【Hostinger性能大揭秘】:实现网站加载速度飞升的10个技巧
发布时间: 2024-09-30 06:13:13 阅读量: 63 订阅数: 33 


电子木鱼,赛博飞升.zip

# 1. Hostinger平台简介及其性能优势
在现代互联网生态系统中,托管服务提供商的选择对于网站的性能和可扩展性至关重要。Hostinger作为一家领先的托管服务提供商,获得了全球数百万用户的青睐,其主要原因是其高性价比和强大的性能优势。Hostinger不仅提供了一个稳定、快速且安全的托管环境,而且还支持多种网站和应用程序的创建、部署和管理。
## 1.1 Hostinger平台简介
Hostinger为个人和企业提供经济实惠的网站托管解决方案。它以其用户友好的界面、自动化的安装程序和快速响应的客户支持而著称。其包括免费SSL证书、无限带宽和24/7支持在内的全面功能,为初学者和专业用户都带来了极大的便利。
## 1.2 性能优势
Hostinger能够提供卓越的性能,主要得益于其优化的服务器架构和内容分发网络(CDN)集成。它使用了高性能的SSD存储、最新一代的CPU和优化的网络连接,这些共同作用确保了网站的快速加载时间,即使在高流量期间也能保持稳定的性能。
## 1.3 为何选择Hostinger
除了性能优势外,Hostinger还提供一系列增强功能,如一键式WordPress安装、缓存控制选项以及定制化的cPanel控制面板,使用户能够轻松管理其网站。这些功能的结合,让Hostinger成为了一个吸引IT专业人士以及希望拥有高性能网站托管服务的企业的理想选择。
# 2. 网站性能的理论基础
## 2.1 网站加载速度的重要性
### 2.1.1 用户体验与转化率
网站加载速度是用户体验中至关重要的一环。在互联网信息爆炸的今天,用户往往缺乏耐心,对于响应缓慢的网站很难保持持久的兴趣。加载速度快的网站能够更有效地抓住用户的注意力,提升用户的满意度。同时,对于电子商务网站而言,加载速度与转化率之间存在着直接的关联。研究表明,页面加载时间每增加1秒,转化率将显著下降。因此,缩短加载时间,不仅仅是为了提升用户体验,更直接关联到网站的经济收益。
### 2.1.2 搜索引擎优化(SEO)的影响
从搜索引擎优化(SEO)的角度来看,网站加载速度是一个重要的排名因素。搜索引擎如Google将网站速度作为排名算法的一部分,倾向于将加载快的网站排在搜索结果的前面。这意味着网站速度不仅影响用户直接访问,还会影响通过搜索引擎间接访问的用户数量。因此,提升网站加载速度对于提高网站的可见性和吸引潜在客户至关重要。
## 2.2 网站性能的衡量标准
### 2.2.1 常用性能指标
衡量网站性能通常依赖于一组性能指标,其中最常见的是以下几个:
- **页面响应时间(Time To First Byte, TTFB)**:指从用户发起请求到服务器响应第一个字节的时间。它衡量了从客户端到服务器的往返时间。
- **完全加载时间(Fully Loaded Time)**:指页面从开始加载到完全显示,用户可以与页面交互的时间。
- **首屏加载时间**:指页面上显示第一个屏幕内容所需的时间,这对于用户体验尤为重要。
这些指标提供了网站性能的量化数据,是进行性能优化的基线。
### 2.2.2 性能测试工具和方法
性能测试工具是衡量和诊断网站性能问题的重要手段。常用的工具有:
- **Google PageSpeed Insights**:提供网站在移动和桌面设备上的性能得分,并给出优化建议。
- **Pingdom**:实时监控网站性能,并提供详细的报告。
- **WebPageTest**:允许用户从全球不同的测试位置、不同的浏览器以及模拟不同网络条件下对网站进行测试。
测试方法应包含真实用户的场景模拟、并发访问模拟等,确保获取到的性能数据具有实际意义。
## 2.3 网站性能优化的理论框架
### 2.3.1 性能优化的常见误区
在网站性能优化过程中,开发者可能会陷入一些常见误区:
- **过度优化图片**:虽然图片优化是提升性能的有效手段,但过度压缩会导致视觉质量下降,影响用户体验。
- **忽视缓存的作用**:有效的缓存机制可以显著减少服务器负载和提高页面加载速度,但如果设置不当,可能导致内容过时。
### 2.3.2 性能优化的最佳实践
性能优化最佳实践包括:
- **代码分割和懒加载**:将代码分割成块并按需加载,有助于减少初次加载所需的数据量。
- **使用CDN**:内容分发网络(CDN)可以将内容缓存到离用户更近的服务器上,从而减少延迟。
- **减少HTTP请求**:合并文件、使用精灵图等方法可以减少浏览器需要向服务器发出的请求次数,缩短页面加载时间。
最佳实践不仅关注技术细节,还包括持续监控和分析,确保优化措施能够持续地对性能产生积极影响。
