【链表算法精讲】:JavaScript实现与解题策略
发布时间: 2024-09-14 10:46:57 阅读量: 61 订阅数: 32 


链表深度解析:从基础到高级算法

# 1. 链表算法基础
链表是一种常见的基础数据结构,由一系列节点组成,每个节点包含数据和指向下一个节点的指针。相比数组,链表具有动态大小、插入删除高效的特点。本章将介绍链表的基本概念、操作以及不同类型的链表,为理解更复杂的链表操作和算法打下坚实的基础。
## 1.1 链表的定义与特点
链表(Linked List)是一种线性数据结构,由一系列节点(Node)组成。每个节点包含两个部分:存储数据的值和一个指向下一个节点的链接。链表的特点在于:
- **动态大小**:可以根据需要在运行时增减节点。
- **高效的插入和删除**:可以在任何位置进行插入和删除操作,不需要像数组那样移动元素。
- **随机访问能力弱**:不能像数组那样通过索引直接访问元素,必须从头节点开始遍历链表。
## 1.2 链表的基本操作
链表的基本操作主要包括创建节点、插入节点、删除节点和遍历节点。这些操作是链表算法的基础,对于每个操作来说,关键点在于如何处理指针。
- **创建节点**:创建一个节点需要分配内存,并初始化其数据和指针。
- **插入节点**:在指定位置插入节点,需要修改前后节点的指针。
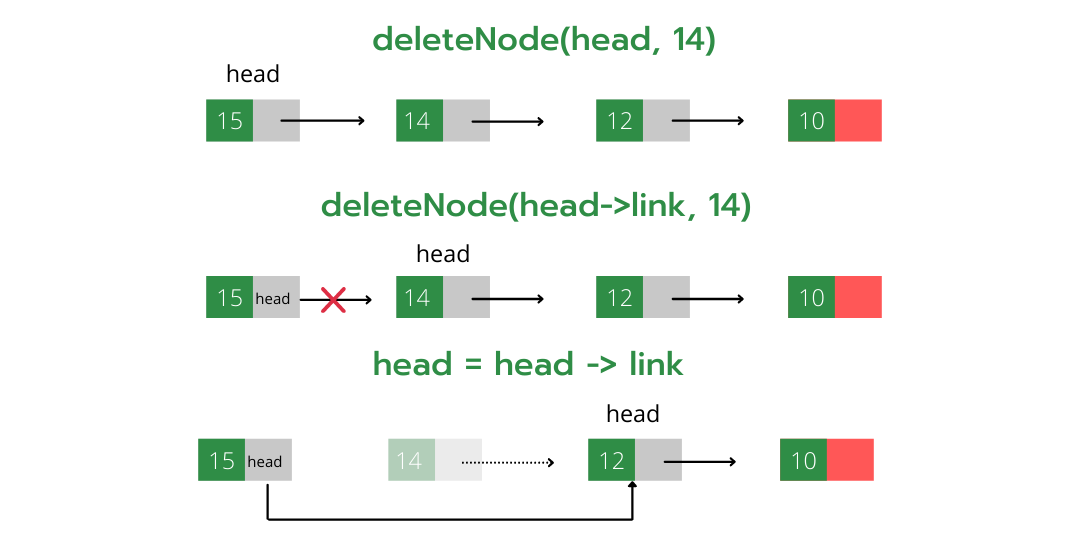
- **删除节点**:删除一个节点时,要更新前一个节点的指针,以跳过目标节点。
- **遍历节点**:遍历链表通常通过循环从头节点开始访问每个节点。
## 1.3 单向链表与双向链表的区别
链表根据节点的指针方向可以分为单向链表和双向链表。
- **单向链表**:每个节点仅有一个指针指向下一个节点。
- **双向链表**:每个节点有两个指针,一个指向前一个节点,一个指向后一个节点。
双向链表允许双向遍历,比单向链表在一些操作上更高效,如反向遍历和在链表中间的快速插入和删除。
## 1.4 循环链表与链表的尾部操作
循环链表是一种特殊类型的链表,其尾节点的指针指向头节点,形成一个环。这种结构适用于需要在固定大小集合上进行循环遍历的场景。
- **尾部操作**:在循环链表中,尾部插入和删除操作需要注意处理头节点和尾节点的关系,确保循环的连续性。
理解链表的基础知识是深入学习链表算法的关键,这将帮助你在后续章节中更好地应用和优化链表算法。
# 2. JavaScript中的链表操作
## 2.1 JavaScript对象与链表节点的模拟
在这一小节中,我们将详细探讨JavaScript对象如何被用来模拟链表中的节点,以及这些节点如何通过属性管理进行链接和操作。
### 2.1.1 对象的创建与属性管理
在JavaScript中,我们通常使用对象(`Object`)来模拟链表中的节点。每个节点可以有自己的数据(`data`)和指向下一个节点的引用(`next`)。以下是如何创建一个简单的节点对象的示例:
```javascript
function createNode(data) {
let node = {}; // 创建一个新的对象
node.data = data; // 设置节点数据
node.next = null; // 初始化下一个节点引用
return node;
}
let nodeA = createNode('A');
let nodeB = createNode('B');
nodeA.next = nodeB; // 将nodeA的下一个节点链接到nodeB
```
### 2.1.2 节点的构建与连接
为了构建一个链表,我们需要将多个节点连接起来。我们可以通过修改每个节点的`next`属性来实现这一点。以下是一个构建一个简单链表的例子:
```javascript
function createLinkedList(elements) {
let head = null; // 链表的头部节点
let current = null; // 当前节点的变量
for (let i = 0; i < elements.length; i++) {
let newNode = createNode(elements[i]); // 创建新节点
