【Java Swing终极指南】:15个技巧助你构建世界级跨平台桌面应用
发布时间: 2024-10-19 14:56:42 阅读量: 34 订阅数: 30 


# 1. Java Swing基础知识概述
Java Swing 是一个用于开发 Java 应用程序用户界面的工具包。它提供了丰富的组件库,使得开发者可以快速构建出美观且功能丰富的桌面应用程序。在开始深入学习之前,我们先来概述一下Swing的基础知识。
## 1.1 Swing简介
Swing 是 JFC(Java Foundation Classes)的一部分,它采用 MVC(模型-视图-控制器)设计模式,将应用程序的界面部分从逻辑处理中分离出来。这不仅提高了代码的可维护性,还允许开发者独立地对界面进行设计和修改。
## 1.2 与AWT的区别
Swing与AWT的主要区别在于,Swing大部分的组件是由Java实现的,并且更加轻量级,不像AWT组件在底层依赖于本地系统组件,这使得Swing应用具有更好的跨平台性。Swing为开发者提供了更丰富的界面组件和更灵活的布局管理。
## 1.3 基本组件的使用
在Swing中,所有的组件都是JComponent或其子类的实例。最基础的组件包括JFrame(主要的窗口)、JButton(按钮)、JLabel(标签)等。通过组装这些组件,我们可以构建出复杂的用户界面。
要开始使用Swing,你需要了解如何创建一个窗口(使用JFrame),添加一些基本的用户界面元素(如按钮、标签),并设置布局管理器来组织这些元素的位置和大小。以下是一个简单的Swing应用程序的代码示例,展示了如何创建一个带有按钮的基本窗口:
```java
import javax.swing.*;
import java.awt.*;
public class SimpleSwingApp {
public static void main(String[] args) {
// 创建窗口实例
JFrame frame = new JFrame("Simple Swing App");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 设置窗口大小和布局
frame.setSize(300, 200);
frame.setLayout(new FlowLayout());
// 添加组件
frame.add(new JButton("Click Me"));
frame.add(new JLabel("Hello, Swing!"));
// 显示窗口
frame.setVisible(true);
}
}
```
以上代码段创建了一个包含一个按钮和一个标签的简单窗口。通过阅读和理解这段代码,初学者可以获得对Swing编程的初步认识。随着章节的深入,我们将更全面地学习Swing的各种组件和布局管理策略。
# 2. Java Swing组件深入解析
## 2.1 核心组件的使用与技巧
### 2.1.1 JFrame与JDialog的应用场景
JFrame和JDialog是Java Swing库中的两个基本组件,它们分别用于创建窗口和对话框。理解它们的应用场景对于设计用户界面至关重要。
`JFrame`是创建应用程序主窗口的类。它通常用于应用程序中承载其他组件,如菜单栏、工具栏以及应用程序内容区域。JFrame支持多种特性,例如标题栏、窗口状态控制(最大化、最小化、关闭)以及边框等。它能够通过继承和重写方法来自定义其行为和外观,以满足特定的业务需求。
而`JDialog`用于创建对话框窗口,常用于处理需要用户交互的临时任务,比如确认、信息输入等。对话框分为模式对话框(Modal)和非模式对话框。模式对话框会阻塞父窗口,直到对话框被关闭;非模式对话框则允许用户在不关闭对话框的情况下与父窗口进行交互。JDialog提供了丰富的API来设置对话框的属性,例如大小、位置、默认按钮等。
在实际应用中,JFrame一般作为应用程序的主体框架,而JDialog用于弹出式交互,比如确认删除操作或输入特定数据。
### 2.1.2 JButton和其他按钮组件的区别与应用
Java Swing提供了多种按钮组件,`JButton`是最常见的基本按钮类型。它提供了一个可点击的界面元素,用于触发各种动作和事件。
JButton的主要扩展包括`JCheckBox`、`JRadioButton`和`JToggleButton`等。这些按钮组件各自适用于不同的用户交互场景:
- `JCheckBox`是一个可以被选中或取消选中的按钮,通常用于实现多选功能,比如在设置界面中选择多个选项。
- `JRadioButton`则是在一组单选按钮中选择一个选项,常用于设置选项中的单选配置。
- `JToggleButton`是一种状态可以切换的按钮,如工具栏上的开关按钮,当点击一次后会切换状态,再次点击会恢复原状态。
