【CSS选择器实战】:PyQuery在Python中的高级应用
发布时间: 2024-10-01 01:53:14 阅读量: 38 订阅数: 29 


Python应用实战代码-python爬取『京东』商品数据

# 1. PyQuery与CSS选择器概述
网页的前端开发离不开CSS选择器,它用以定位和操作HTML文档中的元素。PyQuery是一种强大的库,它让操作HTML文档像操作jQuery一样简单。本章将简要介绍PyQuery与CSS选择器的基本概念,为后续章节的学习打下基础。
在现代的前端开发和数据抓取工作中,熟练掌握PyQuery与CSS选择器的使用,能极大提高工作效率和数据处理的能力。接下来,我们会深入探讨PyQuery的安装、CSS选择器的种类以及如何将二者结合以实现高效的网页数据操作。
# 2. PyQuery基础与CSS选择器理论
## 2.1 PyQuery的安装和初始化
### 2.1.1 PyQuery的安装方法
PyQuery 是一个用Python实现的jQuery核心功能的库,它允许我们使用类似jQuery的语法来操作HTML文档。在开始之前,首先需要确保已经安装了Python环境。接下来,根据操作系统的不同,安装PyQuery的方法也会略有差异。
对于大多数用户来说,通过pip安装PyQuery是最方便快捷的方法。在命令行中输入以下命令即可完成安装:
```bash
pip install pyquery
```
此命令会从Python包索引(PyPI)下载PyQuery并安装到当前的Python环境中。
如果在安装过程中遇到权限问题,或者需要为特定项目安装PyQuery到虚拟环境中,可以使用以下命令:
```bash
pip install pyquery --user
```
或者在特定的虚拟环境中:
```bash
pip install pyquery
```
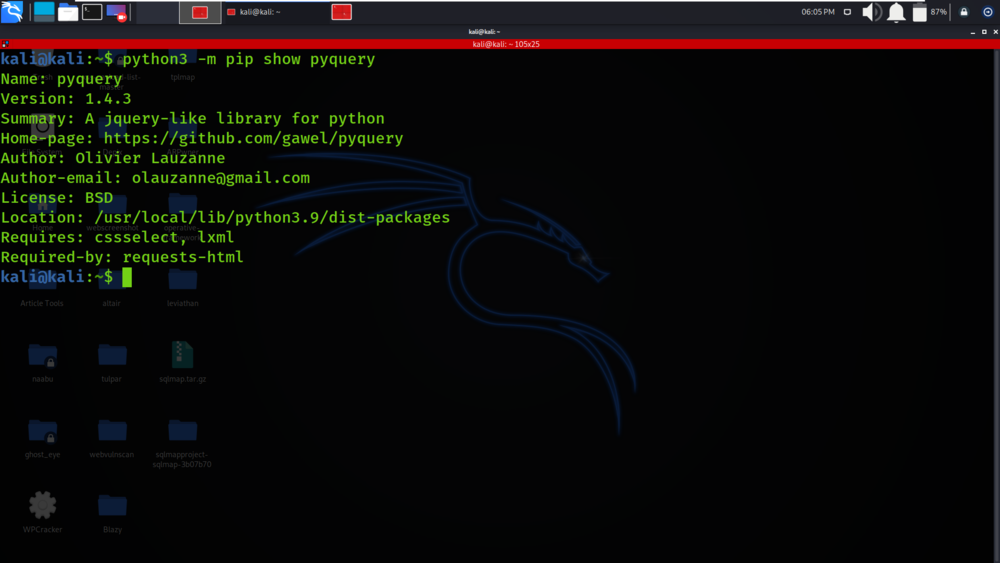
安装完成后,可以使用`pip show pyquery`命令查看PyQuery的安装信息。
### 2.1.2 PyQuery对象的创建和初始化
安装完成后,我们就可以在Python代码中导入PyQuery并创建对象了。创建对象的方式主要有两种:一种是从字符串中加载HTML文档,另一种是从本地或网络上的文件中加载HTML文档。
首先,我们从字符串中创建PyQuery对象:
```python
from pyquery import PyQuery as pq
html_string = "<html><body><p>Hello, PyQuery!</p></body></html>"
doc = pq(html_string)
print(type(doc)) # 输出: <class 'pyquery.pyquery.PyQuery'>
```
这里,`pq`是PyQuery的别名,便于快速使用。实例化对象`doc`之后,我们可以直接对这个对象进行操作。
其次,从文件中加载HTML文档也是常见的使用场景:
```python
from pyquery import PyQuery as pq
# 加载本地文件
doc = pq(filename='path/to/your/file.html')
# 加载网络上的文件
doc = pq(url='***')
```
这两种方式都可以创建一个PyQuery对象,之后的操作都可以在`doc`对象上进行。对于本地文件,确保文件路径正确;对于网络上的文件,需要保证Python环境能够访问网络。
## 2.2 CSS选择器基础
### 2.2.1 选择器的种类和用途
CSS选择器是Web开发中用于选取HTML元素的规则。它不仅可以精确地定位元素,还可以设置元素的样式。CSS选择器在PyQuery中扮演着至关重要的角色,因为PyQuery正是使用这些选择器来操作DOM元素的。
选择器主要分为以下几类:
- **基本选择器**:包含元素选择器、类选择器、ID选择器等,是最基础的定位元素的方式。
- **组合选择器**:包括后代选择器、子选择器、相邻兄弟选择器和通用兄弟选择器等,用于定位具有特定关系的元素。
- **伪类选择器**:如`:hover`、`:active`等,用于定位元素的特定状态。
- **属性选择器**:通过HTML属性定位元素,如`[attribute=value]`。
选择器的用途在于:
- **定位DOM元素**:通过选择器可以方便快捷地找到页面上的元素。
- **操作样式**:设置元素的样式属性,如颜色、大小等。
- **动态交互**:与JavaScript配合使用,实现元素的动态展示和行为控制。
了解这些基本的选择器对于深入学习PyQuery和网页数据处理至关重要。
