【链表与异步编程】:揭秘JavaScript中的链式调用
发布时间: 2024-09-14 10:02:52 阅读量: 178 订阅数: 31 


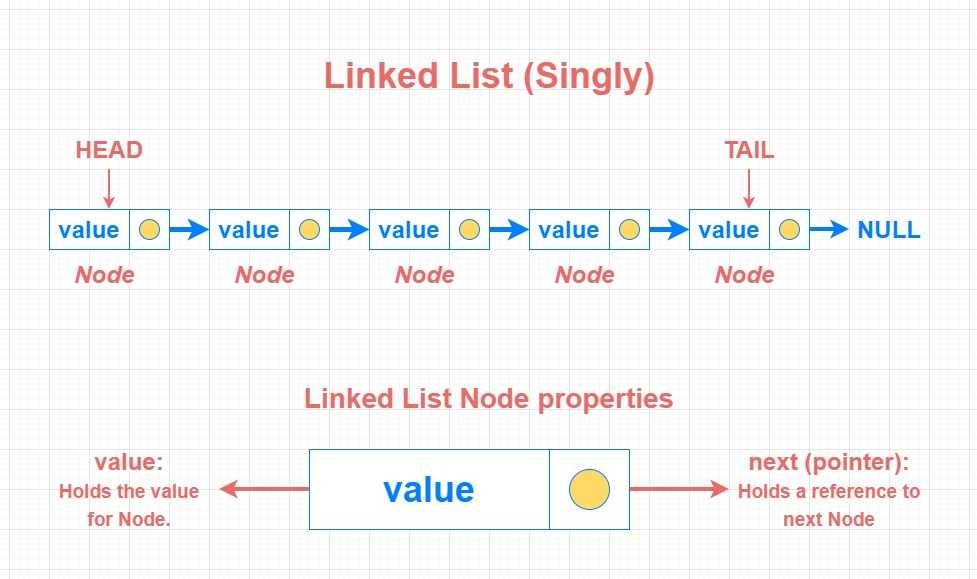
JavaScript中数据结构与算法(三):链表

# 1. 链式调用的定义与JavaScript中的角色
## 1.1 链式调用的基本概念
链式调用是一种编程范式,它允许开发者在一个表达式中连续调用多个方法或函数。这种方式广泛应用于JavaScript中,使得代码更加简洁和易于阅读。链式调用中的每一个方法通常会返回对象本身或者另一个可以继续调用的实例,从而形成“链条”。
## 1.2 链式调用在JavaScript中的应用
在JavaScript中,链式调用经常出现在诸如jQuery、Lodash等库中。例如,jQuery允许开发者通过`.click()`、`.val()`等方法来连续操作DOM元素,而不需要重复引用元素对象。这种模式不仅提高了代码的可读性,也减少了代码冗余。
## 1.3 链式调用的优势与局限性
链式调用的最大优势在于其简洁性和表达性,能够使复杂操作的代码更加直观。然而,过度使用链式调用也可能导致调试难度增加,以及性能问题,特别是当链上的方法执行副作用操作时。合理设计和管理链式调用,确保其可维护性和性能,是使用链式调用时必须考虑的关键点。
# 2. JavaScript链式调用的实现机制
### 2.1 对象的属性与方法
#### JavaScript对象的基础
JavaScript对象是由属性和方法组成的复合数据结构。属性是对象中定义的数据,而方法则是一类特殊的属性,它们的值是函数。通过使用方法,对象能够执行某些操作,例如计算、数据修改等。
在JavaScript中,对象可以通过字面量语法创建,例如:
```javascript
const myObject = {
name: 'Object Name',
value: 42,
printName: function() {
console.log(this.name);
}
};
```
在这个例子中,`name`和`value`是对象的属性,而`printName`是一个方法,它打印了`name`属性的值。
#### 对象方法的定义与使用
定义对象时,我们通常会在对象字面量中直接定义方法,或者通过原型链的方式定义共享的方法。对象方法可以通过对象实例或`this`关键字来调用,这样可以访问到对象的其他属性和方法。
```javascript
const person = {
firstName: 'John',
lastName: 'Doe',
fullName: function() {
return this.firstName + ' ' + this.lastName;
}
};
console.log(person.fullName()); // 输出: "John Doe"
```
在这里,`fullName`方法通过`this`关键字访问`firstName`和`lastName`属性,返回了完整的名字。
### 2.2 this关键字的作用域
#### this在方法中的指向
在JavaScript中,`this`关键字指向调用函数的当前对象。它的值取决于函数的调用方式,而非定义方式。在对象的方法中,`this`通常指向该方法所属的对象。
```javascript
const person = {
firstName: 'Jane',
lastName: 'Doe',
getFullName: function() {
return this.firstName + ' ' + this.lastName;
}
};
console.log(person.getFullName()); // "Jane Doe"
```
在这个例子中,`this`在`getFullName`方法中指向`person`对象。
#### this绑定的特殊规则
`this`关键字的指向可以通过多种方式改变,例如使用`call()`, `apply()`, 和`bind()`方法,或者箭头函数。这些机制允许开发者显式地控制`this`的值。
