提升用户体验:地图加载进度指示器实现
需积分: 0 105 浏览量
更新于2024-08-05
收藏 888KB PDF 举报
"本资源主要探讨了在Web开发中,特别是在使用地图应用时,如何提高用户体验,尤其是在地图图层加载过程中提供进行中指示器。它强调了良好的用户体验对于应用程序的重要性,尤其是在涉及远程服务器数据检索时,用户可能需要等待一段时间。文章通过一个示例食谱,展示了如何利用OpenLayers库来创建一个地图加载进度条,以便在图块服务加载内容时给予用户反馈。源代码可在指定的GitHub仓库或在线JSFiddle中找到。"
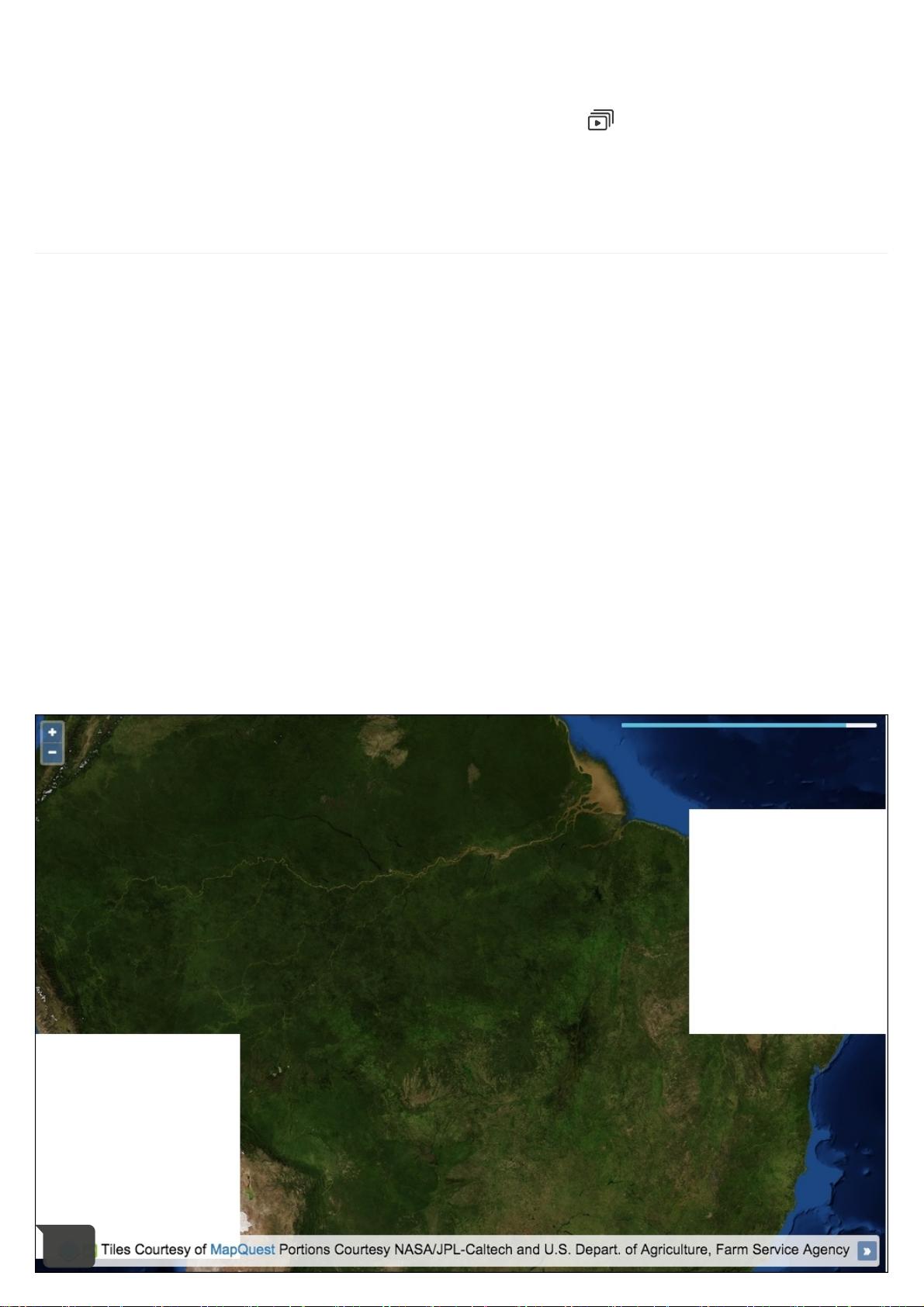
在创建地图应用,尤其是涉及遥感图层或者瓦片图层时,用户体验是不可忽视的关键因素。当地图需要从远程服务器获取数据,如在调整缩放级别或平移时,用户可能会面临延迟问题。为了缓解用户的等待焦虑,我们可以引入进行中指示器,如微调器图标或进度条,来提示用户应用正在运行并处理请求。
本示例中,作者使用了OpenLayers库来创建一个简单的地图加载进度条。首先,我们需要在HTML文件中创建一个用于显示地图的div元素以及一个进度条div元素。接着,在JavaScript文件中,我们初始化一个栅格源(这里使用MapQuest的卫星图层),并获取用于显示进度的DOM元素。此外,还需要定义两个变量,分别记录已加载的图块数量和待加载的图块数量。
关键步骤在于订阅源上的`'tileloadend'`和`'tileloaderror'`事件。每当一个图块加载结束或加载错误时,这两个事件会被触发。在事件处理器中,我们增加已加载的图块计数,并根据当前已加载的图块比例更新进度条的宽度,从而直观地展示加载进度。
通过这种方式,我们可以为用户提供一个动态的视觉反馈,让他们知道地图正在加载,而不仅仅是一个静止的画面。这种实时的反馈可以显著提升用户对应用响应速度的认知,即使实际加载时间没有改变,也会让用户感觉等待时间更短。
通过实施地图图层的进行中指示器,我们可以优化Web地图应用的用户体验,特别是在处理大量远程数据时。这个示例提供了具体的实现方法,包括使用OpenLayers库和JavaScript事件监听,对于任何希望改进其地图应用加载体验的开发者来说,都是一个值得参考的实践。
2019-04-02 上传
2020-09-16 上传
2016-06-24 上传
2014-04-27 上传
2014-05-02 上传
2012-07-31 上传
2013-03-28 上传
183 浏览量
黄浦江畔的夏先生
- 粉丝: 18
- 资源: 299
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程