使用这些组件时,开发人员可以根据界面需要和用户交互设计来选择合适的按钮类型。例如,在创建一个设置界面时,可能会同时使用`JCheckBox`和`JRadioButton`来允许用户选择多个选项或单个选项。`JButton`则可用于触发一些不涉及状态切换的命令,比如“保存”或“提交”。
```java
// 示例代码:创建不同类型的按钮并设置监听器
JButton button = new JButton("普通按钮");
JCheckBox checkBox = new JCheckBox("复选框");
JRadioButton radioButton = new JRadioButton("单选按钮");
JToggleButton toggleButton = new JToggleButton("切换按钮");
// 设置按钮动作
button.addActionListener(e -> System.out.println("普通按钮被点击"));
checkBox.addItemListener(e -> System.out.println("复选框状态:" + e.getStateChange()));
radioButton.addItemListener(e -> System.out.println("单选按钮状态:" + e.getStateChange()));
toggleButton.addChangeListener(e -> System.out.println("切换按钮状态:" + e.isSelected()));
// 将按钮添加到JFrame中(需要在事件分派线程中执行)
SwingUtilities.invokeLater(() -> {
JFrame frame = new JFrame("按钮示例");
frame.setLayout(new BoxLayout(frame.getContentPane(), BoxLayout.Y_AXIS));
frame.add(button);
frame.add(checkBox);
frame.add(radioButton);
frame.add(toggleButton);
frame.setSize(200, 200);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
```
在上述代码中,我们创建了四种不同类型的按钮,并为它们分别设置了相应的监听器,以便在它们被点击时触发相关事件。这些按钮随后被添加到了一个JFrame窗口中。
### 2.2 布局管理器的深入理解
#### 2.2.1 不同布局管理器的使用场景和特点
Java Swing提供了多种布局管理器,这些布局管理器定义了组件在容器中的布局方式,其中最常用的是`BorderLayout`、`FlowLayout`、`GridLayout`和`GridBagLayout`。
- `BorderLayout`:它将容器分为五个区域——北、南、东、西、中。北和南区域控制宽度而高度固定,东和西区域控制高度而宽度固定,中间区域占据剩余空间。这种布局适用于工具栏和状态栏等布局。
```java
// 示例代码:使用BorderLayout
JPanel panel = new JPanel(new BorderLayout());
panel.add(new JButton("北"), BorderLayout.NORTH);
panel.add(new JButton("南"), BorderLayout.SOUTH);
panel.add(new JButton("东"), BorderLayout.EAST);
panel.add(new JButton("西"), BorderLayout.WEST);
panel.add(new JButton("中"), BorderLayout.CENTER);
```
- `FlowLayout`:这种布局从左到右,从上到下顺序排列组件,每个组件都可以有自己的大小。当容器大小改变时,所有组件大小保持不变,直到填满一行后才开始新的一行。它适用于简单的用户界面设计。
```java
// 示例代码:使用FlowLayout
JPanel flowPanel = new JPanel(new FlowLayout());
flowPanel.add(new JButton("按钮1"));
flowPanel.add(new JButton("按钮2"));
// 其他组件
```
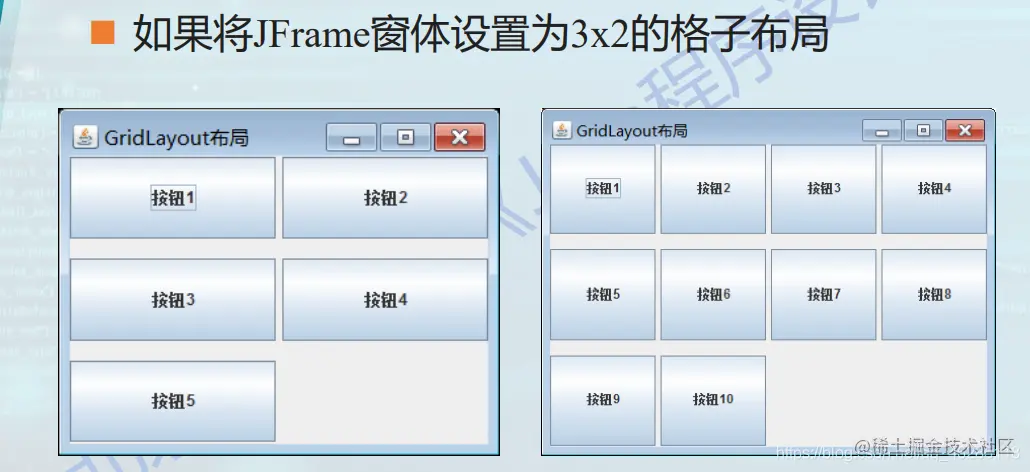
- `GridLayout`:将容器分割为固定数量的行和列,每个组件占用一个单元格,适用于创建表格型布局。
```java
// 示例代码:使用GridLayout
JPanel gridPanel = new JPanel(new GridLayout(3, 2)); // 3行2列
