从零开始设置IAR黑色主题:详细步骤解析
发布时间: 2024-12-19 19:42:16 阅读量: 5 订阅数: 7 


IAR之KL02移植调试笔记

# 摘要
本文深入探讨了IAR开发环境的黑色主题设置及其对开发效率的影响。首先介绍了IAR开发环境的基本知识和个性化设置的基础,然后详细阐述了如何设置和自定义黑色主题,包括编辑器的颜色方案和工作区的主题颜色配置。接着,文章通过实践应用展示了如何通过黑色主题提高代码阅读和编写效率,并提出了一些高级定制技巧。最后,本文分析了在使用黑色主题中可能遇到的问题,并对未来的发展和用户定制方案分享提出了建议,旨在提升开发者的个性化体验和工作效率。
# 关键字
IAR开发环境;黑色主题;个性化设置;代码效率;高级定制;问题诊断
参考资源链接:[IAR设置黑色主题教程:仿VScode暗色界面](https://wenku.csdn.net/doc/7gvwhd06cu?spm=1055.2635.3001.10343)
# 1. IAR开发环境简介及黑色主题的必要性
## 1.1 IAR开发环境简介
IAR Embedded Workbench 是一款广受欢迎的集成开发环境(IDE),它为嵌入式系统开发者提供了一个全面的工具链,包括编译器、调试器和一系列用于代码分析、优化和验证的工具。IAR支持广泛的目标处理器架构,并以提供高性能和高度优化的代码而著称。它的用户界面直观,功能强大,使得开发者可以高效地进行项目管理和代码开发。
## 1.2 黑色主题的必要性
随着越来越多的开发者转向夜间工作模式或长时间面对屏幕,黑色主题应运而生,它以低亮度的背景配合高亮度的文本,显著减少了眼睛疲劳。此外,它能够减少屏幕亮度对于工作环境的干扰,创造出更为专注的开发氛围。黑色主题不仅提升了个人的工作体验,还对保护视力起到了积极作用。IAR作为一个专业级的IDE,提供黑色主题设置,帮助开发者在享受编辑器便利性的同时,也能保护自己的健康。
接下来的章节将详细介绍如何在IAR环境中实现黑色主题,并优化你的开发体验。
# 2. IAR个性化设置基础
## 2.1 IAR界面结构解析
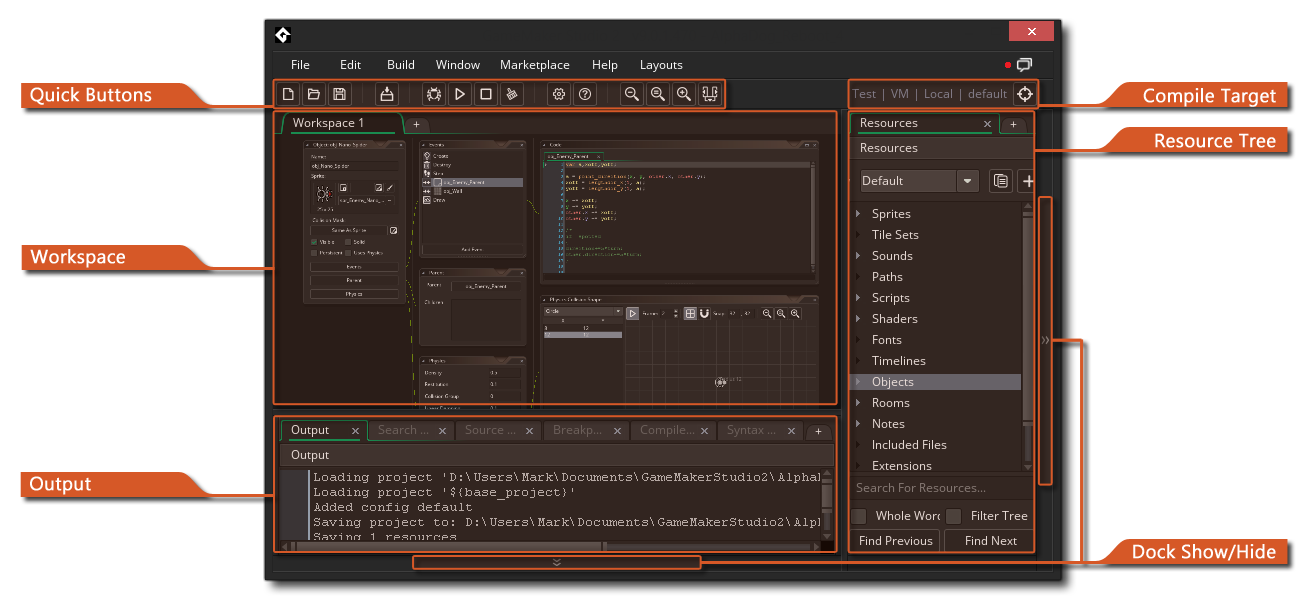
### 2.1.1 主窗口组成元素
IAR Embedded Workbench 主窗口是开发者日常与代码互动的核心区域。它由几个关键组件构成,包括编辑器区域、项目管理器、工作空间、调试和编译器输出窗口。
- **编辑器区域**:是代码编写和阅读的场所。在此区域内,你可以打开和编辑文件,查看不同文件类型,如C/C++源代码文件、头文件或汇编文件。
- **项目管理器**:允许用户组织和管理项目文件。它可以展示项目的目录结构,方便用户快速访问、添加、删除或修改项目文件。
- **工作空间**:是项目设置和工作区的容器。一个工作空间可以包含多个项目,工作空间窗口则允许用户进行工作空间的配置和管理。
- **调试窗口**:为开发者提供了一个界面,在此可以设置断点、查看变量、监控程序运行状态等调试工具。
- **编译器输出窗口**:显示编译和链接过程中产生的信息和错误。这是检查和解决编译问题的重要窗口。
### 2.1.2 菜单栏和工具栏功能概览
- **菜单栏**:提供了一个层级结构的菜单项,涉及文件管理、编辑、视图、项目、编译、调试、工具、窗口和帮助。每个菜单项下都包含一系列与之相关的功能命令。
- **工具栏**:为常用功能提供快捷方式,如新建项目、打开项目、编译、下载、调试等,通过图形按钮快速触发。
## 2.2 IAR环境的初步配置
### 2.2.1 常规设置选项
在IAR中进行初步配置时,开发者需要了解和设置一些常规选项,这会直接影响开发环境的体验和项目的编译过程。
