数据库知识深度解析:如何在JavaScript中巧妙管理数据
发布时间: 2024-09-14 18:45:45 阅读量: 31 订阅数: 51 


Cuanku:可以省钱的应用程序

# 1. JavaScript中的数据管理基础
## 数据类型和变量
JavaScript是一种动态类型的语言,意味着你无需声明变量的数据类型。在JavaScript中,数据类型主要分为两类:原始类型和对象类型。原始类型包括字符串(String)、数字(Number)、布尔(Boolean)、null、undefined以及Symbol和BigInt(较新的ES6+特性)。对象(Object)类型则可以是数组(Array)、函数(Function)、日期(Date)、正则表达式(RegExp)等。
变量是存储数据值的容器,使用`var`、`let`或`const`关键字声明。`var`有函数作用域或全局作用域,`let`和`const`则有块级作用域,推荐使用`let`和`const`以避免变量提升带来的问题。
```javascript
let name = "JavaScript"; // 字符串
const pi = 3.14; // 数字
let isPublished = true; // 布尔
```
## 数据结构
在数据管理方面,数组(Array)和对象(Object)是两种基本的复合数据结构。数组是一组有序数据的集合,对象是一组属性的集合。
数组通过索引访问,从0开始计数,对象通过键(key)来访问对应的值(value),类似于其他语言中的字典或哈希表。
```javascript
let colors = ["red", "green", "blue"]; // 数组
let person = {
firstName: "John",
lastName: "Doe",
age: 30
}; // 对象
```
## 控制结构和循环
JavaScript提供了丰富的控制结构来管理程序的流程,如`if...else`、`switch`语句和循环结构`for`、`while`等。这些控制结构帮助我们根据条件执行特定的代码块,或重复执行代码直到满足某个条件。
```javascript
// if...else 语句
if (age > 18) {
console.log("You are an adult.");
} else {
console.log("You are a minor.");
}
// for 循环
for (let i = 0; i < 10; i++) {
console.log(i);
}
```
以上是JavaScript中数据管理的几个基础概念。在后续章节中,我们将深入探讨JavaScript如何与后端数据库进行交互,以及数据持久化的技巧和数据安全的最佳实践。
# 2. 关系型数据库与JavaScript的交互
## 2.1 JavaScript中的SQL操作
在这一节中,我们将深入了解如何使用JavaScript执行SQL操作。这包括连接数据库、执行SQL查询、处理查询结果以及异常管理。对于前端开发人员来说,理解这些基本操作是与后端数据库进行有效交互的前提。
### 2.1.1 连接数据库
要使用JavaScript与关系型数据库交互,第一步是建立一个数据库连接。这通常涉及到使用数据库提供的客户端库,例如MySQL中的`mysql`或`mysql2`,PostgreSQL中的`pg`,或SQLite中的`sqlite3`。以下是使用Node.js中的`mysql`模块连接MySQL数据库的一个例子:
```javascript
const mysql = require('mysql');
// 创建连接配置对象
const connection = mysql.createConnection({
host : 'localhost',
user : 'username',
password : 'password',
database : 'mydb'
});
// 连接到数据库
connection.connect(function(err) {
if (err) {
console.error('连接数据库时出错');
return;
}
console.log('已成功连接数据库服务器');
});
// 使用完毕后关闭连接
// connection.end();
```
在这个例子中,`createConnection`方法用于创建一个新的数据库连接,其中包含数据库的位置、凭证和要连接的数据库名。`connect`方法用于启动与数据库的连接,而回调函数用于处理连接成功或失败的事件。
### 2.1.2 执行SQL查询
建立数据库连接后,下一步是执行SQL查询。在Node.js中,可以通过调用连接对象的`query`方法来实现。此方法接收SQL语句和可选的查询参数作为输入,执行SQL查询,并通过回调函数返回结果。
```javascript
// 执行SQL查询
connection.query('SELECT * FROM users', function (error, results, fields) {