gridPanel.add(new JButton("格1"));
gridPanel.add(new JButton("格2"));
// 其他组件
```
- `GridBagLayout`:提供最大的灵活性,可以指定组件放置的位置和大小。通过GridBagConstraints类配置每个组件的位置和跨行跨列的规则,适用于复杂的布局需求。
#### 2.2.2 自定义布局管理器的实现与优势
除了使用Swing内置的布局管理器,开发人员还可以通过实现`LayoutManager`接口来创建自定义布局管理器。自定义布局管理器可以根据应用程序的具体需求来设计组件的排列和大小。
自定义布局管理器的一个主要优势是可以精确控制组件的布局,尤其是在复杂的界面设计中。使用自定义布局管理器可以更灵活地处理不同大小和形状的组件,以及组件之间的相对位置关系。
```java
// 自定义布局管理器的简单示例
public class CustomLayout implements LayoutManager {
public void addLayoutComponent(String name, Component comp) {}
public void removeLayoutComponent(Component comp) {}
public Dimension preferredLayoutSize(Container parent) {
// 计算并返回容器首选尺寸
}
public Dimension minimumLayoutSize(Container parent) {
// 计算并返回容器最小尺寸
}
public void layoutContainer(Container parent) {
// 指定组件的位置和大小
}
public static void main(String[] args) {
JFrame frame = new JFrame();
frame.setLayout(new CustomLayout());
// 添加组件
frame.setSize(400, 300);
frame.setVisible(true);
}
}
```
在上面的示例中,我们定义了一个简单的自定义布局管理器,并在主函数中创建了一个使用该布局管理器的JFrame窗口。
### 2.3 高级组件的应用
#### 2.3.1 JTable和JTree的高级定制
`JTable`和`JTree`是Java Swing中用于显示和编辑二维表格和层次化数据的强大组件。高级定制涉及对数据的动态显示和用户交互的扩展。
- **JTable高级定制:** 对于JTable,可以创建复杂的表格模型,通过实现`TableModel`接口来动态处理数据。还可以使用`TableColumnModel`来定制列的外观和行为,比如设置不同的列宽、排序和筛选功能。添加自定义的单元格渲染器和编辑器可以让用户以更友好的方式交互数据。
```java
// JTable示例代码:实现自定义的表格模型
class CustomTableModel extends AbstractTableModel {
private String[][] data = {{"row1col1", "row1col2"}, {"row2col1", "row2col2"}};
@Override
public int getRowCount() {
return data.length;
}
@Override
public int getColumnCount() {
return data[0].length;
}
@Override
public Object getValueAt(int rowIndex, int columnIndex) {
return data[rowIndex][columnIndex];
}
// 其他方法
}
// 使用自定义表格模型
JTable table = new JTable(new CustomTableModel());
```
- **JTree高级定制:** 对于JTree,可以通过实现`TreeModel`接口来创建自定义的数据结构,并根据实际需求定制节点的展开行为、选择模式等。还可以为树节点添加自定义的渲染器和编辑器,以展示更丰富的信息。
```java
// JTree示例代码:使用自定义树模型
class CustomTreeModel extends DefaultTreeModel {
public CustomTreeModel(TreeNode root) {
super(root);
}
// 实现自定义的方法,如获取子节点数量等
}
DefaultMutableTreeNode root = new DefaultMutableTreeNode("根节点");
// 添加子节点...