# 3. 提升Hostinger网站性能的实践技巧
## 3.1 网站内容的优化
在网站性能优化的实践中,内容优化是一个基础且至关重要的一环。对于Hostinger这类虚拟主机提供商,优化内容意味着减少网页加载时间,改善用户体验,以及降低带宽成本。下面将从图片和多媒体内容的压缩技术开始,逐步探讨如何通过精简和合并代码来提升性能。
### 3.1.1 图片和多媒体压缩技术
图片和多媒体内容的大小往往是影响网页加载速度的主要因素之一。在这一子章节中,我们将介绍如何利用现代工具和技术对图片和视频进行有效的压缩。
#### *.*.*.* 使用图像压缩工具
有多种在线或离线工具可以帮助我们对图片进行压缩。例如,TinyPNG是一个广泛使用的在线工具,它可以有效地减少PNG和JPEG文件的大小,而对质量的影响微乎其微。使用此类工具时,可以遵循以下步骤:
1. 上传图片到压缩工具页面。
2. 等待工具处理图片。
3. 下载压缩后的图片到本地。
通过执行这些步骤,通常可以将图片文件的大小减小20-50%不等,对于提升网页加载速度有着显著的帮助。
#### *.*.*.* 在线压缩库的集成
除了使用在线工具,开发者还可以通过集成图像压缩库到自己的项目中来自动化图片压缩过程。比如,使用 ImageMagick 库结合 imagemin 插件在Node.js项目中,可以实现图片的自动化压缩。
```javascript
const imagemin = require('imagemin');
const imageminPngquant = require('imagemin-pngquant');
const imageminJpegtran = require('imagemin-jpegtran');
async function minifyImages() {
const files = await imagemin(['images/*.png'], {
destination: 'build/images',
plugins: [
imageminPngquant({ quality: [0.6, 0.8] }),
imageminJpegtran()
]
});
console.log(files);
}
minifyImages();
```
#### *.*.*.* 选择合适的图像格式
在选择图片格式时,开发者应根据内容的不同选择最合适的格式。例如,对于需要透明度的图片,PNG是更合适的选择;而对于简单的图标和图形,SVG格式通常更加高效。
### 3.1.2 代码的精简与合并
代码的精简与合并是另一个提高网站性能的重要手段。通过减少文件大小和HTTP请求的数量,网站能够更快地加载内容。
#### *.*.*.* 去除无用代码
去除无用的CSS和JavaScript代码是提高网站性能的基本步骤。开发者可以通过各种工具,如PurifyCSS、Uncss等来自动扫描并移除未使用的CSS选择器。
```css
/* 未精简的CSS文件 */
.main {
color: red;
}
.hidden {
display: none;
}
/* ... 其他样式 */
```
```javascript
// 使用PurifyCSS处理CSS
const purify = require('purify-css');
const fs = require('fs');
const css = fs.readFileSync('path/to/output.css', 'utf8');
const content = fs.readFileSync('path/to/template.html', 'utf8');
const options = {
minify: true,
output: 'path/to/minified-output.css'
};
purify(content, css, options);
```
#### *.*.*.* 合并文件
将多个CSS或JavaScript文件合并成一个文件,可以减少浏览器需要处理的HTTP请求数量。Gulp和Webpack是常见的自动化工具,可以用于文件的合并与压缩。
```javascript
// 使用Webpack合并JavaScript文件
const webpack = require('webpack');
const path = require('path');
module.exports = {
entry: {
app: './src/index.js',
vendor: './src/vendor.js'
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist'),
},
plugins: [
***monsChunkPlugin({
name: 'vendor',
filename: 'vendor.bundle.js'
}),
],
// 其他配置...