if (error) throw error;
console.log(results);
});
```
在此示例中,查询所有`users`表的记录。查询完成后,`results`对象包含了查询返回的数据,`error`对象包含了可能发生的任何错误信息。
### 2.1.3 数据处理与异常管理
数据处理通常包括查询结果的遍历、格式化或转换等操作。异常管理则关注如何妥善处理查询过程中可能出现的错误,确保程序的健壮性。在JavaScript中,通常使用try-catch块来管理异常。
```javascript
try {
// 执行可能引发错误的数据库操作
connection.query('SELECT * FROM users WHERE id = ?', [userId], function (error, results, fields) {
if (error) {
// 在这里处理错误
throw error;
}
// 处理查询结果
console.log(results);
});
} catch (e) {
// 异常被捕获后的处理
console.error("数据库操作出错", e);
}
```
在这个例子中,使用`try-catch`块处理了查询操作可能引发的错误。`?`是一个占位符,用于防止SQL注入攻击,而`[userId]`是一个数组,包含了SQL语句中占位符对应的值。
## 2.2 ORM在JavaScript中的应用
### 2.2.1 ORM的概念和优势
对象关系映射(Object Relational Mapping,简称ORM)是一种编程技术,用于在不同的系统间转换数据。在数据库和面向对象编程语言之间,ORM充当了一个中间件,可以自动将数据库表映射到对象上,反之亦然。其主要优势包括:
- **代码简洁**:通过直接操作对象而非手动编写SQL语句,减少了编码工作量。
- **类型安全**:强类型语言(如TypeScript)中,ORM有助于在编译时检测数据类型错误。
- **维护性提高**:数据库结构变更时,仅需更新模型定义而无需修改大量SQL代码。
- **抽象层**:提供了一个抽象层,有助于解耦业务逻辑和数据存储细节。
### 2.2.2 常用的JavaScript ORM框架
在Node.js领域,有许多流行的ORM框架,例如:
- **Sequelize**:支持多种关系型数据库,如PostgreSQL、MySQL、MariaDB、SQLite和MSSQL。它提供了强大的特性,如事务支持、关联、预加载等。
- **TypeORM**:支持TypeScript和JavaScript(ES5、ES6、ES7、ES8),支持多种数据库,包含数据库迁移系统,以及与其他ORM框架如Hibernate、Entity Framework的相似度很高。
- **Objection.js**:构建在Knex.js之上,提供了轻量级的ORM体验。
### 2.2.3 实践示例:使用ORM进行数据库操作
下面是一个使用Sequelize ORM操作数据库的例子:
```javascript
// 引入Sequelize模块
const Sequelize = require('sequelize');
const sequelize = new Sequelize('database', 'username', 'password', {
host: 'localhost',
dialect: 'mysql' // 或者'mariadb', 'postgres', 'sqlite'等
});
// 定义一个模型
const User = sequelize.define('User', {
// 定义模型的列
firstName: {
type: Sequelize.STRING,
allowNull: false
},
lastName: {
type: Sequelize.STRING
// allowNull 默认为 true
}
}, {
// 这是模型的选项
};
// 创建所有表(如果它们尚不存在)
User.sync({ force: true });
// 创建一个用户
User.create({ firstName: 'John', lastName: 'Doe' })
.then(function (user) {
console.log(user.get({
plain: true
}));
})
.catch(function (err) {
console.error(err);
});
```
在这个例子中,我们首先创建了一个Sequelize实例,用于连接数据库。然后定义了一个User模型,它对应数据库中的一个表。`User.sync()`方法用于同步模型到数据库中,其中`force: true`选项将重置数据库表结构。最后,我们通过调用`User.create()`方法创建了一个新用户,并打印出创建的用户对象。
