Selenium定位技巧大揭秘:快速准确获取网页元素,事半功倍


selenium如何定位元素位置
1. Selenium定位基础**
Selenium定位是获取网页元素的关键,它使自动化测试能够与网页进行交互。Selenium提供了多种定位策略,每种策略都有其优点和缺点。了解这些策略对于有效和高效的自动化测试至关重要。
本章将介绍Selenium定位的基础知识,包括:
- 定位的概念和重要性
- Selenium提供的不同定位策略
- 如何选择合适的定位策略
2. 定位元素的常用策略
2.1 基于ID定位
ID定位是最简单直接的定位方式,它使用元素的id属性值来唯一标识元素。id属性值必须在页面中唯一,否则定位会失败。
语法:
- driver.find_element_by_id("id_value")
参数说明:
id_value:元素的id属性值。
代码块:
- from selenium import webdriver
- driver = webdriver.Chrome()
- driver.get("https://www.example.com")
- # 定位ID为"search_input"的元素
- search_input = driver.find_element_by_id("search_input")
逻辑分析:
- 第1行:导入Selenium库。
- 第3行:创建Chrome浏览器驱动。
- 第4行:打开指定的URL。
- 第6行:使用
find_element_by_id()方法定位ID为"search_input"的元素,并将其存储在search_input变量中。
2.2 基于Name定位
Name定位使用元素的name属性值来标识元素。name属性值可以不唯一,因此使用Name定位可能会定位到多个元素。
语法:
- driver.find_element_by_name("name_value")
参数说明:
name_value:元素的name属性值。
代码块:
- from selenium import webdriver
- driver = webdriver.Chrome()
- driver.get("https://www.example.com")
- # 定位Name为"username"的元素
- username_input = driver.find_element_by_name("username")
逻辑分析:
- 第1行:导入Selenium库。
- 第3行:创建Chrome浏览器驱动。
- 第4行:打开指定的URL。
- 第6行:使用
find_element_by_name()方法定位Name为"username"的元素,并将其存储在username_input变量中。
2.3 基于ClassName定位
ClassName定位使用元素的class属性值来标识元素。class属性值可以不唯一,因此使用ClassName定位可能会定位到多个元素。
语法:
- driver.find_element_by_class_name("class_name")
参数说明:
class_name:元素的class属性值。
代码块:
- from selenium import webdriver
- driver = webdriver.Chrome()
- driver.get("https://www.example.com")
- # 定位Class为"btn btn-primary"的元素
- primary_button = driver.find_element_by_class_name("btn btn-primary")
逻辑分析:
- 第1行:导入Selenium库。
- 第3行:创建Chrome浏览器驱动。
- 第4行:打开指定的URL。
- 第6行:使用
find_element_by_class_name()方法定位Class为"btn btn-primary"的元素,并将其存储在primary_button变量中。
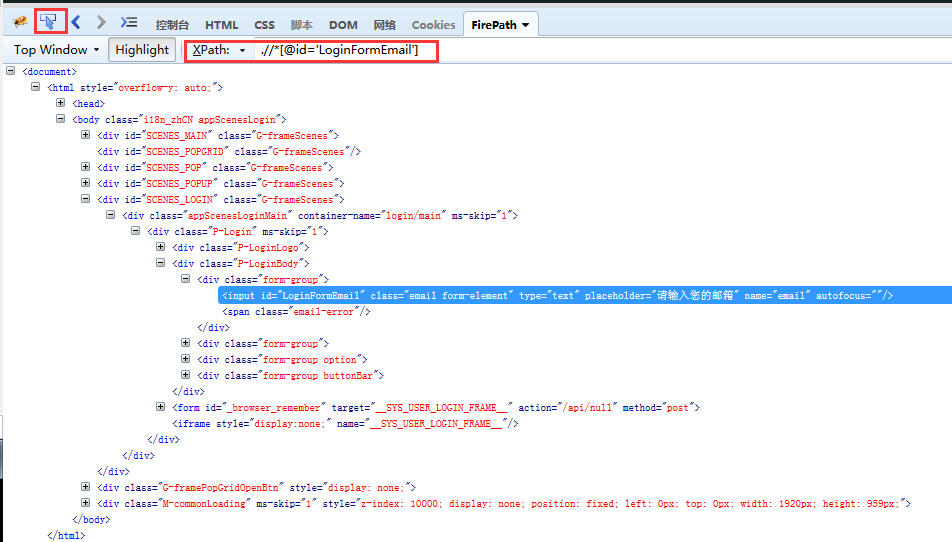
2.4 基于XPath定位
XPath定位使用XPath表达式来标识元素。XPath表达式是一种强大的定位语言,可以灵活地定位页面中的元素。
2.4.1 绝对XPath
绝对XPath从HTML文档的根节点开始,逐层向下定位元素。绝对XPath表达式通常很长且复杂。
语法:
- driver.find_element_by_xpath("/html/body/div[1]/div[2]/form/input[1]")
参数说明:
/html/body/div[1]/div[2]/form/input[1]:绝对XPath表达式。
2.4.2 相对XPath
相对XPath从当前元素开始,使用相对路径定位元素。相对XPath表达式通常比绝对XPath表达式更短且更易于编写。
语法:
- driver.find_element_by_xpath("./div[2]/form/input[1]")
参数说明:
./div[2]/form/input[1]:相对XPath表达式。
2.5 基于CSS Selector定位
CSS Selector定位使用CSS选择器来标识元素。CSS选择器是一种强大的定位语言,可以灵活地定位页面中的元素。
2.5.1 基本语法
CSS选择器使用元素的标签名、ID、类名、属性等信息来定位元素。
语法:
- driver.find_element_by_css_selector("tag_name#id_value.class_name[attribute_name=attribute_value]")
参数说明:
tag_name:元素的标签名。id_value:元素的id属性值。class_name:元素的class属性值。attribute_name:元素的属性名称。attribute_value:元素的属性值。
2.5.2 高级选择器
CSS选择器还提供了许多高级选择器,可以更灵活地定位元素。
**表格:CSS高级选择器