JTree tree = new JTree(new CustomTreeModel(root));
```
JTable和JTree组件不仅可以直接用于显示和编辑数据,还可以被高度定制以满足复杂的用户交互和数据展示需求。
#### 2.3.2 表单验证和事件处理的最佳实践
在Swing应用中,表单验证是用户输入数据的关键部分。为了确保数据的有效性和准确性,最佳实践是提供即时的用户反馈。
- **即时验证:** 对于表单字段,可以使用`DocumentListener`监听器来捕获用户的输入变化,并即时执行验证逻辑。这种方式可以在用户输入过程中实时反馈错误信息,避免用户在提交表单时才看到验证结果。
```java
// 示例代码:使用DocumentListener进行即时验证
JTextField textField = new JTextField(20);
DocumentFilter validationFilter = new DocumentFilter() {
@Override
public void insertString(FilterBypass fb, int offset, String string, AttributeSet attr) throws BadLocationException {
if (!isValidInput(string)) {
// 如果输入无效,则拒绝插入
return;
}
super.insertString(fb, offset, string, attr);
}
@Override
public void replace(FilterBypass fb, int offset, int length, String text, AttributeSet attrs) throws BadLocationException {
if (!isValidInput(text)) {
// 如果输入无效,则拒绝替换
return;
}
super.replace(fb, offset, length, text, attrs);
}
private boolean isValidInput(String input) {
// 这里添加具体的验证逻辑
return true;
}
};
textField.getDocument().addDocumentListener(new DocumentListener() {
@Override
public void insertUpdate(DocumentEvent e) { validateInput(); }
@Override
public void removeUpdate(DocumentEvent e) { validateInput(); }
@Override
public void changedUpdate(DocumentEvent e) { validateInput(); }
private void validateInput() {
// 根据验证结果更新UI(比如改变文本颜色)
}
});
```
- **事件处理:** 在复杂的界面中,事件监听器可以变得非常复杂。遵循单一职责原则来组织事件监听器的代码可以提高可维护性。创建专门的类来处理特定事件,使得代码更加模块化和易于管理。
通过这样的方式,可以有效提高用户界面的可用性和交互质量,同时减少因数据验证错误导致的问题。
在下一章节中,我们将深入探讨Swing组件的数据绑定和事件处理技术,以及如何利用MVC设计模式和事件驱动模型来构建更加动态和响应式的用户界面。
# 3. Java Swing数据绑定与事件处理
## 3.1 数据绑定技术的应用
### 3.1.1 模型-视图-控制器(MVC)设计模式
模型-视图-控制器(MVC)是一种广泛应用于图形用户界面设计中的架构模式,尤其在Java Swing编程中扮演着重要角色。MVC模式将程序分为三个主要部分:模型(Model)、视图(View)和控制器(Controller)。模型负责数据和业务逻辑,视图负责展示用户界面,控制器处理用户输入并更新模型和视图。
在Swing中,数据绑定通常涉及以下三个组件:
- **Model**: 这部分包含数据,比如一个简单的数据模型,例如一个用户对象,其包含姓名、年龄等属性。
- **View**: 这部分是用户界面,它将数据模型的属性显示给用户,并允许用户输入数据。
- **Controller**: 控制器的作用是连接模型和视图,将视图中的数据变更同步到模型,或将模型的变更同步到视图。
### 3.1.2 数据绑定的实现和优化
Java Swing中并没有内置的数据绑定机制,不过我们可以使用一些第三方库如Apache Commons BeanUtils, JGoodies Forms等来实现数据绑定。但更常见的是通过编程实现MVC模式中的数据同步。
数据绑定的关键在于同步更新模型和视图。这可以通过以下方式实现:
- **使用监听器(Listeners)**: 当模型中的数据改变时,触发事件并通知相关的监听器,然后由监听器更新视图。
- **属性变更监听(Property Change Listeners)**: Java Swing中的大多数组件都支持`PropertyChangeListener`。当组件的属性值改变时,组件会通知监听器,监听器再进行相应的处理,比如更新视图。
- **使用绑定器(Binders)**: 可以编写通用的数据绑定器,绑定组件属性到对象的属性。
在性能优化方面,需要考虑以下几个策略:
- **减少不必要的更新**: 只在必要时更新视图,避免频繁地同步操作导致性能下降。
- **延迟绑定**: 在数据量非常大的情况下,可以在用户停止输入一段时间后,再进行数据绑定。
- **批量更新**: 当需要更新多个组件时,可以先将所有的更新收集起来,然后一次性更新,这样可以减少UI的重绘次数。
## 3.2 事件驱动编程模型
### 3.2.1 事件监听器的创建和注册
在Swing中,事件驱动编程模型是一种核心机制,所有的用户交互都是通过事件来处理的。事件监听器是处理事件的组件,它可以注册到其他Swing组件上,以接收特定类型的事件。
要创建一个事件监听器,通常需要实现一个或多个事件监听接口。例如,创建一个按钮点击事件的监听器,需要实现`ActionListener`接口:
```java
public class ButtonListener implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