- **编译器设置**:可选择目标设备的编译器版本,设置优化级别,以及针对特定目标微控制器的芯片特定选项。
- **项目选项**:包括项目名称、路径、编译器和链接器的详细设置等。
- **调试器设置**:定义了如何与目标设备进行通信,以及调试过程中的内存和外设配置。
### 2.2.2 外观和颜色方案选择
IAR支持多种外观和颜色方案,开发者可以根据个人偏好选择合适的主题,或者创建自定义的颜色方案。
- **默认主题**:通常是IAR提供的预设方案,如亮色主题、暗色主题等。
- **自定义方案**:开发者可以通过调整颜色和字体来创建自己喜爱的编辑器外观。
## 2.3 使用IAR的编辑器
### 2.3.1 文本编辑基础操作
IAR编辑器提供了一系列文本编辑功能,这些功能对于日常的代码编写非常重要。
- **代码插入与删除**:基本的编辑功能,允许开发者增加或移除代码。
- **查找和替换**:通过查找功能可以快速定位代码中的文本,替换功能则用于对特定文本进行批量修改。
### 2.3.2 代码高亮和格式化设置
代码高亮和格式化有助于代码的阅读和维护。
- **代码高亮**:IAR通过语法高亮突出显示不同类型的代码元素,例如关键字、字符串和注释。
- **代码格式化**:自动或手动地调整代码格式,以保持代码的一致性和可读性。
接下来的内容将会是第三章的详细内容。由于篇幅限制,后续章节内容将在分次回答中继续提供。
# 3. 深入探索黑色主题设置
在本章,我们将深入探讨如何在IAR开发环境中定制和优化黑色主题。我们会详细解析IAR编辑器的个性化设置,从修改语法高亮颜色到调整工作区和调试窗口的颜色主题,并且提供一些高级技巧,让读者能够优化视觉体验并提升工作效率。
### 3.1 自定义编辑器的颜色方案
#### 3.1.1 修改语法高亮颜色
IAR编辑器的语法高亮功能允许开发者通过不同的颜色来区分代码中的各种元素,如关键字、注释、字符串等。为了创建一个符合黑色主题的编辑器,我们需要对这些颜色进行自定义。
首先,打开IAR编辑器,依次点击 `Options` -> `Editor` -> `Colors`。在这里,你可以找到一个用于编辑颜色设置的窗口。通常,语法高亮的颜色可以在 `Text styles` 部分进行设置,选择对应的 `Token type`,然后在右侧的颜色选择器中选择你想要的颜色。
比如,我们可以将关键字颜色修改为亮蓝色,将字符串颜色改为亮绿色,而将注释颜色设置为深灰色,以适应黑色背景。
```
// 示例代码块:自定义语法高亮颜色的配置
Keyword:
Color: #00FF00
Bold: true
String:
Color: #FF0000
Bold: false
Comment:
Color: #808080
Italic: true
```
上述代码块是一个示例配置,其中详细指定了不同代码元素的颜色。在实际操作中,你可以根据个人喜好进行调整。`Color`值是一个十六进制颜色代码,`Bold`和`Italic`选项用于设置文本样式。
#### 3.1.2 调整编辑器背景色
除了语法高亮的颜色,编辑器的背景色也是自定义黑色主题中非常关键的一个部分。选择合适的背景色可以降低眼睛疲劳,并且创造出优雅的黑色主题效果。
要调整编辑器的背景色,你可以继续在 `Editor` -> `Colors` 设置窗口中操作。找到 `Background` 选项并选择你想要的颜色。对于黑色主题,推荐使用深灰色或接近黑色的深蓝色作为背景色。
```
// 示例代码块:调整编辑器背景色