### 2.2.2 选择器的匹配机制
CSS选择器的匹配机制是确定选择器与DOM元素匹配关系的过程。当我们使用PyQuery选择器定位元素时,实际上是在进行一个匹配过程。
匹配过程一般遵循以下步骤:
1. **定位元素**:根据选择器的类型和规则找到所有可能匹配的元素。
2. **过滤元素**:对于复合选择器(如组合选择器),进一步根据其组合的规则过滤元素。
3. **选择元素**:在过滤后的集合中选取最终需要的元素。
例如,对于后代选择器,PyQuery首先找到所有指定的祖先元素,然后在这些祖先元素的后代中继续寻找满足子选择器条件的元素。
理解匹配机制有助于开发者写出更有效率的选择器,并在使用PyQuery时避免性能瓶颈。
## 2.3 PyQuery与CSS选择器的结合
### 2.3.1 PyQuery中的CSS选择器使用方法
PyQuery 结合CSS选择器的操作非常直观。通过PyQuery对象,我们可以直接使用CSS选择器语法来查找、过滤、操作HTML文档中的元素。
首先,通过一个简单例子展示如何使用PyQuery对象和CSS选择器:
```python
from pyquery import PyQuery as pq
html_string = """
<html>
<body>
<div class="example">Hello</div>
<div id="unique">PyQuery</div>
</body>
</html>
doc = pq(html_string)
print(doc('div')) # 选取所有 div 元素
print(doc('.example')) # 选取所有 class 为 example 的 div 元素
print(doc('#unique')) # 选取 id 为 unique 的 div 元素
```
这段代码首先创建了一个包含两个`div`的HTML字符串。通过PyQuery对象`doc`,我们可以使用不同的CSS选择器语法来选取这些`div`元素。
### 2.3.2 简单选择器的实例演示
让我们通过一个实例来演示如何使用PyQuery结合CSS选择器来选取特定元素。假设我们有如下的HTML结构:
```html
<body>
<ul>
<li class="item">Item 1</li>
<li class="item">Item 2</li>
<li class="item selected">Item 3</li>
<li class="item">Item 4</li>
</ul>
</body>
```
假设我们需要选取所有具有`item`类的`li`元素,并对它们进行一些操作。以下是使用PyQuery进行操作的代码示例:
```python
from pyquery import PyQuery as pq
html_string = """
<body>
<ul>
<li class="item">Item 1</li>
<li class="item">Item 2</li>
<li class="item selected">Item 3</li>
<li class="item">Item 4</li>
</ul>
</body>
doc = pq(html_string)
items = doc('li.item')
print(items) # 输出所有类为item的li元素
for item in items:
print(pq(item).text()) # 打印每个元素的文本内容
```
在这个例子中,我们首先通过`'li.item'`选择器找到了所有`li`元素,并且它们的类属性为`item`。然后,我们遍历这些元素,并打印它们的文本内容。PyQuery将选择的元素存储在`items`变量中,并且是一个元素列表,我们可以对其进行各种操作。
# 3. PyQuery的高级CSS选择器实践
## 3.1 复杂选择器的使用
### 3.1.1 层叠选择器
在处理复杂的HTML结构时,层叠选择器变得格外重要。PyQuery 允许我们利用CSS选择器中的后代选择器、子选择器和邻接兄弟选择器等来进行精准的元素定位。例如,要获取一个`<div>`元素内所有`<p>`元素的文本,可以使用后代选择器(空格):
```python
from pyquery import PyQuery as pq
html = """
<div>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</div>
doc = pq(html)
paragraphs = doc('div p')
for paragraph in paragraphs.items():
print(
```
0
0