## 2.3 JavaScript中的数据库事务处理
### 2.3.1 事务的基本概念
在关系型数据库中,事务是一组操作,它们作为一个整体单元对外可见,确保数据的一致性和完整性。事务具有四个核心特性,通常称为ACID属性:
- **原子性(Atomicity)**:事务作为一个整体执行,要么全部完成,要么全部不完成。
- **一致性(Consistency)**:事务必须使数据库从一个一致性状态转换到另一个一致性状态。
- **隔离性(Isolation)**:事务的执行不能被其他事务干扰。
- **持久性(Durability)**:一旦事务提交,其结果就是永久的。
### 2.3.2 实现事务的策略
在JavaScript中实现数据库事务有几种策略,这取决于所使用的数据库和ORM框架。
#### 使用原生SQL操作事务
```javascript
connection.query('BEGIN', function (err) {
if (err) {
console.error('开始事务失败', err);
return;
}
connection.query('INSERT INTO users (name) VALUES (?)', ['Jack'], function (err) {
if (err) {
connection.query('ROLLBACK', function (err) {
if (err) {
console.error('回滚失败', err);
} else {
console.log('事务已回滚');
}
});
return;
}
connection.query('INSERT INTO users (name) VALUES (?)', ['Jill'], function (err) {
if (err) {
connection.query('ROLLBACK', function (err) {
if (err) {
console.error('回滚失败', err);
} else {
console.log('事务已回滚');
}
});
} else {
connection.query('COMMIT', function (err) {
if (err) {
console.error('提交失败', err);
} else {
console.log('事务已提交');
}
});
}
});
});
});
```
在此示例中,首先执行`BEGIN`命令开始一个新的事务。接着执行两条插入语句,如果插入成功,则使用`COMMIT`命令提交事务;如果任何操作失败,则执行`ROLLBACK`命令回滚事务。
#### 使用ORM框架的事务API
```javascript
// 假设我们使用Sequelize框架
const事务 = await sequelize.transaction();
try {
const user1 = await User.create({ name: 'Jack' }, { transaction: 事务 });
const user2 = await User.create({ name: 'Jill' }, { transaction: 事务 });
await 事务.commit();
} catch (error) {
await 事务.rollback();
console.error('事务回滚', error);
}
```
在上述示例中,`sequelize.transaction()`方法用于创建一个新的事务。如果在事务执行过程中遇到错误,则调用`rollback()`方法来撤销所有更改。如果所有操作成功,调用`commit()`方法来提交事务。
### 2.3.3 事务的优化和性能考量
事务处理对系统性能有一定的影响,因为它涉及到锁机制和持久化操作。在进行事务编程时,应该考虑以下优化措施:
- **最小化事务范围**:仅将必要的操作包裹在事务中,以减少锁资源的时间。
- **使用合适的隔离级别**:较低的隔离级别可以减少锁的使用,但可能导致脏读、不可重复读或幻读等问题。
- **避免长事务**:长时间运行的事务会占用过多的系统资源,并增加死锁的风险。
- **异步处理**:对于非关键的数据更新,考虑采用异步方式,以提高系统的响应能力和吞吐量。
通过合理设计和管理数据库事务,可以确保数据处理的高效性和准确性,同时也提升了用户体验。
# 3. ```
# 第三章:文档型数据库与JavaScript的融合
## 3.1 NoSQL数据库简介
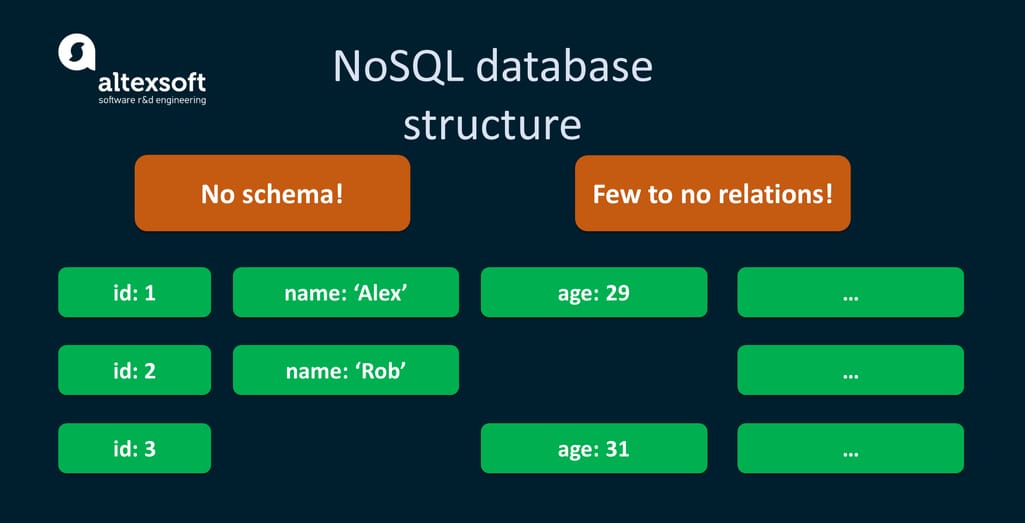
NoSQL数据库作为一种非关系型数据库管理系统,其设计理念与传统关系型数据库有显著不同,更强调水平扩展、高性能、灵活的数据模型以及简单的API。它们通常不使用固定的表结构,适用于处理大量数据以及高并发访问的场景。
### 3.1.1 NoSQL数据库的特点与分类
NoSQL数据库可以分为键值存储、文档型数据库、宽列存储和图形数据库四大类。每种类型的数据库都有其特定的应用场景和优势。
