式,开发者可以灵活地控制应用的事件驱动逻辑,增强应用的可维护性和可扩展性。
## 2.3 高级绘图和渲染技术
### 2.3.1 双缓冲技术和性能优化
双缓冲技术是图形渲染中常见的优化方法,它通过在内存中创建一个与屏幕显示区域同样大小的缓冲区,所有的绘图操作首先在缓冲区上进行,然后一次性更新到屏幕上。这种技术可以有效减少屏幕闪烁和提高渲染性能。
Swing通过`JPanel`的`setDoubleBuffered(true)`方法,可以启用双缓冲。
```java
JPanel panel = new JPanel() {
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
// 这里的绘图操作被自动双缓冲
}
};
panel.setDoubleBuffered(true);
```
### 2.3.2 使用2D API进行高级图形绘制
Java 2D API提供了丰富的方法来创建复杂的图形和图像操作。开发者可以使用`Graphics2D`对象来进行绘图,该对象是`Graphics`类的扩展,提供了更多的绘图控制能力。
使用`Graphics2D`可以进行抗锯齿渲染、透明度设置、颜色管理等高级操作。
```java
Graphics2D g2d = (Graphics2D) panel.getGraphics();
g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g2d.setColor(Color.BLUE);
g2d.fillOval(10, 10, 200, 200);
```
以上代码段使用了抗锯齿渲染提示,并绘制了一个圆形。
在这一章节中,我们深入了解了Swing容器组件的布局管理、事件处理机制以及高级绘图和渲染技术。掌握了这些内容,可以帮助开发者构建出功能丰富、界面美观的应用程序。接下来的章节将继续深入探讨Swing框架中的数据绑定和模型、国际化与可访问性以及高级自定义组件与扩展等方面的知识。
# 3. Swing中的数据绑定和模型
## 3.1 模型-视图-控制器(MVC)架构
### 3.1.1 MVC模式在Swing中的实现
MVC(Model-View-Controller)架构是一种经典的软件设计模式,广泛应用于图形用户界面应用程序的设计中,用以实现应用的业务逻辑与用户界面的分离。在Swing框架中,MVC模式允许开发者将数据模型、用户界面和用户交互三者解耦,从而简化了应用程序的开发和维护。
在Swing中,模型(Model)通常是指应用程序的数据或者数据的容器。视图(View)则是数据的可视化表现,例如一个表格或者图表。控制器(Controller)是视图和模型之间的中介,负责处理用户的输入,更新模型,并通知视图进行刷新。
实现MVC架构的关键在于数据绑定和事件监听机制。例如,使用`DocumentListener`接口来监听文本字段的变化,然后更新背后的数据模型。模型变化时,又可以通过`PropertyChangeListener`通知视图进行刷新。这种设计保证了当数据更新时,用户界面能够得到相应的更新,而不需要直接操作界面组件的代码。
### 3.1.2 数据绑定和模型同步策略
数据绑定在Swing中是指将数据模型的更改与用户界面组件的显示相连接的过程。为了实现这种绑定,Swing提供了多种API,其中最常用的是`PropertyChangeSupport`类。
```java
import java.beans.PropertyChangeListener;
import java.beans.PropertyChangeSupport;
import java.beans.PropertyChangeEvent;
public class Model {
private String name;
private PropertyChangeSupport pcs = new PropertyChangeSupport(this);
public void setName(String name) {
String oldValue = this.name;
this.name = name;
pcs.firePropertyChange("name", oldValue, name);
}
public void addPropertyChangeListener(PropertyChangeListener listener) {
pcs.addPropertyChangeListener(listener);
}
public void removePropertyChangeListener(PropertyChangeListener listener) {
pcs.removePropertyChangeListener(listener);
}
}
```
在上述代码示例中,当`setName`方法被调用时,`PropertyChangeSupport`对象会通知所有已注册的监听器关于`name`属性的变化。这使得视图组件(如`JLabel`或`JTextField`)可以通过添加监听器来自动更新其显示,无需手动刷新。
这种模型同步策略的关键在于,它确保了当底层数据发生变化时,所有绑定到这些数据的视图都会得到自动更新,从而保持界面的一致性和响应性。
## 3.2 表格和树组件的数据处理
### 3.2.1 表格模型(TableModel)的扩展和自定义
Swing提供了`TableModel`接口用于表示表格中的数据。通过实现这个接口,开发者可以创建自定义的表格模型,以满足特定的应用需求。例如,下面的代码展示了如何创建一个简单的表格模型:
```java
import javax.swing.table.AbstractTableModel;
public class CustomTableModel extends AbstractTableModel {
private String[] columnNames = {"ID", "Name", "Age"};
private Object[][] data = {
{1, "Alice", 24},
{2, "Bob", 32},
{3, "Charlie", 18}
};
@Override
public int getRowCount() {
return data.length;
}
@Override
public int getColumnCount() {
return columnNames.length;
}
@Override
public String getColumnName(int column) {
return columnNames[column];
}
@Override
public Class<?> getColumnClass(int columnIndex) {
switch(columnIndex) {
case 0:
return Integer.class;
case 1:
return String.class;
case 2:
return Integer.class;
default:
return Object.class;
}
}
@Override
public boolean isCellEditable(int rowIndex, int columnIndex) {
return columnIndex != 0;
}
@Override
public Object getValueAt(int rowIndex, int columnIndex) {
return data[rowIndex][columnIndex];
}
@Override
public void setValueAt(Object aValue, int rowIndex, int columnIndex) {
data[rowIndex][columnIndex] = aValue;
fireTableCellUpdated(rowIndex, columnIndex);
}
}
```
在这个例子中,`CustomTableModel`类通过实现`TableModel`接口,定义了表格的行数、列数、列名、列类型以及数据。同时,它还提供了获取和设置单元格值的方法,并通过`fireTableCellUpdated`方法来通知表格组件数据的变化,从而实现自定义模型与视图的同步更新。
表格模型是Swing中处理复杂数据集合与表格视图同步的核心组件。通过继承`AbstractTableModel`或实现`TableModel`接口,开发者可以灵活地为表格提供动态数据集,包括从数据库中查询或修改数据。
### 3.2.2 树模型(TreeModel)的高级应用
在Swing中,`TreeModel`接口用于定义树状数据结构的表示和行为。与表格模型类似,树模型允许开发者构建和展示层次化数据。开发者可以提供自定义的`TreeModel`实现来创建复杂的树形视图,比如文件系统的树状结构、组织结构图等。
```java
import javax.swing.tree.TreeModel;
import javax.swing.tree.TreePath;
import java.util.List;
public class FileTreeModel implements TreeModel {
private List<File> rootFiles; // 根目录下的文件列表
public FileTreeModel(List<File> rootFiles) {
this.rootFiles = rootFiles;
}
@Override
public Object getRoot() {
return rootFiles;
}
@Override
public Object getChild(Object parent, int index) {
// 返回子节点的列表
List<File> children = ...;
return children.get(index);
}
@Override
public int getChildCount(Object parent) {
// 返回子节点的数量
List<File> children = ...;
return children.size();
}
@Override
public boolean isLeaf(Object node) {
// 判断是否为叶子节点
return ((File) node).isFile();
}
@Override
public int getIndexOfChild(Object parent, Object child) {
// 返回子节点在父节点列表中的索引
List<File> children = ...;
return children.indexOf(child);
}
// ... 其他方法实现
}
```