JButton button = (JButton)e.getSource();
// 获取按钮上绑定的模型数据并进行更新
// 更新视图
}
}
// 在组件上注册监听器
JButton button = new JButton("Click Me");
button.addActionListener(new ButtonListener());
```
### 3.2.2 常见事件类型和使用场景分析
Swing定义了多种事件监听接口和相应的事件类型,以下是一些常见类型及其应用场景:
- **ActionEvent**: 主要用于按钮点击、菜单项选择等。
- **MouseEvent**: 与鼠标操作相关,如鼠标点击、拖拽、移动等。
- **KeyEvent**: 键盘输入事件,如按键按下、释放等。
- **DocumentEvent**: 文档事件,用于文本组件,如文本框、文本区域的变化。
- **ItemEvent**: 选项组件(如复选框、单选按钮)的状态变化事件。
## 3.3 自定义事件和监听器
### 3.3.1 创建自定义事件类
除了使用标准事件外,我们还可以定义自己的事件类,自定义事件通常继承自`java.util.EventObject`。例如,我们可以创建一个`CustomEvent`类来表示自定义事件:
```java
public class CustomEvent extends EventObject {
private String message;
public CustomEvent(Object source, String message) {
super(source);
this.message = message;
}
public String getMessage() {
return message;
}
}
```
### 3.3.2 实现和应用自定义事件监听器
创建自定义事件后,我们需要定义一个监听器接口来处理这个事件:
```java
public interface CustomEventListener extends EventListener {
void handleCustomEvent(CustomEvent event);
}
```
然后,可以在组件中生成事件,并让自定义的监听器处理:
```java
public class CustomEventSource {
private List<CustomEventListener> listeners = new ArrayList<>();
public void addCustomEventListener(CustomEventListener listener) {
listeners.add(listener);
}
public void removeCustomEventListener(CustomEventListener listener) {
listeners.remove(listener);
}
public void fireCustomEvent(String message) {
CustomEvent event = new CustomEvent(this, message);
for (CustomEventListener listener : listeners) {
listener.handleCustomEvent(event);
}
}
}
```
通过这种方式,你可以定义自己的事件机制,使组件之间的通信更加灵活和高效。自定义事件和监听器特别适合用于复杂的业务逻辑中,当标准事件不足以覆盖业务需求时,自定义事件可以提供一个很好的解决方案。
# 4. ```
# 第四章:Swing图形与动画效果进阶
## 4.1 动态界面的实现技巧
动态界面的实现是提升用户交互体验的关键。Swing 提供了丰富的API来实现动态界面和动画效果,本节将探讨这些技术的实现方法及其性能优化策略。
### 4.1.1 动画和图形绘制的基本方法
在Swing中,动画的实现主要是通过定时更新UI组件的图形界面来完成的。使用 `javax.swing.Timer` 类可以实现定时任务,与Swing的事件分发线程(EDT)相结合,可以安全地更新界面。
```java
import javax.swing.Timer;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class AnimationExample extends JPanel implements ActionListener {
private int x = 0;
private Timer timer;
public AnimationExample() {
timer = new Timer(50, this); // 每50毫秒触发一次actionPerformed
timer.start();
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
g.fillOval(x, 100, 50, 50); // 在面板上绘制一个圆形
}
@Override
public void actionPerformed(ActionEvent e) {
x += 5; // 更新圆形的位置
if (x > getWidth()) {
x = 0; // 如果超过面板宽度,重置圆形位置
}
repaint(); // 请求重绘组件
}
}
```
在上述代码中,`Timer` 的事件处理方法 `actionPerformed` 被用来更新圆形的位置,并调用 `repaint` 方法让JPanel重绘图形。这个例子展示了简单的动画实现方式。
### 4.1.2 高级动画效果的创建和性能优化
对于更高级的动画效果,可以使用 `JLayeredPane` 和 `JWindow` 等组件,它们提供了更灵活的层级控制和渲染选项。然而,复杂动画可能会对性能造成负担。性能优化可以通过减少重绘区域、使用双缓冲技术和避免过多的组件创建等方式来实现。
```java
import javax.swing.JLayeredPane;
public class AdvancedAnimationExample extends JLayeredPane {
// 使用JLayeredPane和双缓冲技术优化动画
// ...