};
```
#### *.*.*.* 使用代码分割
对于大型的应用程序,可以使用Webpack等模块打包工具提供的代码分割功能,将代码分割成多个包,按需加载,减少初始加载时间。
```javascript
// 使用Webpack代码分割实现按需加载
// 组件代码
import React, { lazy, Suspense } from 'react';
const MyComponent = lazy(() => import('./MyComponent'));
const App = () => (
<Suspense fallback={<div>Loading...</div>}>
<MyComponent />
</Suspense>
);
```
### *.*.*.* 最佳实践
通过上述步骤,可以有效减少网站内容的大小,提高网站的加载速度和性能。以下是几点最佳实践:
- **定期清理和优化代码**:定期对项目进行代码检查,移除未使用的代码和资源。
- **利用现代的代码压缩工具**:使用最新的工具和技术保持代码的最小化,例如使用terser对JavaScript代码进行压缩,使用cssnano压缩CSS。
- **监控网站性能**:利用各种性能监控工具,例如Google PageSpeed Insights,定期检查网站的加载时间,并根据反馈进行优化。
## 3.2 服务器端优化策略
服务器端的性能优化策略在保证网站流畅运行方面至关重要。在本节中,我们将具体探讨Hostinger平台下如何利用缓存机制和内容分发网络(CDN)来加速网站内容的交付。
### 3.2.1 Hostinger的缓存机制
缓存机制是提高网站响应速度的一种有效方式。它通过存储用户的请求结果,减少后续相同请求的处理时间。Hostinger为用户提供了一个简单易用的缓存界面,通过它可以配置如下缓存规则:
- **全站缓存**:将整个网站的内容缓存起来,适用于动态内容较少的网站。
- **页面缓存**:仅缓存特定页面,适用于网站中某些高访问量的页面。
- **浏览器缓存**:允许浏览器缓存特定资源,减少重复加载相同资源的次数。
#### *.*.*.* 配置缓存策略
配置缓存策略时,需要仔细考虑哪些内容是静态的,哪些是动态变化的。下面是一些具体的配置步骤:
1. 登录到Hostinger的控制面板。
2. 找到“网站性能”部分并选择“缓存管理”。
3. 设置缓存规则,如缓存时长和缓存类型。
这些设置通常都有默认值,但对于不同的网站,可能需要根据实际情况进行调整。
### 3.2.2 静态内容的CDN加速
内容分发网络(CDN)是分布在全球的服务器网络,通过将网站内容缓存到这些服务器上,使得最终用户可以就近获取资源,加快网站加载速度。
#### *.*.*.* 配置CDN加速
Hostinger支持与多个CDN提供商整合,比如Cloudflare和StackPath等,以下是配置步骤的概述:
1. 注册并获取CDN提供商的访问凭证。
2. 在Hostinger控制面板中,找到“网站性能”部分。
3. 配置CDN提供商的相关设置,如添加域名和配置安全策略。
4. 确认设置,并测试CDN是否正常工作。
### *.*.*.* 最佳实践
为保证网站性能,实现服务器端的最优配置,需要考虑以下最佳实践:
- **定期清理缓存**:定期清除缓存以确保用户访问到的是最新的内容。
- **使用多个CDN提供商**:通过多个CDN供应商可以提供更好的冗余和全球访问速度。
- **监控CDN性能**:使用监控工具确保CDN持续有效工作,并及时发现和解决问题。
## 3.3 前端性能改进
前端性能改进主要关注于如何减少用户浏览器在解析和渲染页面时的负载。通过异步加载资源和优化浏览器渲染流程,可以显著提升用户感知的速度和整体性能。
