FreeMarker与Spring完美集成:构建动态网页和邮件模板的秘密武器
发布时间: 2024-09-29 16:21:52 阅读量: 139 订阅数: 45 


# 1. FreeMarker简介及其在Spring中的作用
## 1.1 FreeMarker的诞生与定位
FreeMarker 是一款模板引擎,用于生成文本输出,尤其是 HTML 网页,其设计思路是将业务逻辑与展示层分离,让设计师专注于页面设计,同时简化 Java 后端的编码工作。在 Spring 生态中,FreeMarker 可以轻松集成进 Spring MVC,作为视图渲染的解决方案。
## 1.2 FreeMarker与Spring的协同
在 Spring 应用中,FreeMarker 作为视图技术的一个选择,可以与其他如 JSP 或 Thymeleaf 并存。Spring 提供了模板引擎的抽象层,因此开发者可以无缝集成 FreeMarker,这主要是通过定义视图解析器来实现的,FreeMarker 会配合 Spring MVC 中的控制器方法,将数据动态填充到模板中,生成最终的 HTML 页面。
## 1.3 FreeMarker的优势
FreeMarker 的模板文件是纯文本,易于编辑和管理,且可以脱离 Java 环境独立编辑。同时,FreeMarker 有着强大的数据处理能力,支持复杂的逻辑判断和循环结构。此外,FreeMarker 模板的编译速度快,有较好的性能表现,非常适合处理动态内容的场景,尤其在生成大量页面的Web应用中。
以上内容通过概述 FreeMarker 的基本概念、定位以及与 Spring 的集成方式,为读者建立了初步了解。后续章节将深入探讨 FreeMarker 的理论基础、集成细节,以及如何使用 FreeMarker 实现各种动态内容的生成。
# 2. FreeMarker与Spring集成的理论基础
## 2.1 FreeMarker模板引擎的工作原理
### 2.1.1 模板引擎的概念和重要性
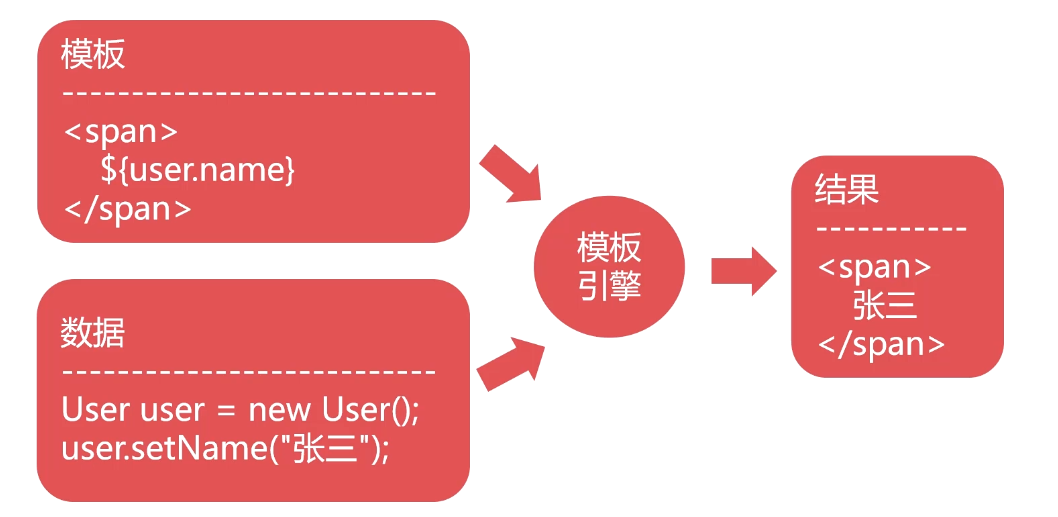
模板引擎是一种基于模板和数据源产生输出的软件系统。在Web开发中,模板引擎通常用来将数据绑定到HTML页面,从而动态生成页面内容。它的重要性在于能够将程序的业务逻辑与展示逻辑分离,使得前端设计人员可以专注于页面的布局和样式,而后端开发人员可以专注于业务逻辑的实现。
FreeMarker作为一个模板引擎,它的核心功能是根据模板和数据模型输出文本。这种文本可以是HTML,XML,JSON,或者是电子邮件等格式。FreeMarker在处理模板时会将占位符(通常是`${...}`)替换为实际的数据模型值,生成最终的文本输出。
### 2.1.2 FreeMarker的核心组件和流程
FreeMarker的核心组件包括模板、数据模型和配置文件。模板决定了输出文本的结构和样式,数据模型提供了填充模板的数据,配置文件则用于控制FreeMarker的工作行为,如插件加载、输出格式设置等。
在处理请求时,FreeMarker的工作流程大致如下:
1. 应用程序准备好数据模型,这是Java对象的集合。
2. 应用程序通过FreeMarker提供的API加载模板文件。
3. FreeMarker解释模板中的指令和变量,将其与数据模型中的值关联。
4. FreeMarker将处理后的模板渲染成最终的文本输出。
5. 应用程序将输出发送到客户端,比如HTTP响应。
## 2.2 Spring框架对模板引擎的支持
### 2.2.1 Spring MVC中的视图解析机制
Spring MVC的视图解析机制允许开发者将控制器处理后返回的模型数据渲染成视图,比如HTML页面。Spring提供了一个`ViewResolver`接口,用于根据视图名称查找和创建视图对象。
当一个请求被处理后,控制器返回一个逻辑视图名称,Spring会使用配置的`ViewResolver`来查找对应的视图实现。在Spring中集成FreeMarker时,我们通常会使用`FreeMarkerViewResolver`,它会将逻辑视图名称映射为FreeMarker模板文件的位置。
```xml
<!-- Spring配置文件中的ViewResolver配置示例 -->
<bean id="freemarkerConfig" class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<property name="templateLoaderPath" value="/WEB-INF/freemarker/"/>
</bean>
<bean id="viewResolver" class="org.springframework.web.servlet.view.freemarker.FreeMarkerViewResolver">
<property name="suffix" value=".ftl"/>
<property name="order" value="0"/>
</bean>
```
### 2.2.2 Spring与模板引擎的集成策略
Spring通过定义一系列的配置策略来简化模板引擎的集成。对于FreeMarker,Spring提供了一个自动配置的流程,以便开发者可以很容易地将其集成到Spring MVC应用中。配置过程包括:
1. 在Spring配置文件中定义`FreeMarkerConfigurer`,配置FreeMarker的相关属性,如模板加载路径。
2. 配置`FreeMarkerViewResolver`,确定视图的后缀名、字符集等属性。
3. 在控制器中返回逻辑视图名称,Spring MVC和FreeMarker将合作渲染页面。
通过上述配置,当控制器返回一个视图名称时,Spring会调用`FreeMarkerViewResolver`去解析对应的模板文件,并使用`FreeMarkerConfigurer`中配置的`Configuration`对象来渲染模板,最终生成HTML页面并返回给客户端。