if (i === 0) {
head = newNode; // 如果是第一个节点,它将是头部节点
} else {
current.next = newNode; // 将当前节点的下一个节点链接到新节点
}
current = newNode; // 更新当前节点为新节点
}
return head;
}
let list = createLinkedList(['A', 'B', 'C']); // 创建链表
```
## 2.2 JavaScript实现链表的基本功能
在本小节中,我们将深入探讨如何使用JavaScript实现链表的基本操作功能。
### 2.2.1 插入新节点
插入新节点是链表操作中一个基础且常见的动作。以下是一个函数实现,在链表中插入一个新节点:
```javascript
function insertNode(head, data, position) {
let newNode = createNode(data);
if (position === 0) {
newNode.next = head;
return newNode;
}
let current = head;
let prev = null;
let index = 0;
while (current !== null && index < position) {
prev = current;
current = current.next;
index++;
}
if (prev === null) {
head = newNode; // 插入到链表头部
} else {
prev.next = newNode; // 将新节点插入prev和current之间
}
newNode.next = current; // 新节点指向下一个节点
return head;
}
// 在链表头部插入节点 '0'
list = insertNode(list, '0', 0);
```
### 2.2.2 删除节点
删除链表中的节点需要更新指向前一个节点的`next`属性,以跳过要删除的节点。以下是一个删除链表节点的示例函数:
```javascript
function deleteNode(head, position) {
if (position === 0) {
head = head.next; // 如果删除头部节点,返回新的头部
return head;
}
let current = head;
let prev = null;
let index = 0;
while (current !== null && index < position) {
prev = current;
current = current.next;
index++;
}
if (current !== null && prev !== null) {
prev.next = current.next; // 跳过当前节点
}
return head;
}
// 删除位置为 2 的节点
list = deleteNode(list, 2);
```
### 2.2.3 搜索和遍历链表
搜索和遍历是链表操作中不可或缺的部分,以下是如何在JavaScript中实现这些操作的示例:
```javascript
function searchLinkedList(head, data) {
let current = head;
let index = 0;
while (current !== null) {
if (current.data === data) {
return index;
}
current = current.next;
index++;
}
return -1;
}
function traverseLinkedList(head) {
let current = head;
let index = 0;
let elements = [];
while (current !== null) {
elements.push(current.data);
current = current.next;
}
return elements;
}
console.log(
```
0
0





