FreeMarker与前后端分离的完美结合:构建现代Web应用的模板引擎新范式
发布时间: 2024-09-29 16:41:12 阅读量: 158 订阅数: 46 


nutz-master.zip

# 1. 前后端分离与模板引擎的崛起
随着互联网技术的飞速发展,Web应用的开发模式经历了显著的变革。最初,传统的Web开发模式将前端和后端代码紧密耦合,但这种模式逐渐暴露出了不利于维护和扩展的问题。在这种背景下,前后端分离的开发模式应运而生,成为了推动Web开发进入新时代的重要推动力。
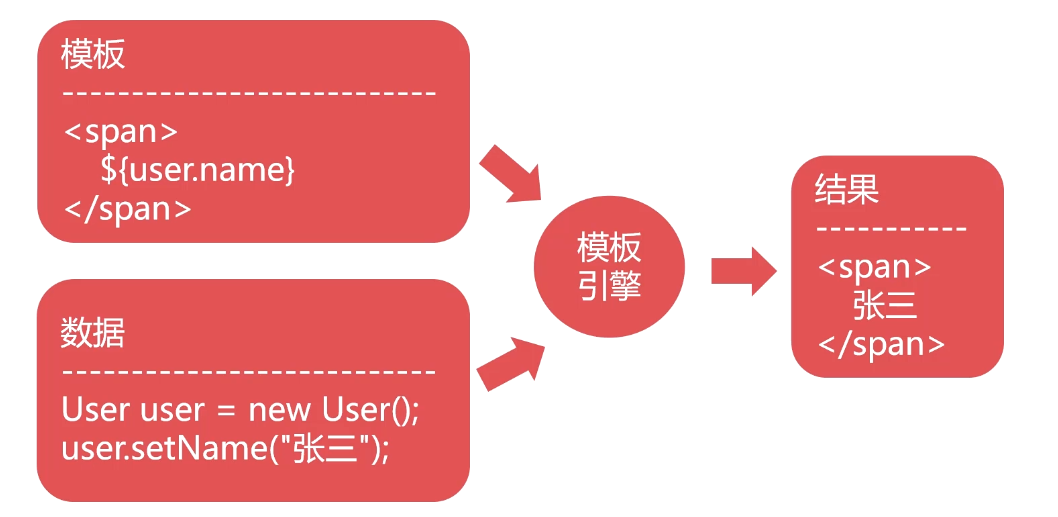
前后端分离的核心在于将业务逻辑处理与用户界面展示分离开来,各自独立开发、测试和部署。这样不仅有助于团队协作,还能提高开发效率和系统的可维护性。而模板引擎作为前后端分离架构中的重要一环,扮演着不可或缺的角色,它主要负责在服务器端将后端数据渲染成HTML页面,然后将渲染好的页面发送给客户端,从而实现了数据与视图的分离。
模板引擎的崛起得益于其能够提高开发效率、简化前后端的数据交互,并且可以优化性能,为Web应用带来了灵活性和可扩展性。接下来的章节我们将深入探讨FreeMarker模板引擎,它作为模板引擎中的佼佼者,是如何帮助开发者实现这些目标的。
# 2. FreeMarker模板引擎核心解析
### 2.1 FreeMarker的基本概念和特点
#### 2.1.1 什么是FreeMarker
FreeMarker 是一个用于生成文本输出的 Java 库,特别擅长于生成 HTML 页面。它使用预定义的模板,将数据模型与模板相结合来生成文本输出。FreeMarker 并不直接与 HTML、CSS 或 JavaScript 等前端技术交互,而是通过模板来组织内容,并与后端数据动态交互,以便生成用户界面。
#### 2.1.2 FreeMarker的核心优势
FreeMarker 的核心优势之一是其高度解耦的设计。模板和应用程序代码通过明确定义的接口分离,允许前端设计人员独立于后端逻辑设计页面结构,从而使得团队协作更为顺畅。另外,FreeMarker 支持强大的模板语法,能够处理循环、条件判断、宏等复杂的页面逻辑,为构建动态内容提供了便利。而且,它还支持多种数据源类型,使得与多种后端技术栈的集成变得灵活。
### 2.2 FreeMarker的配置与环境搭建
#### 2.2.1 环境要求和安装步骤
为了使用 FreeMarker,首先需要确保开发环境满足最低要求,包括 Java 开发工具包 (JDK) 和一个支持 Servlet 的 Web 容器。安装步骤通常涉及以下几个步骤:
1. 下载 FreeMarker 的 jar 文件。
2. 将 jar 文件添加到项目的类路径中。
3. 配置 Web 应用程序的部署描述符(如果需要的话)。
#### 2.2.2 配置文件详解与个性化设置
配置 FreeMarker 的一个关键步骤是设置 `freemarker.properties` 文件。此文件包含了 FreeMarker 引擎的配置信息,例如模板加载路径、字符集设置以及错误处理方式等。开发人员可以按照应用程序的需要,个性化配置这些属性。例如,下面的配置项指定了模板文件默认的字符集:
```properties
default_encoding = UTF-8
```
此外,还可以调整模板加载策略,以满足不同的部署和性能要求。具体配置取决于应用场景和性能要求。
### 2.3 FreeMarker的模板语法与数据模型
#### 2.3.1 模板的构成元素
FreeMarker 模板由一系列指令组成,这些指令用特定的语法编写,并被放置在 HTML 或其他标记语言文件中。模板的构成元素包括:
- **变量插值**:`<#-- ${user.name} -->` 用于插入数据模型中的变量。
- **控制结构**:如 `if/else` 和 `foreach`,用于根据数据条件控制模板内容的展示。
- **宏**:用于重用模板片段,相似于编程语言中的函数或方法。
- **指令**:如 `include` 和 `import`,用于模板之间的内容共享。
#### 2.3.2 数据模型的构建与操作
数据模型是 FreeMarker 中用于存储数据结构的概念,它是模板与数据交互的桥梁。数据模型通常以键值对的形式存在,其中键对应于数据模型中的变量,而值可以是基本数据类型、集合或者另一个数据模型。数据模型可以按照以下方式进行构建和操作:
```java
// Java 端数据模型的构建
Map<String, Object> root = new HashMap<>();
root.put("users", Arrays.asList("Alice", "Bob", "Charlie"));
```
然后在模板中,数据模型可以按照如下方式进行访问和操作:
```html
<#list users as user>
<p>${user}</p>
</#list>
```
在上述示例中,`<#list>` 是一个循环指令,它用于遍历 `users` 列表,并为列表中的每个元素生成一个段落标签。这样的操作可以轻松地将后端数据渲染到前端页面上。
# 3. FreeMarker在现代Web应用中的实践
在现代Web应用开发中,前端与后端分离的架构模式已经成为主流,为开发者提供了更加灵活和高效的工作方式。本章将深入探讨FreeMarker模板引擎在这一架构中的实践方法,以及如何通过FreeMarker提高Web应用的性能和安全性。
## 3.1 FreeMarker与后端数据交互
### 3.1.1 模板与数据模型的绑定
在前后端分离的架构中,后端主要负责数据的处理和API的提供,而前端则通过这些API获取数据并在模板中展示。FreeMarker模板引擎在此过程中扮演了数据与界面之间的桥梁角色。为了实现这一功能,后端需要构建一个合适的数据模型,并将其与FreeMarker模板进行绑定。
后端API通常返回JSON格式的数据,而FreeMarker需要将这些数据绑定到模板中的相应变量。以下是一个简单的Java代码示例,演示了如何将数据模型传递给FreeMarker模板:
```java
// 创建一个数据模型Map
Map<String, Object> dataModel = new HashMap<>();
dataModel.put("title", "Hello FreeMarker");
dataModel.put("messages", Arrays.asList("Message 1", "Message 2"));
// 创建一个FreeMarker配置对象
Configuration cfg = new Configuration(Configuration.VERSION_2_3_28);
// 设置模板文件位置
cfg.setClassForTemplateLoading(FreeMarkerController.class, "/templates");
// 获取模板
Template template = cfg.getTemplate("index.ftl");
// 将数据模型传递给模板,并渲染输出
Writer out = new OutputS
```
0
0