}
```
为了优化动画性能,开发者可以使用 `BufferedImage` 作为双缓冲。这样,所有的绘图操作首先在 `BufferedImage` 上执行,最后一次性绘制到屏幕上,从而减少了重绘次数。
## 4.2 跨平台界面适配
Swing的跨平台特性意味着开发者可以创建一套代码在多个操作系统上运行。然而,不同的操作系统和环境可能对界面显示有着不同的要求,因此适当的适配是必要的。
### 4.2.1 系统外观(Look and Feel)的选择与定制
`Look and Feel`(L&F)是Swing中用于描述组件外观和行为的抽象。Swing允许开发者通过 `UIManager` 设置程序的整体外观和感觉。
```java
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
public class LookAndFeelExample {
public static void main(String[] args) {
try {
UIManager.setLookAndFeel("com.sun.java.swing.plaf.nimbus.NimbusLookAndFeel");
// 或者设置为系统默认L&F: UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (UnsupportedLookAndFeelException e) {
e.printStackTrace();
}
}
}
```
上述代码片段演示了如何将程序的外观设置为Nimbus L&F。此外,Swing还允许开发者定制L&F的某些组件,为用户提供一致的体验。
### 4.2.2 高分辨率屏幕的适配与调整
随着高分辨率屏幕的普及,确保Swing应用在这些设备上运行时仍能保持良好的可读性和布局一致性是非常重要的。这需要对应用的字体大小和组件尺寸进行适配。
```java
public class HighResScreenExample {
// 代码逻辑,包括字体大小和组件尺寸的调整
// ...
}
```
可以通过监听窗口尺寸变化事件并动态调整组件大小来实现适应性布局。此外,Swing也支持使用像素单位直接设置组件尺寸,这有助于精确控制组件在高DPI屏幕上的显示效果。
## 4.3 3D图形与Swing集成
尽管Swing主要是用来开发二维界面的应用程序,但通过集成Java 3D或OpenGL等库,可以在Swing应用中集成3D图形。
### 4.3.1 Java 3D和OpenGL在Swing中的应用
Java 3D API是Java的一个官方3D图形API,它可以很容易地集成到Swing应用程序中。开发者可以将Java 3D的视图组件嵌入到Swing框架中,并利用Java 3D提供的3D渲染能力。
```java
import com.sun.j3d.utils.universe.SimpleUniverse;
import javax.media.j3d.Canvas3D;
import javax.swing.JFrame;
public class Java3DIntegrationExample extends JFrame {
public Java3DIntegrationExample() {
SimpleUniverse universe = new SimpleUniverse();
Canvas3D canvas = new Canvas3D(SimpleUniverse.getPreferredConfiguration());
universe.getViewingPlatform().setNominalViewingTransform();
universe.addCanvas3D(canvas);
// 添加到Swing界面中
// ...
}
}
```
### 4.3.2 实现3D元素的交互和动画效果
集成3D图形后,下一步就是实现交互和动画效果。这通常涉及到监听用户输入事件,以及更新3D场景的状态。
```java
public class Java3DAnimationExample {
// 代码逻辑,包括交互事件处理和3D动画更新
// ...
