【Selenium学习进阶】:掌握测试设计模式的终极指南
发布时间: 2024-10-01 01:20:05 阅读量: 37 订阅数: 27 


# 1. Selenium测试自动化介绍
自动化测试作为软件测试的一个重要分支,在提高测试效率和确保软件质量方面发挥着重要作用。Selenium是一个广受欢迎的自动化测试框架,它支持多种浏览器和编程语言,使得测试人员能够编写可重复的自动化测试,以确保Web应用在不同环境下的正确性。
## 1.1 Selenium的起源和使命
Selenium起源于2004年,当时由Jason Huggins编写了一个名为JavaScript TestRunner的脚本,用于自动化测试。随着项目的发展,它演变成如今广泛使用的Selenium框架。其使命在于提供一个易于学习、高效且可扩展的自动化测试解决方案,尤其针对Web应用。
## 1.2 Selenium的核心优势
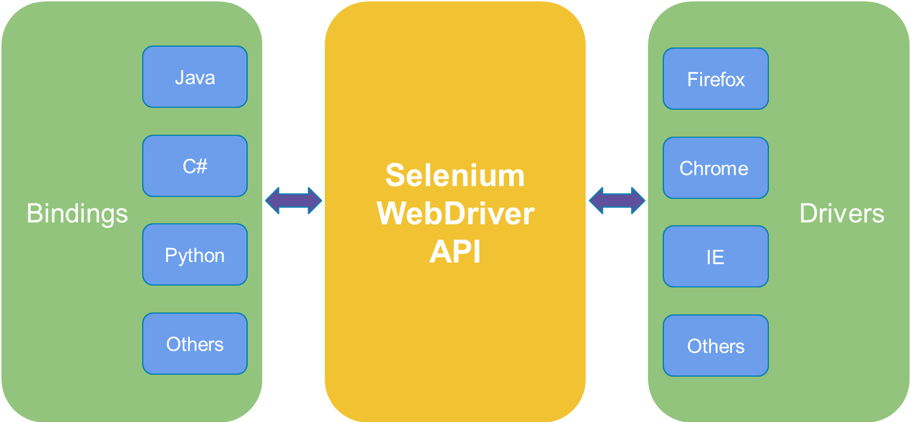
Selenium的核心优势在于其跨浏览器和平台的兼容性,这意味着测试人员可以用一套代码在多个浏览器上执行相同的测试用例。此外,Selenium的开源特性使得全球的开发者能够持续贡献,不断优化框架的功能和性能。
在下一章中,我们将详细探讨如何掌握Selenium的基础,并展示如何配置和使用WebDriver来与浏览器交互。
# 2. 掌握Selenium基础
## 2.1 Selenium WebDriver的安装与配置
### 2.1.1 下载和安装WebDriver
在开始自动化测试之前,确保已经正确地下载并安装了Selenium WebDriver。WebDriver是Selenium中用于与浏览器进行交互的组件,是自动化测试脚本与浏览器之间的桥梁。以下是下载和安装WebDriver的一般步骤:
```bash
# 以Chrome浏览器为例,首先需要下载ChromeDriver
$ wget ***
$ unzip chromedriver_linux64.zip
$ mv chromedriver /usr/local/bin/
```
在上面的代码块中,使用wget命令下载了ChromeDriver的Linux版本,然后通过unzip命令解压缩,并将解压后的文件移动到了`/usr/local/bin/`目录下,这样就能在系统的PATH中找到它了。这样做可以让我们在任何位置使用`chromedriver`命令。
### 2.1.2 配置浏览器驱动和环境
配置浏览器驱动是让WebDriver与浏览器协同工作的关键步骤。环境配置不仅包括驱动程序的路径设置,还涉及到一些额外的设置,以确保测试脚本能够在不同的环境和平台上正常运行。
```python
from selenium import webdriver
# 设置Chrome浏览器驱动的路径
driver_path = '/usr/local/bin/chromedriver'
# 初始化WebDriver
driver = webdriver.Chrome(executable_path=driver_path)
# 打开网页进行测试
driver.get("***")
```
在上述Python代码中,首先导入了selenium的webdriver模块,然后设置了ChromeDriver的路径,并初始化了一个Chrome的实例。通过`driver.get`方法可以访问一个网页来进行自动化测试。代码中对路径的设置以及初始化WebDriver的过程是完成自动化测试环境配置的重要环节。
## 2.2 Selenium核心概念解析
### 2.2.1 Selenium的组件和功能
Selenium是一个用于Web应用程序测试的工具集,它包括Selenium IDE、Selenium Remote Control (RC)、Selenium WebDriver和Selenium Grid。这些组件在自动化测试中承担不同的角色和功能:
- **Selenium IDE**:浏览器中的一个插件,用于记录和重放用户与Web应用的交互。它提供了一个可视化的界面来帮助测试人员快速生成和调试测试脚本。
- **Selenium RC**:允许用户使用任何编程语言编写自动化测试脚本,并通过浏览器来执行这些脚本。它提供了一套API,让测试人员可以深入地控制浏览器行为。
- **Selenium WebDriver**:一个用于Web应用程序的自动化测试框架,它提供了一套接口,用于模拟用户与浏览器的交互。它是目前最活跃的项目,也是Selenium的主力产品。
- **Selenium Grid**:一个用于并行测试的工具,能够将测试分散到不同的机器和浏览器版本上进行。它极大地提高了测试效率,特别是在多平台、多浏览器的测试场景中。
### 2.2.2 定位网页元素的方法
在Selenium中,定位网页元素是自动化测试的基石。以下是一些常用的方法来进行元素定位:
- **通过ID定位**:每个HTML元素都有一个唯一的ID,可以通过这个ID来快速定位元素。
```python
element = driver.find_element_by_id("elementId")
```
- **通过名称定位**:如果元素的`name`属性有值,也可以通过该值进行定位。
```python
element = driver.find_element_by_name("elementName")
```
- **通过CSS选择器定位**:CSS选择器提供了一种更灵活的方式来定位元素,可以使用元素的属性值、类名、标签名等信息来找到元素。
```python
element = driver.find_element_by_css_selector("css_value")
```
- **通过XPath定位**:XPath是一种在XML文档中查找信息的语言,同样适用于HTML元素的定位。XPath表达式可以非常详细地描述元素在页面上的位置,非常适合复杂的元素定位。