Background:
Color: #121212
```
通过调整这些设置,你可以得到一个舒适和专业的黑色主题,可以显著改善长时间编码的视觉体验。
### 3.2 调整工作区和调试窗口
#### 3.2.1 工作区主题颜色配置
工作区的主题颜色配置使得IAR集成开发环境的各个部分都能与编辑器的颜色主题保持一致。为了完成这一设置,我们需要进入 `Options` -> `Environment` -> `Color Scheme`。
在这里,你可以看到所有与工作区相关的颜色设置。通过逐一调整,可以确保工具栏、状态栏、输出窗口等各个区域的颜色都与黑色主题协调。
```
// 示例代码块:工作区主题颜色配置
Toolbar:
Color: #202020
TextColor: #FFFFFF
StatusBar:
Color: #252525
TextColor: #D0D0D0
```
每个颜色选项都有相对应的代码块来展示如何设置,这样用户可以轻松复制并修改这些代码块以实现个性化的颜色定制。
#### 3.2.2 调试器窗口主题设置
调试器窗口是开发过程中非常重要的一个部分。在使用黑色主题时,确保调试器窗口的颜色设置也能够提供清晰的视觉效果就显得至关重要。
调整调试器窗口的颜色同样可以在 `Color Scheme` 设置中找到。你可以为代码视图、寄存器视图、内存视图等设置特定的颜色,以达到最佳的视觉效果和对比度。
```
// 示例代码块:调试器窗口主题设置
CodeView:
Background: #222222
TextColor: #DADADA
Registers:
Background: #303030
TextColor: #AAAAAA
```
通过仔细设置这些颜色值,可以确保在黑色主题下调试时,数据和代码仍然容易阅读和区分。
### 3.3 优化IAR的视觉体验
#### 3.3.1 字体和图标的调整
字体和图标的视觉样式对于一个开发环境的可读性和易用性影响巨大。尽管IAR默认提供了很好的字体设置,但我们可以进一步微调以达到最佳效果。
在 `Options` -> `Editor` -> `Fonts and Colors` 中,你可以为编辑器中的不同文本元素指定不同的字体和大小。同时,你也可以更换编辑器和工具栏的图标集,这在黑色主题下尤为重要,因为图标也需要足够的对比度和清晰度。
```
// 示例代码块:编辑器字体和颜色的设置
EditorFont:
Name: Consolas
Size: 10
Style: Normal
ToolbarIcons:
Theme: DarkIconSet
```
#### 3.3.2 界面布局的个性化设置
最后,为了完善黑色主题,我们还需要对界面布局进行个性化设置。IAR支持多窗口布局和工具栏的自由定制,这样可以根据个人喜好调整工作区域。
进入 `Options` -> `Environment` -> `Windows Layout`,你可以保存和加载不同的布局配置。例如,你可以创建一个专为夜间模式设计的布局,其中最常用的工具窗口被移到了更容易访问的位置,并且保持了与黑色主题相协调的色彩。
```
// 示例代码块:界面布局的个性化设置
NightModeLayout:
ToolWindows:
Project: 位置(左上)
Output: 位置(底部)
```
通过这些定制,可以使IAR开发环境的黑色主题不仅在视觉上更加吸引人,而且能够提升日常开发的便利性和效率。
在下一章节中,我们将通过实战示例,进一步展示如何将项目转换为黑色主题,并探索在黑色主题下的扩展功能使用情况,从而更好地理解黑色主题的实际应用和效率提升。
