FreeMarker在CMS中的革命性应用:动态组合模板与内容的秘诀
发布时间: 2024-09-29 16:54:44 阅读量: 230 订阅数: 40 


# 1. FreeMarker模板引擎简介
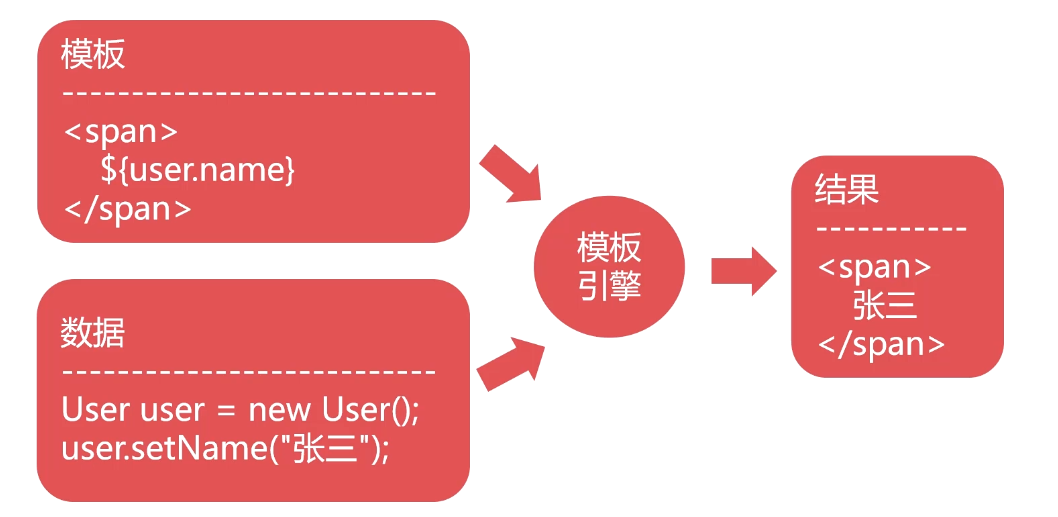
FreeMarker 是一个用于Java应用的模板引擎,它通过模板和数据模型的结合,提供了一种有效的方式来生成文本输出。不同于普通的Java代码,FreeMarker专注于数据表示的分离,使得非技术人员也能轻松参与到内容的创作中来。本章节将简要介绍FreeMarker的基本概念,并探讨它是如何成为内容管理系统(CMS)和其他Java应用中不可或缺的一部分。我们将从其背后的设计哲学出发,了解其在简化动态内容生成方面的能力。
```java
// 示例:一个简单的FreeMarker模板代码
<#-- 这是一个注释 -->
Hello ${user.name}!
```
在上述模板中,`${user.name}`是模板中的一个变量,它将在数据模型被传入后被实际值所替换。FreeMarker的这种模板标记语言简单而强大,使开发者和设计师可以共同协作,同时保持了代码的清晰和易于管理的特性。
# 2. FreeMarker的基本工作原理
## 2.1 模板与数据模型的结合
### 2.1.1 模板的定义和作用
在FreeMarker模板引擎中,模板是一个文本文件,通常以`.ftl`作为文件扩展名。这个文件中包含了纯文本内容和FreeMarker指令,这些指令用于动态地插入数据。模板本身是静态的,但是与数据模型结合后,就能产生动态变化的内容输出。
模板的作用主要包括:
- **内容结构化**:模板定义了内容的结构,如标题、段落、列表等。
- **变量插入**:模板中可以包含变量,这些变量在模板处理时会被替换为数据模型中相应的值。
- **逻辑控制**:通过使用FreeMarker指令,模板能够处理循环、条件判断、宏调用等逻辑。
### 2.1.2 数据模型的构建和传递
数据模型是一个以键值对形式存储的数据结构,通常是一个树状对象模型。在Java中,这通常是一个`Map`对象,其中的键对应于模板中的变量名称。
构建数据模型通常涉及以下步骤:
1. 创建数据模型对象。
2. 向对象中添加数据,通常是设置属性和值。
3. 递归地添加更多的数据对象作为子对象。
例如,下面是一个简单的数据模型构建过程:
```java
Map<String, Object> root = new HashMap<>();
root.put("title", "My Web Page");
Map<String, Object> user = new HashMap<>();
user.put("firstName", "John");
user.put("lastName", "Doe");
List<Map<String, Object>> items = new ArrayList<>();
Map<String, Object> item1 = new HashMap<>();
item1.put("name", "Item 1");
item1.put("price", "19.99");
items.add(item1);
root.put("user", user);
root.put("items", items);
```
传递数据模型到模板是通过FreeMarker模板引擎提供的API进行的。一旦数据模型传递给模板,FreeMarker就会开始处理模板,并将数据模型中的值替换到模板中的变量位置。
## 2.2 FreeMarker的指令和内建函数
### 2.2.1 核心指令的使用方法
FreeMarker模板引擎提供了多种指令用于控制模板的输出和逻辑。核心指令包括`<#if>...</#if>`, `<#list>...</#list>`, `<#assign>...</#assign>`等。下面是一些基本指令的使用示例:
- **条件判断 `<#if>`**:
```ftl
<#if userVIP>
<p>Welcome, VIP user!</p>
<#else>
<p>Welcome, regular user!</p>
</#if>
```
- **循环遍历 `<#list>`**:
```ftl
<#list users as user>
${user.name}
</#list>
```
- **赋值操作 `<#assign>`**:
```ftl
<#assign greeting = "Hello">
${greeting}, ${user.name}!