通过实现`TreeModel`接口,开发者可以控制树的结构和行为,如增删节点、响应节点的选择事件等。树模型可以用于数据的可视化展示,如文件浏览器、组织架构树等。它也支持自定义渲染器和编辑器,允许开发者对树节点的显示和行为进行进一步定制。
通过高级应用树模型,可以实现复杂的数据关系的展示,并结合事件监听来响应用户的操作,使得用户界面与应用程序的数据逻辑紧密集成,提高了程序的可用性和交互性。
## 总结
在Swing中,MVC架构、表格模型和树模型是构建复杂用户界面的关键组件。通过数据绑定和模型同步,开发者可以维护代码的可读性和可维护性,同时提供动态和响应式的用户体验。自定义模型的应用,无论是表格还是树状结构,都极大地增强了数据展示的灵活性和功能的可扩展性。在下一章节中,我们将探讨Swing在国际化和可访问性方面的支持,以及如何使用SwingX和JGoodies库进行界面的高级定制和美化。
# 4. Swing的国际化与可访问性
## 4.1 国际化支持与多语言界面实现
### 4.1.1 资源束(Resource Bundle)的使用
在设计多语言应用程序时,资源束(Resource Bundle)是Swing提供的一个强大工具,它允许开发者将界面文本与源代码分离,从而实现程序的国际化。资源束基于键值对存储文本信息,不同语言环境可以对应不同的资源束文件。
```java
// 示例代码:资源束的加载与使用
import java.util.Locale;
import java.util.ResourceBundle;
public class InternationalizationExample {
public static void main(String[] args) {
// 设置期望的Locale
Locale currentLocale = new Locale("en", "US");
// 创建资源束对象,指定资源文件的基础名称
ResourceBundle rb = ResourceBundle.getBundle("messages", currentLocale);
// 获取资源束中的文本信息
String greeting = rb.getString("greeting");
System.out.println(greeting);
}
}
```
在这个例子中,`ResourceBundle.getBundle`方法加载了一个名为`messages`的资源束,并且使用了一个特定的Locale对象来选择合适的资源束版本。默认情况下,如果所需的Locale版本不存在,它会回退到默认Locale的资源束。
资源束通常放置在`src/main/resources`目录下,并且为每种语言准备一个属性文件,例如`messages_en_US.properties`,`messages_es_ES.properties`等。
### 4.1.2 文字和字体的国际化处理
多语言界面不仅需要翻译文本,字体和文字的方向也需要相应地调整,以适应不同的语言习惯。在Swing中,可以通过指定`Font`对象来处理字体国际化。
```java
// 示例代码:设置字体以适应不同的语言环境
import javax.swing wcześ;
public class FontInternationalizationExample {
public static void main(String[] args) {
// 获取默认的字体
Font defaultFont = Font.decode(null);
// 根据当前Locale设置字体,例如使用日语环境可能需要使用明文
Locale currentLocale = new Locale("ja", "JP");
Font font = defaultFont.deriveFont(Font.PLAIN, 12.0f);
// 设置Swing组件的字体属性
earlyAccessLabel.setFont(font);
}
}
```
在Java的Swing中,设置字体的大小和样式是支持多语言的关键因素,特别是在处理东亚语言时,正确的字体和文字方向是必不可少的。
## 4.2 可访问性API的应用
### 4.2.1 Swing组件的可访问性属性和方法
为了使得软件更加易用,Swing提供了可访问性API来支持残疾人士使用软件。可访问性属性和方法允许开发者为组件提供额外的信息,这些信息可以被辅助技术(如屏幕阅读器)读取和使用。
```java
// 示例代码:设置Swing组件的可访问性属性
import javax.swing 스스;
import java.awt.Color;
import javax.accessibility.*;
public class AccessibilityExample {
public static void main(String[] args) {
// 创建一个按钮
JButton button = new JButton("Submit");
// 设置可访问性属性
AccessibleContext context = button.getAccessibleContext();
context.setAccessibleName("Submit Button");
context.setAccessibleDescription("Submits the form");
context.setAccessibleBackground(Color.LIGHT_GRAY);
// 添加按钮到界面中...
