【shiny在教育中的创新应用】:互动式教学工具与在线课程开发手册
发布时间: 2024-11-10 00:53:46 阅读量: 51 订阅数: 44 


交互式web开发 + Rshiny + 前后端 + 交互式展示、工作情况汇报、数据分析报表

# 1. Shiny在教育中的创新应用概述
在数字化时代,Shiny,这一基于R语言的Web应用框架,正在教育领域引起一场革命。Shiny的应用不仅仅局限于数据分析,它更是一种全新的教学互动方式,能够将复杂的概念以直观、互动的形式呈现给学生。通过Shiny开发的教育应用程序,教师能够有效地将课程内容与实际案例相结合,为学生提供更加个性化和动态的学习体验。本章节将概述Shiny如何改变教学范式,从传统被动接受知识到现代主动探索和体验知识的学习过程。通过对Shiny在教育中应用的探索,我们将开始了解这一工具如何助力教师设计出更具吸引力和影响力的课程。
# 2. Shiny基础与设置
### 2.1 Shiny的安装和运行环境配置
Shiny的安装相对简单,但设置运行环境需要一些前置条件。首先,确保你的系统中安装了R语言。Shiny主要在R环境中运行,因此R语言是Shiny应用开发的基础。
#### 2.1.1 R语言环境搭建
安装R语言之前,我们需要了解自己操作系统的情况。以Windows系统为例,你可以直接访问CRAN(The Comprehensive R Archive Network)官网下载并安装R。对于Linux或Mac用户,可以使用包管理器进行安装。安装完毕后,你还需要一个R的集成开发环境(IDE),推荐RStudio,它提供了更加友好的界面和丰富的功能。
#### 2.1.2 Shiny包的安装与管理
在R环境中,使用以下命令安装Shiny包:
```R
install.packages("shiny")
```
安装完成后,通过以下命令加载Shiny包以开始使用:
```R
library(shiny)
```
如果需要更新Shiny包到最新版本,可以使用:
```R
update.packages("shiny")
```
### 2.2 Shiny应用的基本结构与组件
Shiny应用由两部分组成:用户界面(UI)和服务器端逻辑。用户界面负责展示内容,而服务器端逻辑处理用户的输入并更新输出。
#### 2.2.1 用户界面(UI)的构建
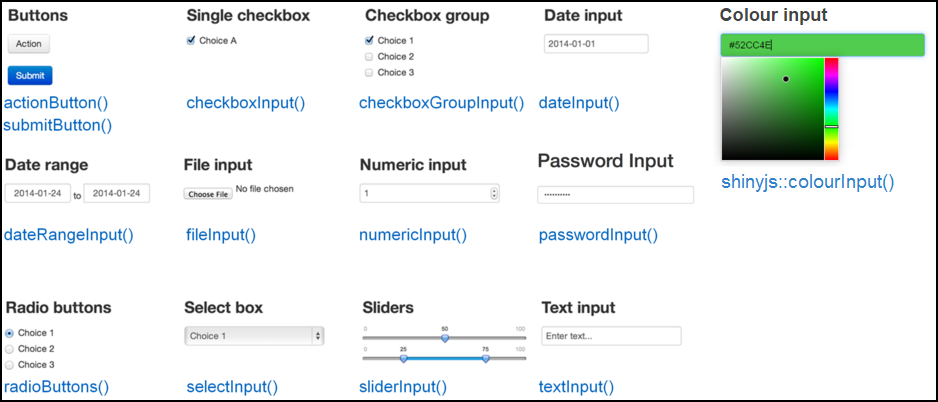
UI通常通过`fluidPage`函数构建,它支持响应式设计,能够自适应不同屏幕尺寸。UI中可以使用各种预设组件,如`textInput`、`numericInput`、`plotOutput`等来创建表单输入和输出区域。
下面是一个简单的UI构建示例:
```R
library(shiny)
ui <- fluidPage(
titlePanel("欢迎使用Shiny"),
sidebarLayout(
sidebarPanel(
textInput("name", "请输入您的名字", "小明")
),
mainPanel(
textOutput("greeting")
)
)
)
server <- function(input, output) {
output$greeting <- renderText({
paste("你好,", input$name, "!")