}
```
为了实现动画,Java 3D中的场景图(scene graph)可以动态更新,从而实现复杂的动画效果。例如,可以通过改变节点的位置或方向,创建平滑移动的3D对象。
## 小结
本章节深入探讨了Swing中实现动态界面的技巧,以及如何进行跨平台界面适配和集成3D图形。从基本的动画绘制,到高级的3D交互和动画,都给出了具体的实现方法和优化策略。Swing作为成熟的图形用户界面库,它提供了强大的工具和灵活的API来构建丰富的用户界面,特别是当与这些高级技术结合时,能显著提升应用程序的专业性和用户体验。随着技术的不断发展,Swing也逐渐增强了对这些高级功能的支持,使得开发者可以构建更加复杂和动态的应用程序。
```
# 5. Swing应用的性能优化与调试
## 5.1 性能分析与调优基础
### 5.1.1 常用性能分析工具介绍
在Java的世界中,有许多性能分析工具可以帮助开发者了解应用程序的性能瓶颈。对于Swing应用而言,理解JVM的性能分析工具是非常重要的,如JConsole、VisualVM等。VisualVM是一个功能强大的工具,它不仅可以监控应用程序的性能,还可以在运行时进行CPU和内存分析,以及线程和类的使用情况。
除了JVM自带的工具,还有一些专门针对Swing应用优化的工具,比如JProfiler和YourKit。这些工具提供了更加详尽的CPU和内存分析功能,能够帮助开发者定位Swing组件层面的性能问题。
对于图形渲染性能的分析,可以使用Java内置的`jvisualvm`工具中的`Swing Profiler`插件,它可以详细记录事件调度线程(EDT)的工作负载以及图形和事件性能统计信息。
### 5.1.2 优化Swing应用性能的方法
优化Swing应用性能,主要关注点包括提高响应速度、降低内存消耗和提升绘图效率。
- 响应速度的优化:避免在EDT中执行耗时操作,可以使用`SwingWorker`来处理耗时的后台任务,释放EDT用于界面更新。
- 内存消耗的优化:合理管理对象的生命周期,避免内存泄漏,利用弱引用和软引用及时释放不再使用的资源。
- 绘图效率的优化:使用双缓冲技术来避免绘图闪烁,对于复杂的图形操作,可以通过离屏渲染来提高渲染效率。
## 5.2 调试技术的深入剖析
### 5.2.1 Swing组件树和事件调试
Swing应用的调试主要关注组件树结构和事件流。了解组件树的结构有助于诊断UI渲染问题,事件流的调试有助于解决交互逻辑错误。Java的`jdb`调试器对于底层问题诊断有极大的帮助,而对于Swing特有的问题,可以使用`Swing Debug Tool`等专有工具。
- 使用`jdb`调试器:结合代码中的断点,可以逐步检查程序执行流程,分析变量值,以及确认方法调用顺序等。
- 使用`Swing Debug Tool`:对于Swing组件树的调试,它提供了可视化组件树和事件流,可以直观地看到组件的层次结构以及事件处理的流程。
### 5.2.2 分析和解决常见的界面问题
Swing应用常见的界面问题包括界面卡顿、不正确的组件布局和绘制错误等。对于这些问题,开发者可以使用如下的步骤进行诊断和解决:
1. 利用性能分析工具(例如VisualVM)检查CPU和内存使用情况,找出性能瓶颈。
2. 使用`SwingWorker`将耗时操作移出EDT,确保界面操作流畅。
3. 对于布局问题,检查组件的首选大小(`getPreferredSize()`)和布局约束,确保使用适合的布局管理器。
4. 如果组件绘制出现错误,需要检查组件的`paintComponent`方法以及`Graphics`对象的使用是否正确。
## 5.3 打包与部署技巧
### 5.3.1 创建可执行的JAR文件
将Swing应用打包成可执行的JAR文件是将应用分发给用户的关键步骤。这通常可以通过命令行工具`jar`或集成开发环境(IDE)来完成。打包时,需要注意以下几点:
- 包含所有必需的类文件和资源文件。
- 确保`META-INF/MANIFEST.MF`文件正确配置,指定主类和类路径。
- 通过`-C`参数在JAR文件中包含资源文件夹和必要的依赖库。
### 5.3.2 优化打包和部署过程的实用技巧
打包和部署过程中,可以采取一些策略来优化最终产品的质量和部署过程的效率。
- **代码拆分**:将应用分为多个模块,使用模块化打包,这样用户只下载需要的模块。