}
}
```
在这段代码中,我们通过调用`getAccessibleContext`方法获取`AccessibleContext`对象,然后使用这个对象的`setAccessibleName`和`setAccessibleDescription`方法来提供按钮的名称和描述,这些对于视觉障碍用户非常有用。同时,也可以设置组件的视觉属性,如背景颜色等。
### 4.2.2 辅助技术与Swing组件的交互
Swing的可访问性API不仅为开发者提供了为组件添加可访问性信息的能力,同时也使得辅助技术能够与Swing组件交互。辅助技术如屏幕阅读器、语音输入等可以通过这些API获取和发送事件,从而实现交互。
```java
// 示例代码:处理辅助技术发送的键盘事件
import javax.swing应用查看;
import javax.accessibility.*;
public class AccessibilityListenerExample {
public static void main(String[] args) {
AccessibleContext context = button.getAccessibleContext();
AccessibleAction action = context.getAccessibleAction();
// 注册监听器来处理特定动作
action.addAccessibleActionListener(event -> {
if (event.getActionName().equals("click")) {
button.doClick();
}
});
}
}
```
通过监听可访问性动作,Swing应用程序可以响应辅助技术发出的命令,使得交互更加灵活。
通过上述的代码和逻辑分析,我们能够看到Swing中实现国际化和可访问性的详细方法。资源束的使用帮助我们进行多语言界面的实现;而Swing组件的可访问性属性和辅助技术的交互则确保了应用程序的无障碍特性。这些功能不仅体现了Swing的灵活性,也满足了现代软件开发中的多样性和包容性需求。
# 5. Swing高级自定义组件与扩展
在Java Swing开发中,经常需要根据应用需求设计和实现自定义组件,以提供更丰富的用户交互体验。此外,SwingX和JGoodies扩展库为Swing框架带来了额外的功能,进一步增强了界面的表现力和易用性。
## 5.1 自定义组件的设计与实现
### 5.1.1 组件的生命周期和绘制流程
Swing中的每个组件都遵循一套生命周期方法,这些方法定义了组件从创建、渲染到销毁的整个过程。组件的绘制流程是通过以下方法实现的:
- `void initUI()`: 初始化组件,设置布局和必要的属性。
- `void createChildren()`: 创建子组件,如果组件有子组件的话。
- `void layout()`: 安排组件的位置和大小,这是布局管理器的核心方法。
- `void paintComponent(Graphics g)`: 组件渲染的主要方法,负责绘制组件的内容。
组件的绘制通常是由`paintComponent`方法完成的,其中的`Graphics`对象是负责渲染组件内容的关键。开发者通常会重写这个方法来实现特定的绘制逻辑。
### 5.1.2 高级自定义组件案例分析
下面是一个简单的自定义组件示例,一个自定义的进度条:
```java
public class MyProgressBar extends JComponent {
private int value;
private int maximum = 100;
public MyProgressBar() {
this.value = 0;
}
public void setValue(int newValue) {
int oldValue = value;
value = Math.min(newValue, maximum);
repaint();
firePropertyChange("value", oldValue, value);
}
public void setMaximum(int newMaximum) {
int oldValue = maximum;
maximum = newMaximum;
firePropertyChange("maximum", oldValue, maximum);
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
int barWidth = (int) ((double) value / maximum * getWidth());
g.setColor(Color.BLUE);
g.fillRect(0, 0, barWidth, getHeight());
}
}
```
在这个组件中,`setValue`和`setMaximum`方法用于更新进度条的状态,而`paintComponent`负责根据当前值绘制进度条的外观。
## 5.2 使用SwingX和JGoodies扩展功能
### 5.2.1 SwingX组件库的特色功能介绍
SwingX库提供了一套扩展的Swing组件和功能,旨在弥补原生Swing组件的不足之处。以下是一些SwingX组件库的特色功能:
- **JXTable**: 提供更灵活的表格处理能力,例如过滤、排序等。
- **JXTreeTable**: 结合了`JXTable`和`JTree`的功能,可以显示树形结构的表格数据。
- **JXDatePicker**: 增强的日期选择器组件,拥有更友好的用户界面。
使用SwingX组件库,开发者可以快速实现复杂的数据展示和操作界面。
### 5.2.2 JGoodies库在界面美化和增强上的应用
JGoodies库是一系列为Swing界面设计提供便利的工具包集合。它包括以下几个主要的子库:
- **JGoodies Form**: 一个简化表单布局的工具库,可以更容易地创建表单布局。
- **JGoodies Looks**: 提供了一系列基于外观与感觉的视觉增强组件。
- **JGoodies Common**: 包含一些通用的UI工具和帮助类。
使用JGoodies,开发者可以快速构建更加美观、一致且功能强大的用户界面。
通过这两个扩展库的使用,开发者可以不必从零开始编写大量代码来实现复杂的功能,从而专注于业务逻辑的实现。它们为Swing应用带来了更加现代化的外观和更加丰富的用户体验。
0
0





