数据结构精讲:在JavaScript中删除链表、栈、队列的技巧
发布时间: 2024-09-14 19:06:47 阅读量: 25 订阅数: 51 


数据结构:线性表、链表、队列、栈、串

# 1. 数据结构在JavaScript中的重要性
## 1.1 JavaScript中数据结构的应用背景
在前端开发中,数据结构是构建高效应用不可或缺的基础。从简单的数组、对象到复杂的链表、树、图等,这些结构为我们处理数据提供了多样化的解决方案。熟悉并应用数据结构,对于优化程序性能、简化代码逻辑、提高开发效率都有极其重要的作用。
## 1.2 数据结构与JavaScript的契合度
JavaScript作为一门灵活的编程语言,为数据结构提供了丰富的实现方式。同时,JavaScript在浏览器端和Node.js环境中的广泛使用,更凸显了数据结构选择的重要性。无论是DOM操作、事件处理还是异步编程,背后都离不开数据结构的支持。
## 1.3 数据结构对JavaScript开发者的价值
掌握数据结构不仅能帮助开发者更好地解决实际问题,还能增强代码的可读性和可维护性。在性能要求日益提高的今天,合理使用数据结构还能在前端渲染、数据缓存等场景下发挥关键作用。总之,数据结构是提升开发者核心竞争力的重要技能之一。
# 2. JavaScript中的链表操作
## 2.1 链表的概念和特点
### 2.1.1 链表的基本结构
链表是一种常见的基础数据结构,它与数组不同,链表中的元素在内存中并不需要连续存放,而是通过指针将一系列节点连接起来。每个节点包含了数据部分和指向下一个节点的指针(在双向链表中还有一个指向前一个节点的指针)。这种结构使得链表在插入和删除操作上比数组更加高效,尤其在数据量大且需要频繁修改的情况下。
下面是一个简单单向链表节点的JavaScript实现:
```javascript
class ListNode {
constructor(value) {
this.value = value;
this.next = null;
}
}
class LinkedList {
constructor() {
this.head = null;
}
// 添加节点到链表末尾
append(value) {
const newNode = new ListNode(value);
if (!this.head) {
this.head = newNode;
} else {
let current = this.head;
while (current.next) {
current = current.next;
}
current.next = newNode;
}
}
// 从链表中删除节点
remove(value) {
if (!this.head) return null;
if (this.head.value === value) {
this.head = this.head.next;
return;
}
let current = this.head;
while (current.next) {
if (current.next.value === value) {
current.next = current.next.next;
return;
}
current = current.next;
}
}
// 打印链表
printList() {
const values = [];
let current = this.head;
while (current) {
values.push(current.value);
current = current.next;
}
console.log(values.join(' -> '));
}
}
const list = new LinkedList();
list.append(1);
list.append(2);
list.append(3);
list.printList(); // 输出: 1 -> 2 -> 3
```
### 2.1.2 链表与数组的对比分析
当我们对比链表和数组时,有几个关键的不同点需要注意:
- **内存使用**:链表的节点在内存中可以是任意位置,通过指针相互连接,而数组则需要一块连续的内存空间。
- **性能差异**:
- **访问速度**:数组通过索引直接访问,其时间复杂度为O(1)。链表访问任何一个节点都需要从头开始遍历,其时间复杂度为O(n)。
- **插入和删除操作**:在数组中插入或删除元素可能需要移动元素,特别是当插入或删除位置不在数组尾部时。链表的插入和删除操作,只需要改变相邻节点的指针,时间复杂度为O(1)。
- **空间局部性**:数组具有更好的空间局部性,这意味着处理器缓存可以更好地预取数组元素,提高缓存效率。链表由于节点之间的分散存储,空间局部性较差。
表格1:链表与数组性能对比
| 操作 | 链表 | 数组 |
|--------------|----------------|--------------|
| 访问元素 | O(n) | O(1) |
| 插入/删除元素| O(1) * | O(n) |
| 空间局部性 | 较差 | 较好 |
| 内存使用 | 节点间不连续 | 需要连续内存 |