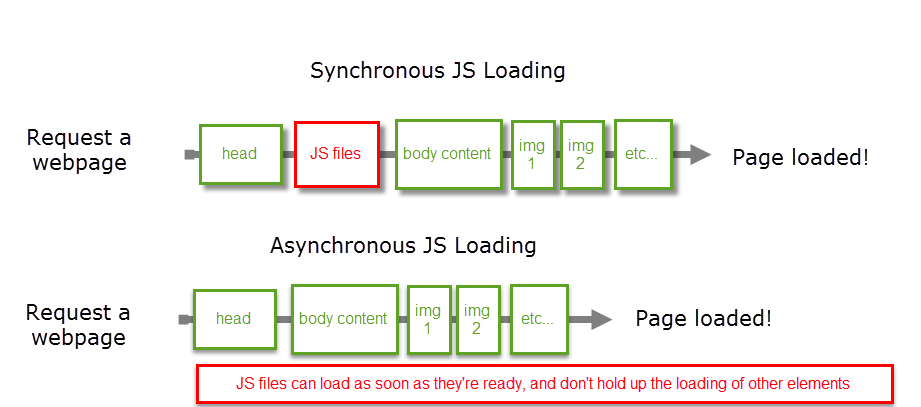
### 3.3.1 异步加载与资源预加载
异步加载资源可以防止它阻塞页面的渲染。资源预加载则是在浏览器空闲时预先加载页面可能需要的资源,这样当真正需要这些资源时,它们已经加载好了,从而加快了页面的加载速度。
#### *.*.*.* 利用`async`和`defer`属性
在HTML中,`<script>`标签的`async`和`defer`属性可以帮助开发者控制JavaScript文件的加载方式。
```html
<!-- 异步加载JavaScript -->
<script async src="path/to/script.js"></script>
<!-- 延迟加载JavaScript -->
<script defer src="path/to/script.js"></script>
```
#### *.*.*.* 使用资源预加载指令
资源预加载是一种告诉浏览器哪些资源是最重要的,应该优先加载的技术。
```html
<!-- HTML中的资源预加载示例 -->
<link rel="preload" href="style.css" as="style">
<link rel="preload" href="main.js" as="script">
```
#### *.*.*.* 实现异步加载和预加载
开发者可以通过编程方式实现更精细的资源加载控制,例如使用JavaScript动态添加资源到页面。
```javascript
function preloadCSS(url) {
const link = document.createElement('link');
link.rel = 'stylesheet';
link.href = url;
document.head.appendChild(link);
}
// 在需要时调用
preloadCSS('path/to/style.css');
```
### 3.3.2 浏览器渲染的优化
优化浏览器渲染过程可以减少页面渲染时间,提高用户体验。
#### *.*.*.* 减少DOM操作
避免不必要的DOM操作是提高浏览器渲染效率的关键。开发者应尽量减少直接操作DOM的次数,并利用现代前端框架的虚拟DOM机制。
```javascript
// 使用React的虚拟DOM进行DOM操作
***ponent {
render() {
return <div className="my-div">Hello World</div>;
}
}
```
#### *.*.*.* 优化CSS选择器
复杂的CSS选择器会增加浏览器计算样式的时间。因此,应尽量使用高效的CSS选择器,并避免使用过高的CSS特异性。
```css
/* 高效的CSS选择器 */
nav a { color: blue; } /* 优点:简单、高效 */
/* 避免的低效CSS选择器 */
div.content ul li a.button { color: green; } /* 特异性过高,可能会导致性能问题 */
```
#### *.*.*.* 使用CSS动画而非JavaScript
CSS动画在大多数情况下比JavaScript动画更为高效,因为CSS动画是由浏览器硬件加速的,而JavaScript动画则需要占用更多的CPU资源。
```css
/* CSS动画示例 */
.element {
animation: move 1s infinite;
}
@keyframes move {
from { transform: translateX(0); }
to { transform: translateX(100px); }
}
```
### *.*.*.* 浏览器渲染性能的最佳实践
以下是改进浏览器渲染性能时,可以采取的一些最佳实践:
- **定期进行性能分析**:使用浏览器开发者工具进行性能分析,找出性能瓶颈并解决。
- **减少重绘和回流**:尽量避免导致重绘和回流的DOM操作,如改变元素大小、位置、边框颜色等。
- **利用浏览器的硬件加速**:对于动画和复杂的视图变换,应当优先使用CSS3和WebGL等硬件加速技术。
通过以上内容,我们介绍了Hostinger网站性能提升的实践技巧,重点在于内容优化、服务器端优化策略以及前端性能改进等方面。遵循这些实践将有效提升网站的整体性能和用户体验。
# 4. 深入Hostinger高级性能调优
## 4.1 数据库性能优化
数据库是网站性能的关键组件之一,它的响应速度直接关联到整个网站的运行效率。在这一节,我们将探讨如何通过查询优化、索引策略、缓存配置和连接池管理来提升Hostinger数据库的性能。
### 4.1.1 查询优化和索引策略
数据库查询是数据交互的基础,而一个高效优化的查询策略对于减少响应时间和提升用户体验至关重要。我们来看看如何通过优化查询和索引策略来提升数据库性能。
**查询优化** 涉及到对查询语句的重写以减少不必要的数据检索,比如避免使用SELECT *,而只检索需要的列。此外,使用EXPLAIN命令可以分析查询执行计划,帮助我们理解并优化执行效率低下的查询。
**索引策略** 是数据库性能优化中的一个核心内容。合理创建索引可以大大提高查询速度,但也需要权衡维护索引的成本。一般而言,对于频繁查询且数据量较大的字段应当建立索引,但索引不是越多越好,因为索引会增加插入、删除和更新操作的负担。
在Hostinger中,可以利用phpMyAdmin或相应的数据库管理工具来查看和优化查询。例如,考虑以下的索引优化操作:
```sql
ALTER TABLE `orders` ADD INDEX `idx_customer_id` (`customer_id`);
```
这条SQL命令在`orders`表中为`customer_id`字段添加了一个名为`idx_customer_id`的索引,如果`customer_id`字段经常用于查询和连接操作,那么此索引会显著提升查询速度。
### 4.1.2 数据库缓存与连接池配置
数据库缓存和连接池配置是提高数据库访问效率的重要手段。缓存可以减少数据库的读取次数,尤其是对于那些频繁被访问的静态数据。而连接池则可以减少建立和断开数据库连接的开销。
对于数据库缓存,我们可以通过配置如Redis或Memcached等缓存服务器来缓存查询结果。这在处理大量读操作的场景中特别有效。例如,WordPress等PHP应用通常会使用类似W3 Total Cache的插件来实现数据库查询缓存。
连接池的配置可以帮助我们管理数据库连接,提高数据库访问的效率和稳定性。例如,在使用MySQL时,可以配置MySQL连接池,或者在应用程序中使用连接池管理模块,如Python的`threading`模块中的`ThreadPoolExecutor`。
```python
from concurrent.futures import ThreadPoolExecutor
# 示例代码,配置一个简单的连接池
def query_database(query):
# 这里是数据库查询的伪代码
return result
with ThreadPoolExecutor(max_workers=10) as executor:
future = executor.submit(query_database, "SELECT * FROM users")
result = future.result()
```
## 4.2 应用层的性能调优
应用层直接面对用户,因此其性能调优对于整体网站性能的影响最为显著。本节将讨论代码优化、框架和库版本选择对性能的影响。
