【shiny模块化开发精要】:提升开发效率的可重用组件创建法
发布时间: 2024-11-10 00:35:49 阅读量: 22 订阅数: 33 


# 1. 模块化开发概述与Shiny简介
## 1.1 模块化开发概述
在软件开发领域,模块化开发是一种将复杂系统拆分为更小、更易于管理和维护部分的方法。这种方法不仅可以提高代码的复用性,还能够通过分而治之的策略简化开发和测试过程。模块化的核心在于将功能分割成独立的单元,每个单元专注于执行特定的任务,从而使得整个系统的结构更清晰,也更容易适应需求的变化。
模块化开发的优点包括:
- **高复用性**:模块可以在不同的项目和环境中重复使用。
- **易于维护**:当出现问题或需要更新时,可以单独修改和测试模块。
- **降低复杂度**:通过模块化分解,复杂系统变得更易于理解和管理。
## 1.2 Shiny简介
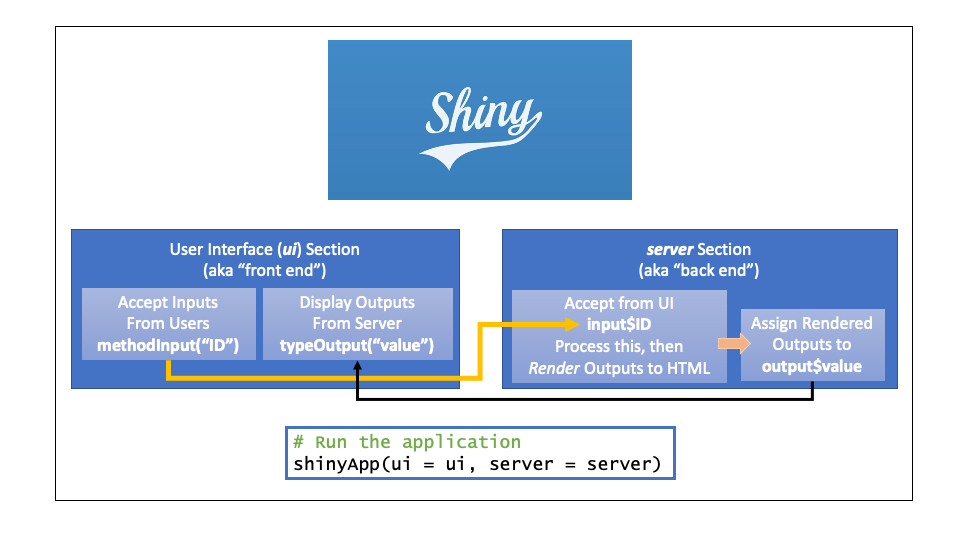
Shiny是R语言的一个开源工具包,它让数据科学家能够快速构建交互式的web应用程序而无需前端开发经验。Shiny应用通常包含两个主要脚本:一个用于界面(UI)设计,另一个用于应用的后端逻辑。Shiny的模块化功能允许开发者封装UI和服务器逻辑为可重用的组件,从而有效地构建复杂的分析应用程序。
Shiny的应用场景非常广泛,包括但不限于:
- **数据可视化**:通过Shiny可以创建动态的图表和仪表板。
- **报告自动化**:定期生成并分享数据分析报告。
- **业务决策支持**:为业务决策提供实时数据分析和模拟。
- **教育工具**:通过交互式教学应用帮助学生更好地理解统计概念。
Shiny模块化的引入,进一步扩展了其在构建大规模web应用中的灵活性和效率。开发者可以利用模块化的优势,通过封装和重用代码,快速构建复杂的Shiny应用。接下来的章节将深入探讨Shiny模块化的基础、高级实践、测试与优化,以及案例研究和未来展望。
# 2. Shiny模块化基础
## 2.1 Shiny模块的基本概念
### 2.1.1 什么是Shiny模块
Shiny是R语言中一个用于构建Web应用程序的强大框架。Shiny模块是Shiny应用程序的自包含和可重复使用组件,它们封装了UI和server逻辑。与函数相似,模块可以接受输入参数和返回输出,使得复杂的Shiny应用程序结构变得更加清晰、有序。
模块的优势在于它们的可重用性、可维护性和组织性。它们可以单独开发、测试和部署。这在大型团队协作和跨项目代码重用时尤其有用,因为它们允许开发者构建小型、可管理的代码块。
### 2.1.2 模块的优势与应用场景
模块的主要优势包括:
- **封装性**:将UI和server逻辑封装为模块,可以在Shiny应用中轻松地复用。
- **独立性**:模块可以独立于其他部分测试和更新,简化了维护工作。
- **复用性**:不同Shiny应用之间可以复用模块,提高了开发效率。
- **清晰性**:模块化结构使得大型应用的代码更易于理解和管理。
应用场景包括:
- **复杂应用构建**:当一个应用程序需要多个功能模块时,使用Shiny模块可以简化开发。
- **团队协作**:团队成员可以独立开发模块,然后组合它们以形成完整应用。
- **代码复用**:重复使用的组件可以封装为模块,在多个项目中复用。