# 4. 黑色主题的实践应用和效率提升
## 4.1 提升代码阅读和编写效率
### 4.1.1 对比普通主题与黑色主题
在讨论黑色主题时,我们首先需要理解它的优势与劣势。相较于传统明亮的白色或灰色背景主题,黑色主题以其独特的视觉感受,成为了一种流行的个性化选择。它提供了更舒适的阅读体验,尤其是在光线较暗的环境中。黑色背景上的亮色文字和代码元素可以减少眼睛的疲劳,并帮助开发者更加集中注意力。此外,黑色主题往往也使得代码的语法高亮更加明显,从而提升代码的可读性。
### 4.1.2 防止视觉疲劳和保护视力
在长时间面对显示器工作时,适当的色彩对比可以有效降低视觉的劳累程度。与白色主题相比,黑色主题减少了屏幕对眼睛的直接照射,有助于防止眩光,减少眼睛的疲劳感。这不仅提升了编码的舒适度,也有利于长时间保持工作的专注力。尤其对于深度聚焦于复杂项目或进行精细调试的高级开发者来说,选择黑色主题将是一大福音。
## 4.2 实战示例:将项目转换为黑色主题
### 4.2.1 项目设置中的颜色方案应用
转换项目到黑色主题通常是一个简单直接的过程。在IAR环境中,首先打开项目设置,然后找到外观与颜色方案的设置部分。在此处,开发者可以选择内置的黑色主题方案,或者加载自己创建或下载的主题配置文件。为了确保黑色主题的正确应用,确保所有子窗口与编辑器窗口均已选择相应的颜色方案。
### 4.2.2 调试和运行时的视觉体验
在调试和运行程序时,黑色主题的视觉效果同样重要。在调试过程中,一些调试信息会突出显示,而一个良好的主题配置可以将这些信息与代码分离得更为明显。对于运行时窗口,黑色主题应该允许代码和输出信息清晰可辨,避免由于颜色对比度不够导致的阅读困难。
## 4.3 黑色主题下的扩展功能使用
### 4.3.1 版本控制工具的集成
在使用黑色主题时,需要确保与之兼容的版本控制工具也被集成到工作流中。这包括但不限于Git、SVN等。通过IAR的插件或集成界面,可以进行版本控制工具的配置,使得在黑色主题下进行代码的提交、比较和分支管理等工作时,信息展示依旧清晰易读。
### 4.3.2 与持续集成系统的配合
持续集成(CI)是现代软件开发中的重要环节。黑色主题也应该提供对CI系统的良好支持,无论是Jenkins、Travis CI还是其他的CI服务。确保当构建或测试失败时,开发者可以迅速从错误信息中找到线索,而不会由于主题颜色配置不当而遗漏重要细节。
为了使文章内容更加丰富和完整,以下是一个插入性的代码示例,展示如何在黑色主题下对特定的颜色设置进行微调:
```c
// 示例代码块:自定义亮色文字和背景色对比度的配置项
// 假定配置项位于 IAR 的自定义设置文件中
[ColorPreferences]
Background=Black
Foreground=LightGray
ErrorText=Red
WarningText=Yellow
// 上述配置将会使得编辑器的背景色为黑色,文字为浅灰色,错误信息为红色,警告信息为黄色。
```
在这个代码示例中,我们通过修改配置文件来改变IAR黑色主题下的文字和背景颜色。每种颜色都可以使用标准的颜色名称或RGB十六进制值进行自定义。务必确保在进行颜色配置时,使用的颜色有足够的对比度,以保证代码的可读性。
# 5. IAR黑色主题的高级定制技巧
在本章中,我们将深入了解如何高级定制IAR开发环境中的黑色主题,包括代码模板、快捷键配置、扩展插件的使用以及跨平台的主题设置与同步。这些高级技巧能够让开发者在追求个性化界面的同时,进一步提高开发效率和体验。