### 4.2.1 应用程序代码优化
代码优化是提升网站性能的一个重要方向,它通常包括算法优化、减少不必要的计算、避免内存泄漏等问题。在编写代码时,应时刻关注性能问题,确保代码的高效执行。
**算法优化** 可以显著提升处理速度,比如使用哈希表代替数组进行快速查找,或者将复杂度高的算法替换为复杂度低的算法。
**减少不必要的计算** 可以通过缓存结果来避免重复计算,或使用懒加载等技术减少初始加载时间。
```javascript
// 示例代码:缓存结果避免重复计算
const memo = {};
function fib(n) {
if (memo[n]) return memo[n];
if (n <= 1) return n;
memo[n] = fib(n - 1) + fib(n - 2);
return memo[n];
}
console.log(fib(40)); // 比直接递归调用效率大大提高
```
### 4.2.2 框架和库的版本选择
框架和库的新版本通常包含性能改进和新特性,但也可能引入新的问题。因此,选择合适版本的框架和库对于性能调优非常关键。
**性能改进** 指的是新版本中通过优化代码或改进算法来提升运行速度。选择最新稳定版本的框架和库通常可以获得这些改进带来的好处。
**兼容性和稳定性** 是选择框架和库版本时需要考虑的另一方面,升级到新版本可能会带来与现有代码的兼容性问题,需要进行相应的调整。
在Hostinger中,可以通过应用商店或托管服务提供的工具来安装和管理不同版本的框架和库。以WordPress为例,可以通过安装W3 Total Cache插件来优化性能,同时也需要关注插件的版本兼容性。
## 4.3 系统和网络层的性能考量
除了数据库和应用层,系统和网络层的性能同样对网站的整体性能产生影响。本节将探讨网络延迟、带宽优化以及系统资源管理。
### 4.3.1 网络延迟和带宽优化
网络延迟和带宽是影响网站性能的重要因素。即使内容加载很快,如果网络延迟很高,用户也会感觉到响应迟缓。
**网络延迟优化** 涉及到选择高速且可靠的网络服务提供商,使用内容分发网络(CDN)来减少数据传输的物理距离。
**带宽优化** 主要通过压缩数据、减少请求次数和合理安排资源下载时间来实现。例如,图片和CSS文件的压缩可以减少数据的传输量。
### 4.3.2 系统资源管理和监控
系统资源管理是确保网站持续稳定运行的关键。合理配置系统资源、监控资源使用情况可以帮助我们及时发现问题并进行调整。
**资源监控** 可以使用诸如Nagios、Zabbix这样的工具,或者Hostinger平台提供的内置监控功能来跟踪CPU、内存和磁盘I/O等资源的使用情况。
**资源管理** 包括但不限于调整服务器配置以适应访问量的变化,例如通过负载均衡来分配请求,或者使用自动扩展功能来根据流量情况增减资源。
```mermaid
graph LR
A[开始监控] --> B[收集系统数据]
B --> C[分析资源使用]
C --> D{是否超出阈值?}
D -- 是 --> E[触发警报]
D -- 否 --> F[继续监控]
E --> G[采取优化措施]
G --> F
```
以上流程图展示了系统资源监控的基本流程。当系统资源使用超出预设阈值时,会触发警报并采取相应的优化措施,然后继续监控系统性能。
在本章节中,我们从数据库性能优化、应用层调优和系统网络层考量三个角度探讨了提升Hostinger高级性能的方法。接下来,我们将继续讨论如何进行性能监控与故障排除,确保网站能够持续稳定地运行。
# 5. 性能监控与故障排除
## 5.1 性能监控工具和策略
在当今快速发展的互联网环境中,性能监控成为了确保网站正常运行的关键环节。高效的监控策略能帮助我们实时了解网站性能状态,并及时发现潜在的问题,从而采取措施进行优化和故障排除。本节将介绍选择和配置实时监控工具的方法,以及性能问题日志分析的技巧。