```python
element = driver.find_element_by_xpath("xpath_expression")
```
Selenium支持上述多种元素定位技术,使得测试人员能够根据具体情况选择最合适的定位策略。在实际应用中,通常会结合使用不同的定位方法来应对复杂的页面元素。
## 2.3 Selenium的基本操作
### 2.3.1 页面导航和元素交互
在自动化测试中,对页面进行导航以及与页面上的元素进行交云是非常常见的操作。Selenium提供了一系列方法来进行这些操作:
- **页面导航**:Selenium提供了丰富的API来处理浏览器的前进、后退以及刷新等操作。
```python
driver.forward() # 前进到上一个页面
driver.back() # 后退到前一个页面
driver.refresh() # 刷新当前页面
```
- **元素交互**:通过元素定位的方式找到页面元素后,我们可以对这些元素进行点击、输入文本、选择下拉菜单等操作。
```python
element = driver.find_element_by_id("buttonId")
element.click() # 点击元素
element = driver.find_element_by_id("inputId")
element.send_keys("Hello, Selenium!") # 输入文本
select_element = Select(driver.find_element_by_id("selectId"))
select_element.select_by_visible_text("Option 1") # 选择下拉菜单
```
- **元素等待**:页面中的元素可能不会立即加载完成。为了确保元素可进行操作,Selenium提供了隐式等待和显式等待机制。
```***
***mon.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# 隐式等待
driver.implicitly_wait(10) # 等待时间最长10秒
# 显式等待
wait = WebDriverWait(driver, 10)
element = wait.until(EC.presence_of_element_located((By.ID, "elementId"))) # 等待元素加载
element.click()
```
这些基本操作是自动化测试中最常用的操作,掌握这些操作对于测试人员来说是基础且必需的技能。
### 2.3.2 异常处理和日志记录
在自动化测试过程中,异常处理和日志记录是保证测试稳定性和可追溯性的重要环节。Selenium提供了异常处理机制和日志记录的能力。
- **异常处理**:Selenium的异常处理可以通过try-except语句块来捕获和处理。测试脚本中的异常应当被合理地捕获和记录,以便于后续的问题分析。
```python
try:
driver.find_element_by_id("nonExistentId").click()
except NoSuchElementException:
print("Element not found.")
```
- **日志记录**:通过Python的logging模块,我们可以实现日志记录的功能。日志记录应当包含错误信息、操作步骤、时间戳等关键信息,以便于问题分析和重现。
```python
import logging
logging.basicConfig(level=***,
format='%(asctime)s - %(levelname)s - %(message)s')
logger = logging.getLogger(__name__)
try:
driver.find_element_by_id("nonExistentId").click()
except NoSuchElementException as e:
logger.error("Element not found: %s", e)
```
通过上述的异常处理和日志记录,测试人员可以更有效地追踪和分析测试中的问题,同时保证测试脚本的健壮性和可维护性。
# 3. 深入理解测试设计模式
## 3.1 设计模式基础知识
### 3.1.1 设计模式的定义和分类
设计模式是软件开发中被广泛认可和重复使用的解决方案的模板。它们是针对特定问题在软件设计和开发中的最佳实践,提供了一套解决问题的通用方法和技巧。设计模式帮助开发者提高代码的可复用性、可维护性和可读性。
设计模式大致可以分为三类:
- 创建型模式:用于描述“如何创建对象”,主要解决对象创建问题,提供创建对象的机制,增加创建过程的灵活性。
- 结构型模式:关注如何组合类和对象以获得更大的结构,如类组合模式、装饰器模式等。
- 行为型模式:关注对象之间的通信模式,如观察者模式、模板方法模式等。
### 3.1.2 设计模式的重要性
设计模式不仅是为了简化代码结构,它还是团队协作和项目维护的关键。使用设计模式可以使代码更加模块化,易于理解和扩展。此外,它还有助于减少代码中的重复,使得维护和扩展更加方便。设计模式也为团队提供了一种通用语言,当开发人员提到某个设计模式时,其他成员可以立即理解其背后的概念和结构。
## 3.2 关键测试设计模式
### 3.2.1 Page Object模式
Page Object模式是一种用于自动化测试的设计模式,其核心思想是将测试对象(即页面)封装在对象中,使得测试代码与页面的具体实现细节解耦。这样的封装可以减少测试脚本对页面元素变化的敏感性,提高测试脚本的健壮性和可维护性。
一个典型的Page Object模式包含以下元素:
- 元素定位:页面中所有元素的定位信息。
- 页面操作方法:封装页面上的行为,如登录、提交表单等。
- 验证方法:验证页面元素的状态,确保页面操作正确执行。
####
0
0