## 5.1 代码模板和快捷键配置
### 5.1.1 创建适用于黑色主题的代码模板
代码模板是提高代码编写效率和保持代码风格一致性的有力工具。通过为黑色主题创建专门的代码模板,开发者可以确保每次新建文件时,都自动应用预设的代码格式和结构。
**代码块示例:**
```c
// 示例代码模板:创建一个名为 "my_template.c" 的模板文件
#ifndef __MY_TEMPLATE_H
#define __MY_TEMPLATE_H
/* 函数原型声明 */
void my_function(void);
/* 主函数 */
int main(void)
{
/* 初始化代码 */
/* 用户代码区域 */
my_function();
/* 清理代码 */
return 0;
}
/* 函数定义 */
void my_function(void)
{
/* 函数内部逻辑 */
}
#endif /* __MY_TEMPLATE_H */
```
在创建代码模板时,应确保模板内容适应黑色主题的视觉效果,避免颜色对比度低导致的可读性问题。同时,模板应当具备高度的可配置性,便于根据不同项目需求进行调整。
### 5.1.2 快捷键的自定义与优化
快捷键是提升开发效率的重要因素。在黑色主题下,由于颜色变化,一些默认的快捷键可能变得不那么直观。因此,对快捷键进行自定义,使其适应个人的操作习惯和视觉偏好是很有必要的。
**代码块示例:**
```plaintext
// 示例快捷键配置片段
[General]
; 设置快捷键映射
KeyBindings.Add=Ctrl+Shift+N, NewFile
KeyBindings.Add=Ctrl+Shift+S, SaveAll
KeyBindings.Add=Ctrl+Shift+B, BuildActiveProject
```
在自定义快捷键时,应注意避免与系统快捷键或常用编辑器快捷键冲突,以减少操作失误的可能性。同时,快捷键应尽量简洁且易于记忆,最好能够体现其执行的功能,从而提高编码时的直觉反应。
## 5.2 集成开发环境的扩展插件
### 5.2.1 探索和安装有用的插件
IAR提供了强大的插件生态系统,可以进一步扩展开发环境的功能。在黑色主题下,一些视觉效果插件尤其有用,例如提供更清晰的语法高亮或者代码结构视图。
**表格:部分有用的IAR插件**
| 插件名称 | 功能描述 | 下载链接 |
|-----------------|----------------------------------------------------|----------------------------------------------|
| SyntaxHighlighter | 提供可定制的语法高亮主题,适应不同主题和颜色偏好。 | [下载](#) |
| CodeExplorer | 增强代码导航功能,支持在黑色主题下提供更清晰的代码结构。 | [下载](#) |
安装插件通常涉及将下载的插件包解压至IAR安装目录下的相应插件目录,然后重启IAR环境,插件即可被加载使用。
### 5.2.2 插件在黑色主题下的表现
为了确保所安装的插件能够与黑色主题兼容,应该在安装后仔细检查其在该主题下的表现。这包括插件控制面板的颜色方案、输出窗口的文本可读性以及任何图形用户界面元素是否在深色背景下保持良好的对比度和清晰度。
## 5.3 跨平台主题设置与同步
### 5.3.1 在不同操作系统间同步主题设置
开发者通常会在多个操作系统上工作,例如Windows、macOS或Linux。为了保持一致的开发体验,可以在不同平台间同步黑色主题设置,这需要借助于云存储服务或版本控制系统。