- **键值存储**:提供简单的数据存储和检索功能,适用于构建简单的应用。它们以键值对的形式存储数据,读写性能很高,如Redis和DynamoDB。
- **文档型数据库**:能够存储和处理文档格式的数据。这种类型的数据库中的“文档”通常是一个类似于JSON的结构体,易于存储复杂的层级数据结构,如MongoDB。
- **宽列存储**:专门为存储大量的、分布式的结构化数据而设计,适用于需要处理大量行和列的大型数据集的应用。Google的Bigtable就是这类数据库的一个例子。
- **图形数据库**:用来存储实体之间的复杂关系,适用于社交网络、推荐系统等场景,这类数据库允许复杂的查询来检索实体之间的关系,如Neo4j。
### 3.1.2 选择合适的NoSQL数据库
选择NoSQL数据库需要基于具体的应用需求以及数据的特性。通常要考虑以下几个因素:
- **数据的类型与结构**:文档型数据库适合非结构化和半结构化的数据,如日志文件和用户配置文件。
- **水平扩展能力**:如果应用需要水平扩展来提高性能和容量,NoSQL数据库可能是一个更好的选择。
- **一致性要求**:关系型数据库通常提供ACID(原子性、一致性、隔离性、持久性)保证,而某些NoSQL数据库采用最终一致性模型,可能会更适合大数据和高并发的场景。
- **开发与维护的便利性**:JavaScript开发者可能会更倾向于选择与JavaScript语法和生态更加契合的数据库,如MongoDB。
## 3.2 JavaScript操作MongoDB实践
MongoDB是目前最为流行的NoSQL文档数据库之一,尤其在JavaScript开发者社区中具有广泛的应用基础。本节将介绍如何使用JavaScript进行MongoDB数据库的基础操作、高级特性应用以及安全性和性能优化。
### 3.2.1 MongoDB的基础操作
基础操作是任何使用MongoDB的开发者都需要掌握的技能。以下是一些常用的基础操作示例。
首先,初始化MongoDB客户端连接:
```javascript
const { MongoClient } = require('mongodb');
async function run() {
const uri = "你的MongoDB连接字符串";
const client = new MongoClient(uri);
try {
await client.connect();
console.log("MongoDB客户端已连接");
// 连接已建立
const database = client.db("你的数据库名");
// 选择数据库
const collection = database.collection("你的集合名");
// 选择集合
// 下面可以进行CRUD操作
} catch (e) {
console.error(e);
} finally {
await client.close();
}
}
run().catch(console.dir);
```
CRUD(创建、读取、更新、删除)操作示例:
```javascript
// 创建文档
collection.insertOne({ a: 1 });
// 读取文档
collection.find({ a: 1 });
// 更新文档
collection.updateOne({ a: 1 }, { $set: { b: 1 } });
// 删除文档
collection.deleteOne({ a: 1 });
```
对于每个操作,应该有相应的错误处理和异常管理机制。
### 3.2.2 MongoDB高级特性应用
MongoDB提供了许多高级特性,使得数据存储和查询更为灵活和高效。以下是几个重要的高级特性。
- **索引**:为了优化查询性能,可以为集合中的字段创建索引。
```javascript
collection.createIndex({ "username": 1 });
```
- **聚合管道**:允许对数据集进行一系列复杂的处理和转换。
```javascript
collection.aggregate([
{ $match: { status: "A" } },
{ $group: { _id: "$cust_id", total: { $sum: "$amount" } } }
]);
```
- **地理空间查询**:支持地理位置相关的查询,对于地图服务等应用非常有用。
```javascript
collection.createIndex({ location: "2dsphere" });
collection.find({
location: {
$near: {
$geometry: { type: "Point", coordinates: [经度, 纬度] },
$maxDistance: 1000 // 单位为米
}
}
});
```
### 3.2.3 安全性与性能优化
在使用MongoDB时,安全性与性能优化是不可忽视的话题。以下是几个推荐的做法。