### 5.1.1 实时监控工具的选择与配置
为了维护网站的高性能运行,首先需要选择合适的性能监控工具。监控工具可以帮助我们:
- 持续跟踪网站的关键性能指标(KPIs)
- 警报系统触发时立即发出警告
- 记录和分析历史性能数据,用于后续优化
一些流行的性能监控工具包括Prometheus, Grafana, New Relic和Datadog。这些工具通常提供了丰富的插件和集成选项,能够适应各种技术栈和监控需求。
在配置监控工具时,应关注以下几点:
- **服务器性能指标**:CPU使用率、内存消耗、磁盘I/O和网络I/O。
- **应用性能指标**:响应时间、吞吐量、错误率和数据库查询性能。
- **用户体验指标**:页面加载时间、会话时间、跳出率等。
配置示例:
```bash
# 在使用Prometheus监控时,以下是一个基本的配置文件(prometheus.yml)例子
global:
scrape_interval: 15s # 每15秒抓取一次指标数据
scrape_configs:
- job_name: 'web_server'
static_configs:
- targets: ['localhost:9090']
labels:
instance: 'server_1'
- job_name: 'database'
static_configs:
- targets: ['localhost:9091']
labels:
instance: 'db_1'
```
### 5.1.2 性能问题的日志分析
性能问题往往首先表现在日志文件中,因此,日志分析是性能监控的重要组成部分。有效的日志分析策略包括以下几个步骤:
1. **定义日志分析目标**:决定你需要监控的性能问题类型,例如延迟、错误率或是资源消耗。
2. **配置日志收集**:确保所有的日志数据能被有效收集和存档。常用的日志管理工具有ELK Stack(Elasticsearch, Logstash, Kibana)和Graylog。
3. **日志筛选和可视化**:使用日志分析工具对日志进行筛选,找到异常模式,并通过仪表板展示。
4. **问题定位和解决**:通过分析日志中的异常模式,定位问题的根源,并实施解决方案。
代码示例:
```json
// 假设有一个Web服务器的访问日志条目如下
{
"timestamp": "2023-03-25T12:13:45Z",
"status": 500,
"duration": 2.3,
"request": "/api/resource",
"method": "GET",
"user_agent": "Mozilla/5.0"
}
```
通过对日志的分析,我们可以发现访问某个API资源时,失败率过高或者响应时间过长,进而分析错误代码、服务器性能指标等数据,找到问题并解决。
## 5.2 故障排除的步骤和技巧
故障排除是保证网站高可用性的关键操作。当监控工具触发警报时,故障排除步骤可以帮助我们迅速定位并解决问题。
### 5.2.1 定位性能瓶颈
性能瓶颈是导致系统响应变慢的主要原因。以下是定位性能瓶颈的步骤:
1. **识别瓶颈迹象**:响应时间变长、错误率增加、资源使用率上升等。
2. **分析性能数据**:使用性能监控工具收集的数据进行分析,找出不正常的行为。
3. **隔离问题来源**:通过逐步排查应用、数据库和网络等各个层面,定位问题的具体来源。
### 5.2.2 常见问题的解决方法
一旦定位到性能瓶颈,我们需要考虑如何解决这些问题。以下是一些常见的问题和解决方法:
- **服务器资源不足**:升级服务器硬件,优化资源使用,或扩展服务器规模。
- **代码效率低**:进行代码审查,优化数据库查询,减少不必要的计算。