**mermaid格式流程图:同步主题设置的流程**
```mermaid
graph LR;
A[在一台机器上配置主题] -->|使用云存储| B[同步设置到云端];
B --> C[在其他机器上从云端下载];
C --> D[应用主题设置];
D -->|确认效果| E[完成主题设置同步];
```
通过云同步,开发者可以在一台机器上配置好主题后,轻松地将其应用到其他设备上,从而在不同环境下保持一致的使用体验。
### 5.3.2 云端备份和主题分享
此外,云端备份确保了主题设置的安全性。如果开发环境发生改变或需要在新的设备上工作,可以迅速恢复之前配置的主题设置。同时,开发者可以将自己的主题方案分享到社区,以便其他用户也能享受相同或类似的开发体验。
在接下来的章节中,我们将继续探索实践应用和效率提升的相关技巧,以及问题排查与优化建议,来确保我们使用黑色主题的IAR环境始终处于最佳状态。
# 6. 问题排查与优化建议
在使用IAR的黑色主题过程中,用户可能会遇到各种各样的问题,从系统兼容性问题到性能影响等。本章节将深入探讨这些问题的诊断与解决方法,同时也会给出一些优化建议,并预测黑色主题的未来走向。
## 6.1 常见问题的诊断与解决
在日常使用黑色主题时,用户可能会遇到一些常见的问题,比如主题显示异常或者性能下降等。
### 6.1.1 系统兼容性和主题显示问题
在安装或更新IAR后,有时用户可能会发现黑色主题显示不正确。这种问题可能由以下几个原因引起:
1. 显卡驱动过时或不兼容
2. IAR环境与操作系统版本不匹配
3. 系统主题设置与IAR黑色主题冲突
针对这些问题,用户可以采取以下措施:
- 确保显卡驱动为最新版本
- 检查IAR支持的操作系统版本,并升级到兼容的操作系统
- 在系统设置中调整主题或兼容性设置,确保IAR环境能正确显示黑色主题
### 6.1.2 性能影响及优化方法
部分用户反映,在使用黑色主题后,IAR的响应速度有所下降,这可能是因为黑色主题的某些视觉效果导致资源占用增加。以下是一些优化性能的方法:
- 在IAR的设置中,关闭不必要的视觉效果和动画
- 适当降低编辑器中的代码高亮和颜色方案的复杂度
- 使用更高性能的电脑硬件或进行硬件升级
## 6.2 黑色主题的未来展望
IAR的黑色主题并非是一成不变的,它会随着社区反馈和IAR官方的持续更新而进步。
### 6.2.1 社区反馈和需求收集
IAR的开发者社区是一个宝贵的资源,通过它开发者可以提交问题报告和改进建议。社区收集的需求可能会引导黑色主题的未来发展方向,比如添加更多自定义选项、优化代码对比显示等。
### 6.2.2 未来更新与功能迭代预期
IAR官方会定期发布更新,其中可能包含黑色主题的改进和新功能。预期的更新可能包括:
- 更精细的颜色配置选项
- 增强与操作系统的集成度
- 黑色主题与其他开发工具的更佳兼容性
## 6.3 用户贡献和定制方案分享
IAR黑色主题的定制并不局限于官方提供的选项。社区中的用户们也在积极地分享他们自己的定制方案。
### 6.3.1 分享来自社区的黑色主题方案
许多有创造力的用户乐于分享他们的黑色主题配置,这些配置可能包含特别设计的颜色方案、个性化的快捷键设置等。通过分享和交流,用户可以找到适合自己开发习惯的定制方案。
### 6.3.2 如何贡献个人定制的主题配置
用户可以通过以下途径贡献自己的定制主题配置:
- 在IAR社区论坛发布自己的主题配置文件
- 在开源社区如GitHub创建项目,分享和维护主题配置
- 提交反馈和建议到IAR官方,帮助改进黑色主题
通过这些方式,不仅能够帮助其他开发者,也能推动IAR黑色主题向更完善的路径发展。
0
0