- **验证和授权**:确保连接到MongoDB实例的所有用户都有适当的权限,并且使用了强密码。
```javascript
db.createUser({
user: "用户名",
pwd: "密码",
roles: [{ role: "readWrite", db: "数据库名" }]
});
```
- **数据加密**:对敏感数据进行加密,以防止未授权访问。
- **查询优化**:确保查询使用了索引,避免不必要的数据加载和处理。
- **连接池**:在应用和数据库之间使用连接池,可以减少连接开销,提高性能。
## 3.3 实际案例:构建全栈JavaScript应用
本节通过一个实际案例来展示如何将文档型数据库与JavaScript融合,构建一个全栈应用。
### 3.3.1 应用需求分析
假定我们需要构建一个简单的博客平台,要求具有基本的文章发布、编辑、删除和查询功能。为了满足这些功能,我们需要数据库支持结构化内容的存储以及高性能的查询。
### 3.3.2 前后端数据交互设计
在前端,使用JavaScript和相关的框架(如React或Vue)来构建用户界面。在后端,使用Node.js和Express框架来搭建API服务器。服务器端使用Mongoose库来连接和操作MongoDB数据库。
### 3.3.3 应用部署与监控
部署应用时,可以将前端静态文件部署到CDN或Web服务器上,后端则可以使用云函数或Kubernetes集群进行管理。监控方面,使用如Prometheus和Grafana等工具来监控应用和数据库性能指标。
```mermaid
graph LR
A[前端应用] -->|API请求| B[后端服务器]
B -->|数据库操作| C[MongoDB数据库]
C --> D[监控系统]
```
部署完毕后,应用需要进行充分的测试,包括单元测试、集成测试以及性能测试,确保系统稳定性。同时,对于生产环境,需要做好备份和故障恢复计划,以应对可能出现的问题。
```
以上章节内容展示了如何将文档型数据库与JavaScript进行融合,包括对NoSQL数据库的介绍、MongoDB的基础与高级操作,以及一个构建全栈应用的实际案例。在实践中,开发者需要针对具体的应用场景选择合适的数据库,并且掌握操作技巧与优化策略,以确保应用的性能和安全性。
```
# 4. ```
# 第四章:JavaScript中的数据持久化技巧
在现代Web应用程序中,数据持久化是一个核心的概念。它确保了在用户会话结束之后,数据仍然被保存,并能够在需要时被检索。在本章中,我们将探讨JavaScript中实现数据持久化的多种技巧,包括在浏览器端存储数据的Web Storage和IndexedDB,以及在服务器端应用数据缓存机制来提升性能。我们还将学习如何实施数据库的读写分离与复制策略,以优化数据库性能和高可用性。
## 4.1 浏览器端的数据存储
浏览器提供了多种本地存储方式,以便Web应用程序可以保存数据在用户的设备上,即使在没有网络连接的情况下也能访问这些数据。Web Storage(包括localStorage和sessionStorage)和IndexedDB是最常用的浏览器端数据存储技术。
### 4.1.1 Web Storage和IndexedDB
**Web Storage** 是一种简单的键值存储,适用于存储少量数据。localStorage和sessionStorage是Web Storage的两种形式。localStorage用于存储持久数据,即数据在浏览器重启后仍然保留,而sessionStorage仅在单个会话期间有效,关闭浏览器标签或窗口后数据会被清除。
```javascript
// 保存数据到localStorage
localStorage.setItem('key', 'value');
// 从localStorage读取数据
var value = localStorage.getItem('key');
```
**IndexedDB** 是一个具备完整事务特性的数据库系统,运行在浏览器中。它支持大量结构化数据的存储,并且可以进行复杂查询。IndexedDB适合用于存储大量数据,比如图片或文件。
```javascript
// 打开一个IndexedDB数据库
var request = indexedDB.open('myDatabase', 1);
request.onerror = function(event) {
// 处理错误
};
request.onupgradeneeded = function(event) {
var db = event.target.result;
if (!db.objectStoreNames.contains('items')) {
db.createObjectStore('items', { keyPath: 'id', autoIncrement: true });
}
};
request.onsuccess = function(event) {
var db = event.target.result;
// 进行数据库操作...