## 2.2 构建Shiny模块的理论基础
### 2.2.1 模块的结构与组成
Shiny模块由两部分组成:UI部分和server部分。UI部分定义了用户界面,而server部分处理后端逻辑。模块化设计的关键是分离关注点,让每个模块专注于执行一个特定的任务或一组任务。
- **UI部分**:使用`moduleUI()`函数定义。它接收一个唯一的模块ID,并返回一个UI元素(如表格、图表等)。
- **Server部分**:使用`moduleServer()`函数定义。它接收相同的模块ID,然后可以访问与该模块相关的输入和输出。
### 2.2.2 模块之间的通信机制
模块之间通过输入和输出变量进行通信。每个模块都可以有输入(input)和输出(output),输入允许外部代码向模块提供数据或参数,输出则允许模块向外部代码发送结果。
- **Input**:模块可以通过`input$模块ID_输入名`的形式访问外部传入的输入值。
- **Output**:模块内部产生的输出可以通过`output$模块ID_输出名`的形式定义,然后可以在外部被访问。
## 2.3 Shiny模块的实践技巧
### 2.3.1 创建可重用UI组件
创建可重用的UI组件是Shiny模块化的第一步。开发者应当将UI元素抽象为模块,使得在不同场景下可以复用相同的界面组件。
```r
# 创建一个UI模块
simple_module_ui <- function(id) {
ns <- NS(id) # 用于创建命名空间,以确保ID的唯一性
tagList(
titlePanel("Simple Module"),
plotOutput(ns("myPlot")) # 通过命名空间生成唯一的plotOutput ID
)
}
```
在上面的代码中,`simple_module_ui`函数接受一个ID参数,并返回一个包含图表的UI模块。`NS()`函数用于创建一个命名空间,确保在Shiny应用中模块的ID唯一。
### 2.3.2 实现动态UI界面
Shiny模块也可以用来实现动态UI界面。通过参数化UI组件,开发者可以根据不同的输入动态构建UI界面。
```r
# 动态构建模块UI
dynamic_module_ui <- function(id, title) {
ns <- NS(id)
tagList(
titlePanel(title),
plotOutput(ns("dynamicPlot")) # 根据传入的title动态更改UI
)
}
```
在上述代码中,`title`参数被用于动态更改模块标题。这种灵活性允许开发者根据需要快速调整和更新界面元素。
通过本节的介绍,我们了解了Shiny模块化开发的基础知识,包括Shiny模块的基本概念、构建理论基础以及一些实践技巧。在下一章,我们将深入了解高级Shiny模块化实践,并探索如何通过参数化和配置来扩展和维护模块,以及如何实现高度可定制的Shiny应用。
# 3. 高级Shiny模块化实践
在前一章节中,我们已经对Shiny模块化的基础进行了介绍,以及如何构建模块的基本概念和理论基础。现在,我们已经准备好深入高级Shiny模块化实践。这一部分将探讨如何通过参数化、扩展、维护和定制化来提升Shiny应用的模块化水平,从而使我们的应用程序更加灵活、可维护和可
0
0