})
}
shinyApp(ui, server)
```
#### 2.2.2 服务器端逻辑的编写
服务器端逻辑处理用户的输入,并生成相应的输出。使用`render`系列函数,比如`renderText`、`renderPlot`等,来根据输入生成动态内容。在上面的例子中,我们用`renderText`来生成问候语。
#### 2.2.3 输入与输出元素的交互
Shiny应用中的输入和输出通过`input`和`output`对象进行交互。所有UI组件的值在`input`对象中是可访问的,服务器端生成的输出要绑定到`output`对象上。
### 2.3 理解Reactive编程模式
Reactive编程是Shiny的核心特性,它允许以声明式编程的方式来表达数据的依赖关系。在Shiny中,Reactive值是响应式的,意味着当依赖的值发生变化时,依赖于这些值的代码将自动重新执行。
#### 2.3.1 Reactive值与表达式
在Shiny中,可以使用`reactive`函数来创建Reactive值。例如:
```R
library(shiny)
ui <- fluidPage(
textInput("username", "用户名"),
textOutput("welcome_message")
)
server <- function(input, output) {
user <- reactive({
input$username
})
output$welcome_message <- renderText({
paste("欢迎,", user(), "!")
})
}
shinyApp(ui, server)
```
#### 2.3.2 Reactive编程的高级特性
Shiny还提供了许多高级Reactive编程特性,包括`observeEvent`来响应特定事件,以及`reactiveVal`和`reactiveValues`来存储多个响应式值。
```R
library(shiny)
ui <- fluidPage(
actionButton("update", "更新"),
textOutput("value")
)
server <- function(input, output) {
reactiveVal <- reactiveVal(0)
observeEvent(input$update, {
reactiveVal(reactiveVal() + 1)
})
output$value <- renderText({
reactiveVal()
})
}
shinyApp(ui, server)
```
以上是一个使用`reactiveVal`来跟踪按钮点击次数的例子。每次点击按钮,计数值就会增加。
以上是第二章《Shiny基础与设置》的详细内容。下一章将深入讨论《Shiny互动式教学工具开发》。
# 3. Shiny互动式教学工具开发
## 3.1 开发互动式学习界面
### 3.1.1 课程内容的动态展示
在教育领域,动态展示课程内容可以极大地提升学生的学习兴趣和参与度。Shiny应用允许开发者利用R语言的强大数据处理能力和丰富的图形库来实现这一点。课程内容可以通过图表、动画和交互式控件来动态展示,而不仅仅是静态的文字和图片。
为了实现动态展示,首先需要构建一个基本的UI,该UI可以利用Shiny的`fluidPage`布局函数,其中可以嵌入多个`tabPanel`组件来创建分页效果,允许学生通过点击不同的标签页来浏览不同的课程内容。
```r
library(shiny)
ui <- fluidPage(
titlePanel("互动式学习界面"),
sidebarLayout(
sidebarPanel(
# 用户可以在这里选择课程章节
),
mainPanel(
tabsetPanel(
type = "tabs",
tabPanel("第一章", "这里是第一章内容..."),
tabPanel("第二章", "这里是第二章内容...")
)
)
)
)
server <- function(input, output) {}
shinyApp(ui, server)
```
### 3.1.2 互动元素的集成与控制
互动元素是互动式学习界面的核心部分,它们可以是问答题、选择题、滑动条、进度条等,这些元素可以让学生参与到学习过程中,提升学习效果。Shiny框架提供了`actionButton`、`selectInput`、`sliderInput`等函数来创建各种互动元素。
下面是一个简单的例子,展示如何在Shiny应用中创建一个滑动条来控制图表的
0
0