- **资源优化**:压缩图片和资源文件,以减小JAR文件的大小。
- **依赖管理**:使用工具如Maven或Gradle来管理依赖关系,确保项目中只包含必需的库。
- **缓存机制**:在应用部署后,使用缓存机制,使得后续更新可以只部署改动的部分。
通过这些步骤,不仅可以保证Swing应用的快速启动和高效运行,还能为用户提供顺畅的更新体验。
# 6. ```
# 第六章:Swing项目案例分析与实战演练
## 6.1 案例研究:构建复杂的Swing应用
在本节中,我们将通过一个实际案例来探讨如何构建一个复杂的Swing应用。我们将重点讨论应用架构的设计、组件选择、界面设计和用户体验优化。
### 6.1.1 应用架构设计与组件选择
一个复杂的Swing应用通常需要一个良好的架构来确保其可扩展性和可维护性。在设计阶段,我们可以采用MVC(模型-视图-控制器)设计模式,以分离业务逻辑和界面展示。例如,考虑一个客户管理系统的界面设计,我们需要以下组件:
- **JFrame**:作为应用的主窗口,用于容纳其他所有组件。
- **JTable**:显示客户列表数据。
- **JForm**:用于输入和编辑客户数据。
- **JButton/JMenu**:提供按钮和菜单项,用于触发各种操作。
选择组件时,还需考虑未来可能的扩展,如使用JTabbedPane来组织多面板,以及使用CardLayout来在不同面板间切换。
### 6.1.2 实际案例中的界面设计与用户体验优化
在界面设计过程中,用户体验至关重要。让我们考虑以下实践来优化用户体验:
- **使用合适的布局管理器**:例如,使用GridBagLayout来为复杂的表单提供灵活的布局选项。
- **提供清晰的导航**:通过使用一致的菜单布局和按钮标签,使用户易于理解和操作。
- **反馈机制**:在用户执行某些操作,如提交表单时,提供即时反馈,比如禁用提交按钮直到数据校验通过。
## 6.2 实践技巧:开发过程中的关键点
在Swing应用的开发过程中,有一些技巧可以提高开发效率和应用质量。
### 6.2.1 模块化开发与代码组织
通过将代码分解为多个模块,不仅可以提高代码的可读性,还可以提高团队的协作效率。可以采用以下方法实现:
- **使用包(Package)组织类**:将相关的类放在同一个包下,以减少类名冲突。
- **实现单一职责原则**:确保每个类都只有一个改变的理由。
### 6.2.2 常用开发模式和快捷方式的总结
为了编写高效且可维护的Swing应用,以下是一些常用的开发模式和快捷方式:
- **使用Listener模式处理事件**:创建独立的监听器类来处理特定类型的事件。
- **使用JTemplates进行快速开发**:JTemplates能够帮助开发者快速生成标准Swing组件的模板代码。
- **快捷键的使用**:熟练使用IDE的快捷键可以大大提高开发效率,例如在IntelliJ IDEA中,`Alt+Insert`可以快速生成getter和setter方法。
## 6.3 应用部署与维护
在应用开发完成后,需要进行部署和维护阶段,以确保应用可以顺利运行并持续稳定。
### 6.3.1 应用的打包、分发与安装
打包Swing应用通常意味着创建一个可执行的JAR文件,可以通过以下步骤完成:
- **创建JAR文件**:使用`jar`命令或者构建工具如Maven和Gradle来创建一个包含所有依赖的JAR文件。
- **创建可执行的启动脚本**:Windows系统下可创建批处理文件(.bat),Unix/Linux系统下创建shell脚本(.sh),以便双击运行JAR文件。
### 6.3.2 维护阶段的常见问题与解决方案
在应用维护阶段,以下是一些常见问题及其解决方案:
- **应用更新**:使用软件更新框架,如Java Service Wrapper,以便用户可以下载更新并替换旧版本。
- **错误报告与跟踪**:实施一个错误报告系统,如使用Google Analytics或者Rollbar,来跟踪和分析应用运行时的异常信息。
通过本章的分析和实战演练,我们了解了Swing项目的生命周期,从设计到部署的每个阶段,以及在实践中需要注意的关键点。这些实战技巧将帮助开发者构建出更加健壮和用户体验更佳的Swing应用。
```
0
0