## 2.3 配置FreeMarker与Spring的集成环境
### 2.3.1 环境准备和依赖管理
要集成FreeMarker与Spring,首先要确保项目中已经添加了相应的依赖。对于基于Maven的项目,可以在`pom.xml`中加入FreeMarker的依赖:
```xml
<!-- FreeMarker依赖配置 -->
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.31</version>
</dependency>
<!-- Spring依赖配置 -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.8</version>
</dependency>
```
确保这些依赖被正确下载和引入到项目中后,就可以开始配置Spring和FreeMarker的集成环境了。
### 2.3.2 集成配置详解及最佳实践
集成配置主要是对Spring配置文件的修改。主要步骤包括:
1. 配置FreeMarker的`Configuration`对象,设置模板加载路径等。
2. 配置`FreeMarkerConfigurer`,用于应用中各个部分与FreeMarker的交互。
3. 配置`FreeMarkerViewResolver`,使Spring MVC能够正确地找到并解析FreeMarker模板。
一个标准的集成配置可能看起来是这样的:
```xml
<bean id="freemarkerConfig" class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<property name="templateLoaderPath" value="/WEB-INF/views/"/>
<property name="freemarkerSettings">
<props>
<prop key="defaultEncoding">UTF-8</prop>
</props>
</property>
</bean>
<bean id="viewResolver" class="org.springframework.web.servlet.view.freemarker.FreeMarkerViewResolver">
<property name="order" value="1"/>
<property name="suffix" value=".ftl"/>
<property name="contentType" value="text/html; charset=UTF-8"/>
</bean>
```
在最佳实践中,模板文件通常存放在`WEB-INF/views`目录下。这样可以保护模板文件不被直接访问,同时通过`freemarkerSettings`还可以对FreeMarker的行为进行进一步的优化和定制。注意,虽然FreeMarker是线程安全的,但在多线程环境下,对于共享的`Configuration`对象需要确保只实例化一次,并在多个线程间共享。
# 3. 构建动态网页的实践操作
### 3.1 设计动态网页模板
#### 3.1.1 模板设计原则和方法
动态网页模板的设计是构建动态网页的基石。一个好的模板应遵循以下原则和方法:
- **模块化:** 模板应设计成模块化的,以便于管理和复用。通过定义可重用的模板片段,可以减少代码重复并提高开发效率。
- **清晰的逻辑:** 模板中的逻辑应该尽可能简单,避免执行复杂的操作。复杂逻辑应放到后端处理,保持模板的清晰和专注。
- **灵活性:** 设计模板时需要考虑到不同数据的展示方式,保证模板能够适应多种数据结构。
#### 3.1.2 模板中数据的绑定和展示
FreeMarker模板中的数据绑定是通过内置的指令来实现的。例如,使用`${variable}`来展示变量的值。在Spring中,数据通常通过Model传递到视图中。
```java
model.addAttribute("user", user);
return "user_profile.ftl";
```
在FreeMarker模板中,可以这样展示数据:
```freemarker
<#-- user_profile.ftl -->
<h1>${user.name}</h1>
<p>${user.description}</p>
```
### 3.2 处理Web层的数据交互
#### 3.2.1 前端数据请求的处理
前端数据请求通常通过AJAX来完成,与服务器进行异步通信。开发者需要在后端设置相应的路由和控制器来处理这些请求。
```java
// Controller示例
@RequestMapping(value = "/profile", method = RequestMethod.GET)
public String getUserProfile(@RequestParam String userId, Model model) {
User user = userService.getUserById(userId);
model.addAttribute("user", user);
return "user_profile";
}
```
#### 3.2.2 后端数据封装和传递
后端接收到前端的请求后,会进行数据的查询、处理,并将结果封装到模型中,然后返回给前端。
```java
// Service层示例
public User getUserById(String userId) {
// 获取用户数据逻辑
return user;
}
```
### 3.3 动态网页的测试与调试
#### 3.3.* 单元测试和集成测试的策略
动态网页的单元测试需要关注单独的代码单元,如服务层或控制器层。集成测试则要关注多个组件协同工作时的场景。
- **单元测试:** 使用JUnit和Mockito等工具来模拟依赖关系,并验证单个组件的行为。
- **集成测试:** 使用Spring Boot Test的`@WebMvcTest`注解来进行集成测试,模拟完整的HTTP请求流程。
####
0
0