```
### 2.2.2 内建函数的高级技巧
FreeMarker还提供了丰富的内建函数,这些函数可以用来处理字符串、数字、日期等数据类型。一些常用的内建函数包括:
- **字符串操作**:如`.upper_case`, `.cap_first`。
- **数学运算**:如`.round`, `.abs`。
- **类型转换**:如`.string`, `.number`。
- **日期时间**:如`.short_date`, `.time_zone`。
使用内建函数可以简化模板中的逻辑处理。例如:
```ftl
<#assign myDate = "2023-04-12">
${myDate?string("yyyy-MM-dd")} <!-- 输出: 2023-04-12 -->
${myDate?short_date} <!-- 输出: Apr 12, 2023 -->
```
## 2.3 模板的继承和宏
### 2.3.1 模板继承的原理及实践
模板继承是FreeMarker中一个强大的特性,它允许创建一个基础模板来定义页面的结构,然后其他模板可以继承这个基础模板并重写其中的某些部分。基础模板中,可以定义`<#block>`指令,用来标记那些继承的模板可以自定义的部分。
下面是一个基础模板`base.ftl`的例子:
```ftl
<html>
<head>
<title>${title}</title>
</head>
<body>
<h1><#include "header.ftl">>${page_title}</h1>
<#-- 包含一个局部的header.ftl模板 -->
<#-- 其他页面的共同内容 -->
<#block content>
<p>This is a default content.</p>
</#block>
</body>
</html>
```
在继承这个基础模板的其他模板中,可以重写`<#block>`中定义的`content`区域:
```ftl
<#inherit "base.ftl">
<#-- 重写默认内容 -->
<#block content>
<p>This is my custom content.</p>
</#block>
```
### 2.3.2 宏的定义与复用策略
宏(Macro)是FreeMarker模板中定义可复用代码块的一种方式。宏类似于编程语言中的函数,可以在模板的不同部分被调用,也可以通过参数来控制宏的行为。
在FreeMarker中定义宏的语法如下:
```ftl
<#macro greet name>
<p>Hello, ${name}!</p>
</#macro>
```
调用宏时可以指定参数值:
```ftl
<@greet name="Alice"> <!-- 输出: <p>Hello, Alice!</p> -->
```
宏可以用于实现模板中的复用策略,例如在多个地方显示同一个表单或者列表。使用宏可以减少代码重复,让模板维护更加简单。
以上就是FreeMarker模板引擎的基本工作原理。接下来我们将继续深入探讨FreeMarker在内容管理系统中的集成应用。
# 3. FreeMarker在内容管理系统中的集成
## 3.1 集成FreeMarker与CMS平台
### 3.1.1 CMS架构下的FreeMarker集成方案
在现代Web应用中,内容管理系统(CMS)扮演着至关重要的角色。CMS不仅提供内容编辑、管理、存储的功能,还能与模板引擎结合,实现内容的动态展示。FreeMarker作为一款功能强大的模板引擎,其与CMS集成的方案在提高开发效率、提升用户体验方面有着显著效果。
集成FreeMarker与CMS平台的第一步是理解CMS的架构特点,以及如何将模板引擎融入其中。通常,CMS具备以下几个关键部分:内容存储(数据库)、内容管理界面(管理后台)、内容展示(前端模板)。FreeMarker通常被放置在内容展示阶段,作为模板渲染层,负责将后端传递的数据与模板结合,生成最终的HTML页面。
CMS平台可以根据其复杂性选择不同的集成方式。对于简单的CMS系统,FreeMarker可以作为直接的模板渲染工具嵌入到Web应用中。而对于具有复杂业务逻辑的大型CMS,FreeMarker通常与其他中间件一起工作,例如通过Spring框架集成到MVC设计模式中。
在集成过程中,需要考虑的关键因素包括:
- **模板管理**:确保CMS有良好的模板管理机制,可以方便地创建、编辑、存储模板文件。
- **数据传递**:明确数据如何从CMS后端传递到FreeMarker模板。这通常通过预定义的数据模型来完成。
- **安全性**:确保模板渲染过程中数据的安全,防止诸如模板注入等安全问题。
### 3.1.2 与现有CMS系统的兼容性分析
现有的CMS系统,如WordPress、Drupal、Joomla等,都有自己的模板系统和渲染机制。将FreeMarker集成到这些系统中,需要进行兼容性分析,以确保不会干扰到CMS的现有功能。
1. **现有模板语言与FreeMarker**:如果CMS已经使用了特定的模板语言,如PHP、ASP等,需要分析这些模板语言与FreeMarker之间的兼容性。在某些情况下,可能需要实现模板语言的转换器,将原有模板语言的模板转换为FreeMarker模板。
2. **数据模型的适配**:CMS的后端数据模型可能与FreeMarker默认的数据模型不同,需要进行适当的适配。适配工作可能包括:
- 重新定义数据模型以匹配CMS的输出。
- 在CMS中提供数据访问层,以FreeMarker的格式输出数据。
3. **插件和扩展**:许多CMS通过插件或扩展机制来扩展功能。集成FreeMarker时,要考虑如何将FreeMarker与现有的插件系统集成,以及是否需要为FreeMarker开发特定的插件。
4. **性能影响**:集成FreeMarker后,可能对系统的性能产生影响。需要分析新方案对加载时间、响应速度的影响,并考虑是
0
0