- **网络问题**:检查网络配置,优化CDN设置,或使用网络加速服务。
表格示例:
| 问题分类 | 具体问题 | 解决方法 |
|----------|----------------------|--------------------------------------------|
| 服务器资源不足 | CPU、内存或磁盘使用率过高 | 1. 扩展硬件资源<br>2. 调整系统配置<br>3. 优化应用资源使用 |
| 代码效率低下 | 数据库查询效率低 | 1. 增加索引<br>2. 优化查询语句<br>3. 使用缓存 |
| 网络延迟问题 | 用户体验延迟 | 1. 优化CDN配置<br>2. 使用更靠近用户的服务器 |
通过采取上述方法,我们可以显著减少性能瓶颈对网站的影响,并保证网站的稳定运行。
性能监控与故障排除是一个持续的循环过程,需要定期的审查和优化。通过使用先进的工具和技术,我们可以更好地理解系统行为,预测潜在的问题,并在问题发生之前采取预防措施,从而提升整个网站的性能和稳定性。
# 6. 案例研究与未来展望
## 6.1 成功的性能优化案例分析
### 6.1.1 网站加载速度提升的实际成效
在Hostinger平台上,一家电商网站通过一系列的性能优化措施,成功将首页加载时间从4秒降低到了1.5秒,页面加载速度的提升直接带来了用户体验的改善和转化率的显著增长。以下是该网站实施的优化步骤:
1. **图片优化**:网站首先对所有图片进行了压缩和优化,减少文件大小而不影响图片质量。
2. **代码合并与压缩**:通过合并CSS和JavaScript文件,并使用压缩工具,减少了HTTP请求的数量和页面的总体大小。
3. **利用Hostinger缓存机制**:网站充分使用了Hostinger的缓存机制,使得频繁访问的页面内容可以快速地从缓存中提供,减轻服务器负载。
4. **CDN加速**:静态内容通过CDN在全球范围内进行分发,使得用户能够从离他们最近的服务器下载资源。
5. **异步加载脚本**:关键的脚本通过异步加载的方式实现,确保它们不会阻碍页面渲染。
### 6.1.2 案例中的优化策略总结
该电商网站的案例展示了综合使用多种优化技术带来的积极效果。优化策略总结如下:
- **全面诊断**:进行全面的性能分析,识别瓶颈所在。
- **逐步实施**:分阶段实施优化措施,便于监控每个改动对性能的影响。
- **数据驱动决策**:利用工具收集数据,确保所有的决策都基于真实的数据。
- **持续监控**:优化后,持续监控性能指标,并准备对策略进行调整。
## 6.2 网站性能优化的未来趋势
### 6.2.1 新兴技术的探索
网站性能优化的未来将围绕新兴技术和更智能的优化方法展开。以下是一些值得关注的趋势:
- **边缘计算**:利用边缘计算处理网络边缘的数据,减少延迟,提供更快的用户体验。
- **机器学习**:应用机器学习对性能数据进行分析,自动识别并解决性能问题。
- **WebAssembly**:作为一种新的代码格式,WebAssembly能在网页上提供接近原生应用的性能。
- **渐进式Web应用(PWA)**:PWA提供了与原生应用相似的性能和体验,未来可能会更广泛地应用。
### 6.2.2 持续性能改进的文化建设
为了实现持续的性能改进,一个组织需要培养一种性能优化的企业文化:
- **团队教育**:定期对开发和运维团队进行性能优化相关的培训。
- **性能意识**:鼓励所有员工从设计阶段就考虑性能。
- **反馈机制**:建立起从用户、测试到开发的反馈循环,确保性能问题能够被及时发现和解决。
- **优化奖励**:对在性能优化方面做出突出贡献的团队或个人给予奖励,以激励整个组织对性能优化的重视。
这些案例和未来趋势都展示了性能优化不仅仅是一个技术活动,更是一种持续改进的过程,需要全员的参与和不断的创新。
0
0





