【R语言数据可视化】:打造专业图表的ggplot2高级技巧
发布时间: 2024-11-10 03:52:12 阅读量: 81 订阅数: 23 


# 1. ggplot2的数据可视化基础
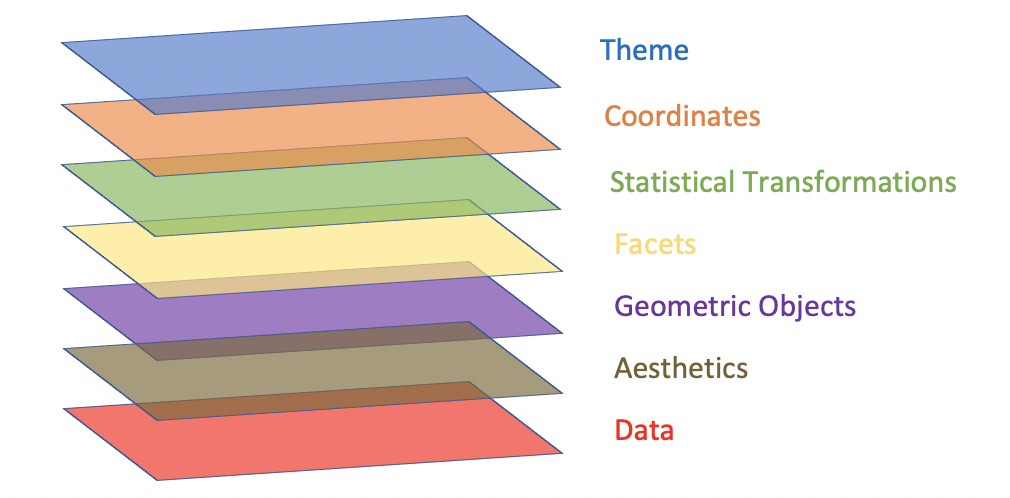
数据可视化是数据分析的关键组成部分,它帮助我们以直观的方式理解和传达信息。ggplot2是一个在R语言中广泛使用的图形工具,它基于“图形语法”理念,旨在以易于理解和使用的方式创建高质量的图形。ggplot2的设计哲学是将绘图的过程分为多个层次,每个层次负责图形的一个特定方面。本章将介绍ggplot2的基础知识,帮助初学者快速掌握其核心概念和基本用法。
```r
# 安装并加载ggplot2包
install.packages("ggplot2")
library(ggplot2)
# 创建基础散点图示例
ggplot(data = iris, aes(x = Sepal.Length, y = Sepal.Width)) +
geom_point() # 添加散点图层
```
在上面的代码中,我们首先加载了ggplot2库,并使用其ggplot函数创建了一个基础的散点图。数据集选择了`iris`,这是R语言中一个内置的数据集,包含了鸢尾花的四个测量维度和种类。`aes`函数定义了数据的美学映射,`x`和`y`分别指定了绘图的X轴和Y轴。最后,`geom_point()`函数添加了点图层来表示数据点。
```r
# 创建基础直方图示例
ggplot(data = iris, aes(x = Sepal.Length)) +
geom_histogram()
```
以上代码展示了如何使用ggplot2绘制直方图。这里我们同样使用了`iris`数据集,但仅将`Sepal.Length`列映射到X轴。`geom_histogram()`函数自动将数据分组到不同的区间,并计算每个区间中的观测值数量,从而生成直方图。
接下来的章节将深入探讨ggplot2的高级绘图技巧,并逐步带领读者掌握从定制图形到创建复杂图表的各项技能。
# 2. ggplot2的高级绘图技巧
## 2.1 ggplot2的图形组件定制
### 2.1.1 图形的主题定制
ggplot2包内置了多种预定义主题,允许用户轻松地改变图形的整体外观。除了内置主题外,用户还可以创建自定义主题以满足特定的美学要求。例如,主题可能需要用于公司报告或学术论文中,这些场景要求图形具有统一且专业的视觉风格。
在ggplot2中定制主题,可以通过`theme()`函数实现。`theme()`函数提供了丰富的参数,用于调整图形的字体、颜色、线条、背景等各个方面。此外,ggplot2还提供了一些预定义的函数,如`theme_bw()`、`theme_minimal()`等,用以快速设置图形的背景和文字样式。
下面的代码块展示了如何定制一个简单的ggplot2主题:
```r
library(ggplot2)
# 创建一个基础图形
p <- ggplot(mtcars, aes(x = wt, y = mpg)) +
geom_point()
# 自定义主题
custom_theme <- theme(
plot.title = element_text(size = 14, face = "bold", color = "darkred"),
axis.title = element_text(size = 12, color = "blue"),
axis.text = element_text(size = 10),
panel.grid.major = element_line(color = "gray"),
panel.background = element_rect(fill = "white", color = "black"),
legend.position = "bottom"
)
# 应用自定义主题到图形中
p + custom_theme
```
在上述代码中,我们首先创建了一个简单的散点图,并存储在变量`p`中。然后,我们定义了一个`custom_theme`,通过`theme()`函数更改了图形标题、轴标题、轴文字、网格线、背景以及图例的位置。最后,通过在图形对象`p`后面加上`+ custom_theme`将主题应用到图形上。
### 2.1.2 图形的标度与颜色调整
在ggplot2中,标度(scale)用于控制数据如何映射到图形的美学属性。这包括颜色、大小、形状等。通过调整标度,用户可以更细致地控制图形的外观,以适应特定的呈现需求。
ggplot2提供了多种标度函数,例如`scales::scale_color_gradient()`用于创建连续的颜色渐变,`scale_shape_manual()`用于手动设置图形形状等。这些函数允许用户设置颜色的范围、断点、颜色主题等。
一个颜色标度调整的例子:
```r
library(ggplot2)
# 使用内置颜色标度创建一个密度图
p <- ggplot(iris, aes(x = Sepal.Width, fill = Species)) +
geom_density(alpha = 0.6)
# 调整颜色标度到自定义的彩虹色
p + scale_fill_manual(values = c("#999999", "#E69F00", "#56B4E9"))
```
在此例中,我们首先创建了一个使用内置颜色标度的密度图。然后,我们通过`scale_fill_manual()`函数自定义了填充颜色,将其指定为灰色、橙色和蓝色,形成了一种彩虹色的视觉效果。通过这种方式,可以根据数据集的特征或者个人偏好调整图形的视觉效果。
## 2.2 ggplot2的复杂图形创建
### 2.2.1 多层叠加与复合图形
在数据可视化中,经常需要在同一张图上展示多个数据层。ggplot2通过图层系统支持复杂图形的创建。在ggplot2中,每个图层都是一个图形对象,多个图层叠加在一起就构成了复合图形。
使用`+`操作符可以在ggplot2图形中添加多个图层。这些图层可以是几何对象(如点、线、条形),也可以是统计变换或位置调整。在复合图形中,每个图层都是独立控制的,允许用户对每个图层进行定制,以形成复杂的视觉效果。
例如,创建一个线图与点图叠加的复合图形:
```r
library(ggplot2)
# 创建一个线图
line_graph <- ggplot(mtcars, aes(x = wt, y = mpg, group = gear)) +
geom_line(aes(linetype = factor(gear)))
# 创建一个点图
point_graph <- ggplot(mtcars, aes(x = wt, y = mpg)) +
geom_point(aes(color = factor(gear)))
# 复合图形叠加
复合图形 <- line_graph + point_graph
# 应用自定义主题并打印
复合图形 + custom_theme
```
在这个例子中,我们首先创建了一个线图,使用`geom_line()`根据汽车变速器齿轮数进行分组,并设置线型。接着,创建了一个点图,使用`geom_point()`将数据点按变速器齿轮数进行颜色分类。最后,将这两个图层叠加在一起形成复合图形,并应用了之前定义的自定义主题。
### 2.2.2 图形的分面与分组绘图
分面绘图是ggplot2中另一个强大的特性,允许用户根据一个或多个变量将数据拆分成多个面板。每个面板都是原始数据集的一个子集。这样做的好处是可以更清晰地展示数据的结构,尤其适合于展示多维数据集。
`facet_wrap()`和`facet_grid()`函数是ggplot2中用于创建分面图形的主要工具。`facet_wrap()`适用于单变量的分面,而`facet_grid()`则可以同时根据两个变量进行分面。
```r
library(ggplot2)
# 使用 facet_wrap 创建一个按物种分面的箱线图
箱线图 <- ggplot(iris, aes(x = Species, y = Sepal.Length)) +
geom_boxplot() +
facet_wrap(~ Species)
# 打印箱线图
箱线图
```
在这个例子中,我们以鸢尾花数据集中的物种作为分面变量,创建了一个箱线图。每个物种的箱线图在各自的面板中展示,这样可以直观地比较不同物种的花萼长度分布情况。
## 2.3 ggplot2的交互式图形开发
### 2.3.1 交互式图形库的集成
虽然ggplot2原生提供的是静态图形的绘制,但通过集成其他R包,ggplot2图形可以轻松地转换为交互式图形。例如,通过`plotly`包可以将ggplot2图形转换为具有交互式功能的图形。
`plotly`是一个强大的交互式可视化库,它可以读取ggplot2图形对象,并生成一个可以通过浏览器中的JavaScript引擎处理的交互式图形。用户可以缩放、拖动、悬停显示数据点的详细信息等功能。
下面的代码展示了如何将一个ggplot2图形转换为plotly交互式图形:
```r
library(ggplot2)
library(plotly)
# 创建一个基础图形
p <- ggplot(mtcars, aes(x = wt, y = mpg, color = factor(gear))) +
geom_point()
# 将ggplot2图形转换为plotly图形
ggplotly(p)
```
在这段代码中,我们首先创建了一个带有颜色分类的散点图。然后,使用`ggplotly()`函数,我们将这个ggplot2图形转换为一个交互式图形。在RStudio的Viewer窗格中查看生成的图形时,你可以注意到每个数据点的信息会随着鼠标悬停而
0
0