};
```
### 4.1.2 数据存储的最佳实践
在使用Web Storage和IndexedDB时,开发者应遵循一些最佳实践,以确保数据的安全性和应用性能:
- **限制数据大小**:Web Storage有存储限制(一般为5MB),而IndexedDB则没有明确的大小限制,但存储大量数据会影响性能。
- **数据过期策略**:定期清理不需要的数据以释放存储空间。
- **安全性**:对敏感数据进行加密存储,避免XSS攻击。
- **性能优化**:合理使用存储事件监听器,如storage事件,来优化数据同步和更新。
## 4.2 服务器端的数据缓存机制
服务器端的数据缓存是提高Web应用性能的关键技术之一。它通过保存频繁查询的数据副本,减少数据库的负载和网络的延迟,从而加快响应速度。
### 4.2.1 缓存策略与应用场景
缓存策略包括**内存缓存**、**文件系统缓存**、**分布式缓存**等。选择合适的缓存策略依赖于应用的具体需求和环境:
- **内存缓存**:适合存储短暂的数据,如会话信息或临时计算结果。
- **文件系统缓存**:适用于存储较为稳定的数据,比如静态资源。
- **分布式缓存**(如Redis和Memcached):适用于大规模分布式系统,能够提供极高的读取性能。
### 4.2.2 实现缓存的库和工具
在Node.js中,有许多优秀的缓存库可以使用,如:
- `memory-cache`:简单的内存缓存机制。
- `ioredis`:为Node.js提供的Redis客户端。
```javascript
const MemoryCache = require('memory-cache');
// 缓存数据
MemoryCache.put('key', 'value', 1000); // 1000毫秒后过期
// 读取数据
const value = MemoryCache.get('key');
```
### 4.2.3 缓存数据的一致性问题
缓存一致性是一个重要问题,特别是在涉及多个缓存节点和分布式系统时。开发者必须确保数据的一致性:
- **失效策略**:当数据更新时,立即从缓存中删除,强制重新从数据库加载。
- **更新策略**:在更新数据时同时更新缓存,确保缓存数据的准确性。
- **版本控制**:利用缓存数据的版本号来检测和解决数据冲突。
## 4.3 数据库的读写分离与复制
读写分离是数据库性能优化的常见策略,它通过将读和写操作分配到不同的服务器来降低负载,提高系统的吞吐量。
### 4.3.1 读写分离的好处
- **性能提升**:通过分配更多服务器来处理读操作,提高系统的整体性能。
- **高可用性**:读操作可以在多个副本上进行,当主服务器出现故障时,其他副本可以接管。
- **成本效益**:相比于升级单个高性能数据库服务器,使用多个低成本服务器更加经济。
### 4.3.2 实施复制的策略
- **主从复制**:主服务器负责处理写操作,然后将更新复制到从服务器,从服务器则提供读操作。
- **对等复制**:多个节点之间互为主从,任何节点都可以处理读写操作。
```mermaid
graph LR
A[主服务器] -->|复制| B[从服务器1]
A -->|复制| C[从服务器2]
A -->|复制| D[从服务器3]
```
### 4.3.3 监控和故障转移
监控是确保复制系统健康的关键。定期检查复制延迟和节点状态,以及实施故障转移策略以防主服务器故障:
- **故障检测**:通过心跳检测或复制延迟监控来发现故障。
- **自动故障转移**:一旦检测到主服务器故障,将自动选举一个新的主服务器,并更新配置以继续服务。
在实施数据库复制时,开发者需要考虑到可能的复杂性,例如数据一致性问题和故障转移机制。虽然这增加了系统的复杂度,但为应用程序提供了更高的可用性和更好的性能。
```
通过本章节的介绍,我们深入探讨了在浏览器端和服务器端进行数据持久化的方法,以及如何通过读写分离和复制来优化数据库操作。这些技巧不仅帮助提升了数据访问的速度和应用的性能,还增强了系统的稳定性和可靠性。在下一章中,我们将继续深入数据安全领域的探讨,学习如何保护JavaScript应用免受常见的网络攻击。
# 5. 数据安全与JavaScript应用
在当今信息化的社会,数据安全已经成为企业和开发者必须重视的问题。尤其是随着互联网的发展,各种攻击手段层出不穷,给数据安全带来了前所未有的挑战。JavaScript作为一种广泛使用的前端开发语言,在客户端和服务器端都有广泛的应用,因此,掌握JavaScript应用中的数据安全知识显得尤为重要。