```javascript
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
Person.prototype.getFullName = function() {
return this.firstName + ' ' + this.lastName;
};
const jane = new Person('Jane', 'Doe');
const getFullNameJane = jane.getFullName;
console.log(getFullNameJane()); // undefined undefined
const getFullNameJaneBound = getFullNameJane.bind(jane);
console.log(getFullNameJaneBound()); // "Jane Doe"
```
在这个例子中,我们创建了一个`Person`构造函数,它具有一个原型方法`getFullName`。使用`bind()`方法可以创建一个新的函数,`this`被永久绑定到`jane`对象上。
### 2.3 函数返回值与链式调用
#### 返回对象的函数设计
为了实现链式调用,函数需要返回对象本身。这允许函数的调用结果可以继续调用其他方法,形成一个连贯的操作序列。
```javascript
const calculator = {
value: 0,
add: function(number) {
this.value += number;
return this; // 返回对象自身
},
subtract: function(number) {
this.value -= number;
return this; // 返回对象自身
}
};
calculator.add(10).subtract(5).add(3); // 链式调用
```
在这个例子中,`add`和`subtract`方法在操作完毕后返回了`calculator`对象本身,这样就能够连续调用其他方法。
#### 返回值优化链式调用流程
返回对象的方法可以进一步优化以简化链式调用。通过返回不同的函数或者对象,开发者可以控制链式调用的流程,例如通过返回条件性方法来避免错误或者处理异常情况。
```javascript
const safeAdd = (a, b) => {
if (typeof a === 'number' && typeof b === 'number') {
return { value: a + b, add: a => safeAdd(a, b.value) };
} else {
throw new Error('Invalid input types');
}
};
let result = safeAdd(10, 20);
result.add(30).add(40); // 正确的链式调用
```
在这个例子中,`safeAdd`函数不仅返回了加法的结果,还返回了一个新的`add`函数。如果传入的不是数字,它会抛出错误。
通过上述章节,我们深入了解了JavaScript中链式调用的实现机制,包括对象与方法的定义、`this`关键字的作用域以及函数返回值与链式调用的关系。这一章节为理解后续章节中的异步编程、高级技巧和实践指南打下了坚实的基础。
# 3. 链式调用在异步编程中的应用
## 3.1 异步编程的概念与模式
### 3.1.1 异步与同步的对比
在JavaScript中,异步编程是处理长时间运行的操作而不阻塞程序执行的一种方式,与之相对的是同步编程,后者在执行完前一个任务前不会开始下一个任务。异步操作通常是通过回调函数、事件、Promises或async/await来实现。
同步代码在执行时会按顺序阻塞主线程直到操作完成。比如,当你在浏览器中使用`alert`时,它会阻塞代码的执行,直到用户关闭弹窗,其他代码才会继续执行。
异步代码则允许其他代码继续执行,而不需要等待当前任务完成。例如,使用`fetch` API发起的网络请求是异步的,不会阻塞主线程,
0
0