* 在链表的头部插入或删除时为O(1),其他位置可能是O(n)。
## 2.2 删除链表节点的策略
### 2.2.1 单向链表的删除操作
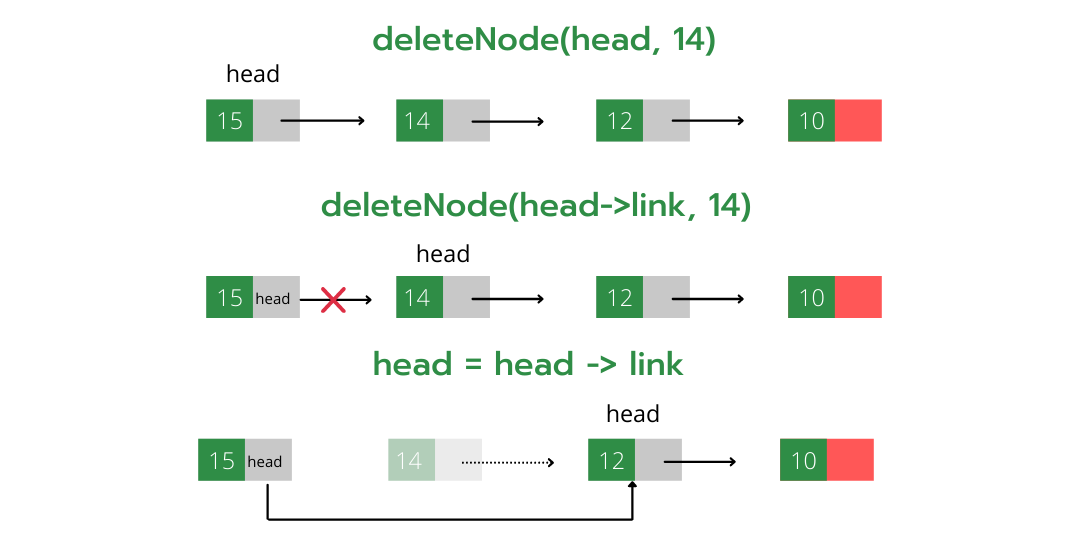
删除单向链表中的节点,需要找到目标节点的前一个节点,并修改其`next`指针以跳过目标节点。如果目标节点是头节点,需要将头节点指针指向下一个节点。
```javascript
// 假设list是LinkedList的实例
list.remove(2); // 删除值为2的节点
list.printList(); // 输出: 1 -> 3
```
### 2.2.2 双向链表的删除操作
双向链表的删除操作比单向链表复杂,因为它有两个指针需要修改——`prev`和`next`。找到目标节点后,需要更新目标节点的前一个节点的`next`指针以及后一个节点的`prev`指针。
```javascript
class DoublyListNode {
constructor(value) {
this.value = value;
this.prev = null;
this.next = null;
}
}
class DoublyLinkedList {
// ...其他方法与LinkedList相同...
// 从双向链表中删除节点
removeDoubly(value) {
let current = this.head;
while (current) {
if (current.value === value) {
if (current.prev) {
current.prev.next = current.next;
} else { // 删除的是头节点
this.head = current.next;
}
if (current.next) {
current.next.prev = current.prev;
}
return;
// 这里不直接返回是为了删除尾节点的情况
}
current = current.next;
}
}
}
// 使用示例
const doublyList = new DoublyLinkedList();
// 添加节点操作...
doublyList.removeDoubly(2); // 删除值为2的节点
```
### 2.2.3 循环链表的删除操作
循环链表与单向链表类似,不同之处在于循环链表的尾部节点的`next`指针指向头节点,形成一个环。删除节点时,除了更新前一个节点的`next`指针,还需要确保尾节点指向的是正确的头节点。
```javascript
class CircularListNode {
constructor(value) {
this.value = value;
this.next = null;
}
}
class CircularLinkedList {
constructor() {
this.head = null;
}
append(value) {
const newNode = new CircularListNode(value);
if (!this.head) {
this.head = newNode;
newNode.next = this.head;
} else {
let current = this.head;
while (current.next !== this.head) {
current = current.next;
}
current.next = newNode;
newNode.next = this.head;
}
}
remove(value) {
// ... 删除节点逻辑类似单向链表 ...
}
}
// 使用示例
const circularList = new CircularLinkedList();
// 添加节点操作...
circularList.remove(2); // 删除值为2的节点
```
## 2.3 链表操作的实践案例
### 2.3.1 实现链表的删除功能
通过实现链表的删除功能,我们可以加深对链表结构的理解,并通过实践提高代码质量。下面是一个链表删除操作的实现案例,我们将详细探讨代码的逻辑。
```javascript
class LinkedList {
// ... 其他方法 ...
// 删除链表中的节点
deleteNode(node) {
// 如果目标节点是头节点
if (node === this.head) {
this.head = node.next;
return;
}
// 找到目标节点的前一个节点
let current = this.head;
while (current.next && current.next !== node) {
current = current.next;
}
// 删除中间的节点
if (current.next) {
current.next = node.next;
}
}
}
```
### 2.3.2 链表删除操作的性能考量
链表删除操作通常有O(1)的性能,但这依赖于是否能快速找到目标节点。例如,在双向链表中删除尾节点,或在单向链表中删除头节点都非常迅
0
0