## 5.1 数据加密与安全协议
### 5.1.1 加密技术基础
加密技术是数据安全的基石,用于保护数据不被未授权访问。在JavaScript中,开发者通常需要使用各种加密库来实现加密功能,比如`crypto-js`库。加密算法通常分为对称加密和非对称加密两种。
对称加密指的是加密和解密使用相同的密钥。这种方法速度较快,适合加密大量数据。常见的对称加密算法有AES(高级加密标准)。
非对称加密使用一对密钥:公钥和私钥。公钥可以公开,用于加密数据;私钥必须保密,用于解密数据。这种方法适合在不安全的通道上交换密钥。常见的非对称加密算法有RSA。
```javascript
// 示例:使用CryptoJS进行AES加密和解密
const CryptoJS = require("crypto-js");
let key = CryptoJS.enc.Utf8.parse("***"); // 密钥长度必须是16, 24或32字节
let iv = CryptoJS.enc.Utf8.parse("***"); // 初始化向量
let message = "Hello, World!";
let encrypted = CryptoJS.AES.encrypt(message, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
console.log(encrypted.toString());
let decrypted = CryptoJS.AES.decrypt(encrypted.toString(), key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
let decryptedText = decrypted.toString(CryptoJS.enc.Utf8);
console.log(decryptedText);
```
### 5.1.2 安全通信协议概述
在数据传输过程中,使用安全通信协议是保障数据安全的又一重要措施。SSL/TLS协议是目前应用最广泛的通信安全协议。这些协议能够保证数据在传输过程中不被窃听和篡改。
使用HTTPS代替HTTP就是常见的数据安全实践之一。HTTPS通过SSL/TLS在客户端和服务器端建立安全的通信通道。在Node.js中,可以使用`https`模块或者第三方库,如`express`和`http2`,来轻松创建HTTPS服务。
## 5.2 防止SQL注入与XSS攻击
### 5.2.1 SQL注入的原理与防护
SQL注入是一种常见的攻击手段,攻击者通过在Web表单输入或URL查询字符串中注入恶意的SQL代码,试图对数据库进行未授权的查询或操作。
为了防御SQL注入,开发者应该使用参数化查询,这是一种预编译的查询语句,可以有效防止恶意SQL代码的注入。在JavaScript中操作数据库时,应该尽量使用ORM框架,因为它们通常会自动处理参数化查询。
### 5.2.2 XSS攻击的类型与防御
跨站脚本攻击(XSS)是通过在用户浏览器中执行恶意脚本来窃取信息。攻击者通过将恶意脚本注入到网页中,从而在用户的浏览器中执行。
防御XSS攻击的关键在于对用户输入进行验证和转义。所有用户输入的数据都应当视为不安全的,应当在显示到页面之前进行适当的处理。此外,现代的前端框架和库,比如React和Vue,都提供了内置的XSS防御机制。
## 5.3 认证、授权与审计
### 5.3.1 用户认证机制
用户认证是验证用户身份的过程。在Web应用中,常见的认证方式包括密码认证、基于令牌的认证和双因素认证等。
密码认证要求用户提供用户名和密码,这种方式简单,但安全性较低。基于令牌的认证,如JWT(JSON Web Tokens),提供了更为安全和灵活的认证机制。双因素认证在提高安全性的同时,也增加了用户体验的复杂度。
### 5.3.2 权限控制策略
在用户成功认证后,需要对其进行授权,即确定用户可以访问哪些资源和执行哪些操作。这通常通过角色基础的访问控制(RBAC)或属性基础的访问控制(ABAC)来实现。
### 5.3.3 审计日志的重要性与实现
审计日志记录了系统中所有重要的操作和事件。这对于安全审计、问题追踪和系统监控至关重要。
在JavaScript应用中,审计日志通常需要记录用户的登录、登出、数据修改等操作。开发者可以使用中间件或钩子函数来自动记录日志,还可以使用专门的日志管理服务来简化审计日志的处理。
总结而言,数据安全是每个Web开发者必须关注的重点。通过加密技术、安全通信协议以及有效的认证、授权和审计机制,我们可以极大地提高应用的安全性,保护用户数据不受侵害。
0
0





