Vue项目微前端实战:实现模块化开发和代码复用,提升开发效率和代码可维护性
发布时间: 2024-07-21 08:32:50 阅读量: 62 订阅数: 26 


# 1. Vue微前端概述
### 1.1 微前端的概念
微前端是一种架构模式,它将一个大型单体应用程序分解成多个独立的、可复用的微前端模块。这些模块可以独立开发、部署和维护,从而提高应用程序的灵活性、可扩展性和可维护性。
### 1.2 微前端的优点
* **模块化:**微前端模块可以独立开发和维护,降低了应用程序的复杂性。
* **可扩展性:**新功能可以通过添加新的微前端模块轻松地添加到应用程序中,无需修改现有代码。
* **可维护性:**微前端模块可以独立部署,当一个模块出现问题时,不会影响其他模块。
# 2. 微前端架构设计
### 2.1 微前端的优点和挑战
**优点:**
- **独立开发和部署:**微前端模块可以独立开发和部署,无需依赖主应用的更新周期,提高了开发效率和灵活性。
- **代码复用:**微前端模块可以跨多个应用复用,减少代码重复,降低维护成本。
- **技术异构:**微前端允许使用不同的技术栈开发模块,满足不同业务需求,提升技术选型自由度。
- **可扩展性:**微前端架构易于扩展,可根据业务需求添加或移除模块,满足不断变化的业务需求。
**挑战:**
- **通信和协作:**微前端模块之间需要高效的通信和协作机制,以实现数据共享和功能交互。
- **状态管理:**微前端模块之间可能存在状态冲突,需要制定合理的解决方案来管理和同步状态。
- **性能优化:**微前端架构会引入额外的开销,需要进行性能优化,以确保应用的流畅性和响应性。
- **安全隔离:**微前端模块需要进行安全隔离,防止恶意模块对主应用造成影响。
### 2.2 微前端的实现方式
微前端的实现方式主要分为两种:基于路由的微前端和基于组件的微前端。
#### 2.2.1 基于路由的微前端
基于路由的微前端将不同的微前端模块映射到不同的路由路径,当用户访问特定路由时,会加载并渲染对应的微前端模块。
**优点:**
- **简单易用:**基于路由的微前端实现方式简单,易于理解和使用。
- **良好的浏览器支持:**大多数浏览器都支持路由机制,因此基于路由的微前端具有良好的浏览器兼容性。
**缺点:**
- **URL 污染:**微前端模块的路由会添加到主应用的 URL 中,导致 URL 变得冗长且难以管理。
- **性能开销:**每次加载微前端模块时,都需要进行路由跳转,会带来额外的性能开销。
#### 2.2.2 基于组件的微前端
基于组件的微前端将微前端模块作为组件嵌入到主应用中,通过组件通信机制实现模块之间的交互。
**优点:**
- **无 URL 污染:**微前端模块不会影响主应用的 URL,保持 URL 清晰简洁。
- **更灵活:**基于组件的微前端可以将微前端模块嵌入到主应用的任意位置,提供更灵活的布局和交互方式。
**缺点:**
- **实现复杂:**基于组件的微前端实现方式相对复杂,需要对组件通信机制有深入的理解。
- **浏览器兼容性:**基于组件的微前端依赖于浏览器的 Web Components 特性,因此浏览器兼容性可能受限。
### 2.3 微前端的最佳实践
#### 2.3.1 微前端模块的独立开发和部署
微前端模块应遵循独立开发和部署的原则,每个模块拥有自己的代码仓库、构建流程和部署管道。
#### 2.3.2 微前端模块之间的通信和协作
微前端模块之间的通信和协作可以通过事件总线、共享状态管理或其他定制机制实现。
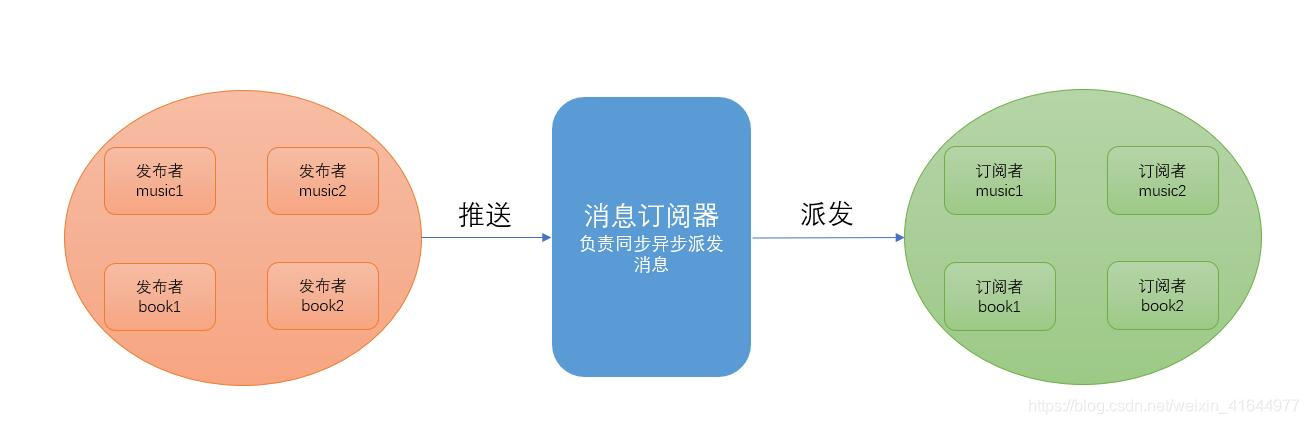
**事件总线:**微前端模块通过订阅和发布事件进行通信,事件总线负责事件的路由和分发。
**共享状态管理:**微前端模块通过共享一个全局状态管理工具(如 Redux 或 Vuex)来同步状态,实现模块之间的协作。
# 3.1 Vue微前端项目初始化和配置
#### 项目初始化
1. 创建一个新的Vue项目:
```bash
vue create my-vue-microfrontend
```
2. 安装微前端库:
```bash
npm install --save @vue/cli-plugin-microfrontend
```
3. 在 `vue.config.js` 中启用微前端插件:
```javascript
module.exports = {
configureWebpack: {
plugins: [
require('@vue/cli-plugin-m
```
0
0





